Als Online-Unternehmer oder Kreativdienstleister, egal ob du Designer, Architekt oder in einem anderen kreativen Bereich tätig bist, ist es (mittlerweile mehr denn je) für dich wichtig, dass deine Webseite nicht nur optisch ansprechend ist, sondern auch für alle Nutzer zugänglich ist.
Barrierefreiheit-Tools spielen dabei eine entscheidende Rolle, um den Status Quo zu erfassen. Das hilft letztlich nicht nur deinen Besuchern, sondern auch deiner SEO-Performance. In diesem Beitrag möchte ich dir an einem Fallbeispiel zeigen, wie ich eine Webseite (basierend auf dem GeneratePress-Template Engineer) auf ihre Barrierefreiheit hin überprüft habe.
Dabei habe ich drei Barrierefreiheit-Tools verwendet, die du selbst anwenden kannst, um zu prüfen, dass deine Webseite den Web Content Accessibility Guidelines (WCAG 2.1) entspricht: Google Lighthouse, der Color Contrast Checker von Accessible Web und das WAVE-Tool.
Installation und Einrichtung: Barrierefreiheit-Tools für barrierefreies Webdesign
Im nächsten Abschnitt findest du detaillierte Schritte zur Einrichtung und Nutzung von drei wichtigen Barrierefreiheit-Tools, die auch ohne Vorkenntnisse leicht anzuwenden sind.
Google Lighthouse für Barrierefreiheit im Webdesign: Einbindung und Nutzung im Browser
Google Lighthouse bietet einen umfassenden Überblick über die Zugänglichkeit im Webdesign und bewertet, wie barrierefrei eine Webseite tatsächlich ist. Es ist als Chrome-DevTools-Integration leicht zugänglich und benötigt keine zusätzliche Installation.
Öffne die Webseite, die du analysieren möchtest, direkt in Google Chrome.
Mit Rechtsklick auf 'Untersuchen' gehen oder Strg + Umschalt + I nutzen.
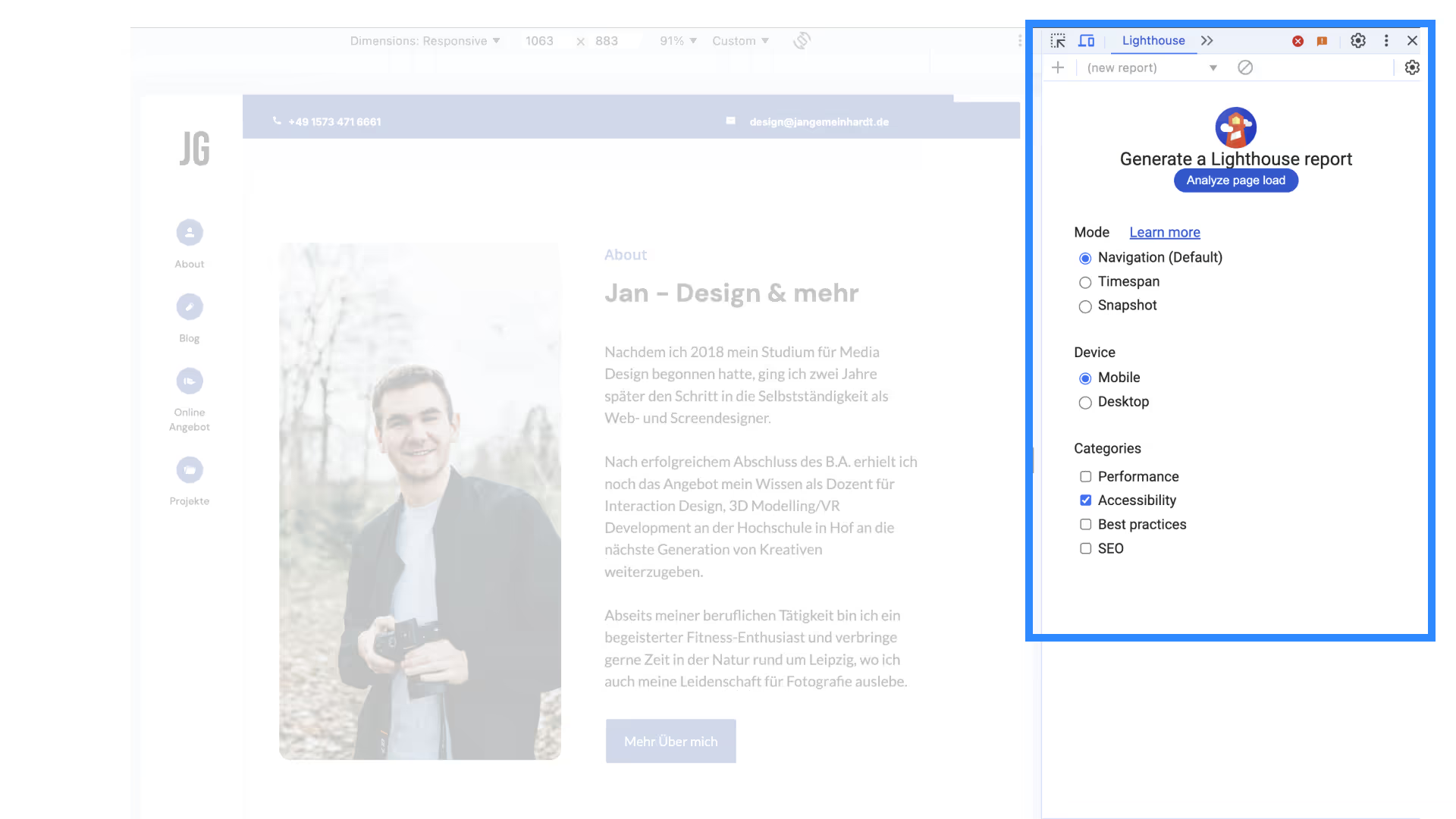
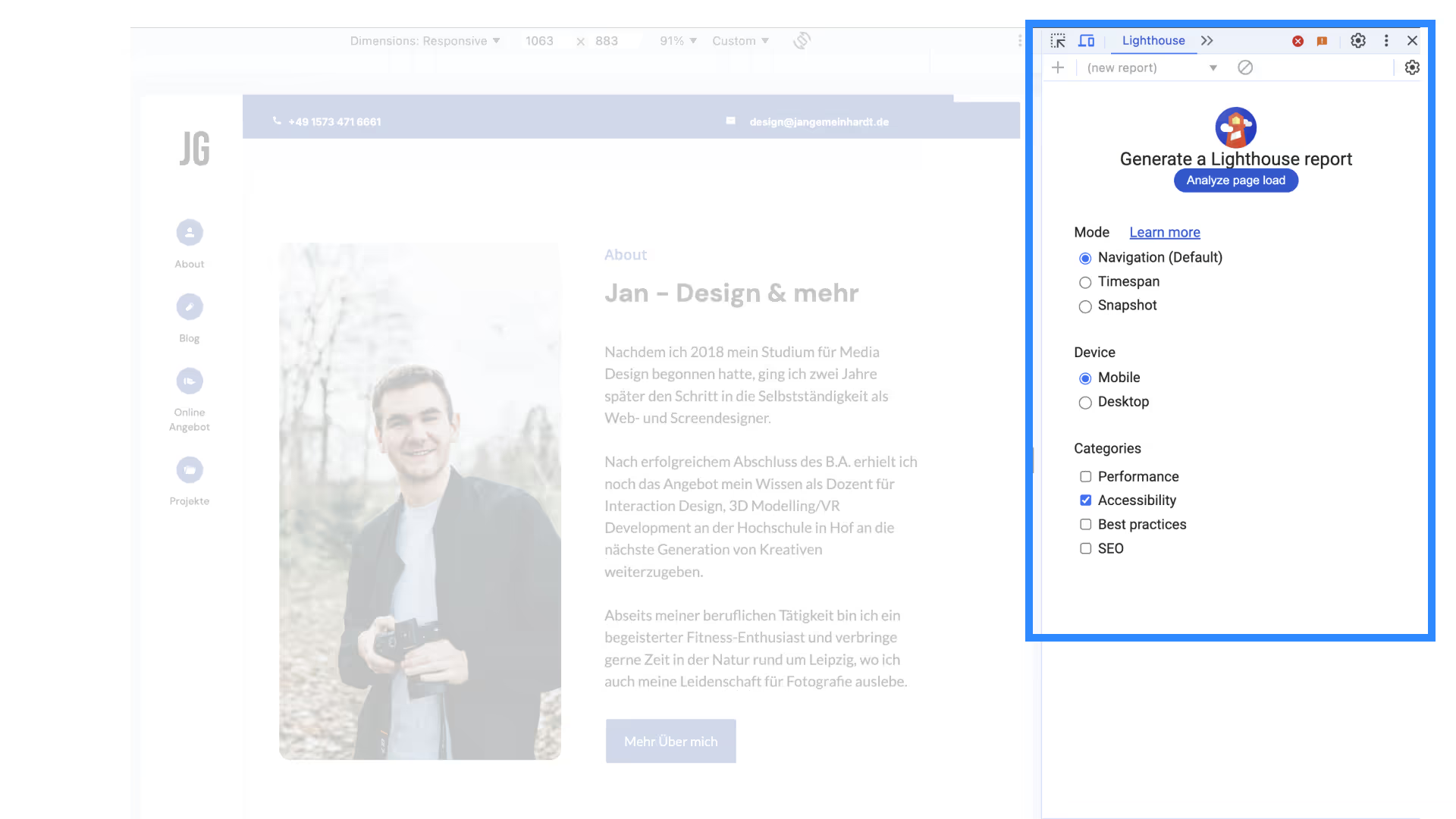
Im Entwicklertools-Fenster den Tab 'Lighthouse' auswählen, 'Accessibility' und gewünschten Modus auswählen, dann 'Analyze Page Load' klicken.

Lighthouse kann in drei Modi ausgeführt werden. Welcher Modus für dich infrage kommt, hängt von deinen Zielen ab. Du kannst die Reports auch kombinieren, um eine umfassendere Analyse der Performance und Barrierefreiheit deiner Webseite zu erhalten.
Hier eine kurze Übersicht welcher Modus wann sinnvoll sein kann:
- Navigationsmodus: Sinnvoll für eine allgemeine Analyse des Seitenladevorgangs, z. B. um die Ladegeschwindigkeit und Grundstrukturen der Barrierefreiheit auf einer Startseite zu überprüfen.
- Zeitraummodus: Ideal für die Analyse interaktiver Seiten, etwa um zu bewerten, wie die Seite während eines Kaufprozesses oder beim Ausfüllen eines Formulars auf Nutzerinteraktionen reagiert.
- Snapshotmode: Hilfreich, wenn du die Zugänglichkeit in einem spezifischen Zustand testen möchtest, z. B. um zu sehen, ob ein Popup-Fenster oder eine Menüauswahl barrierefrei gestaltet ist.

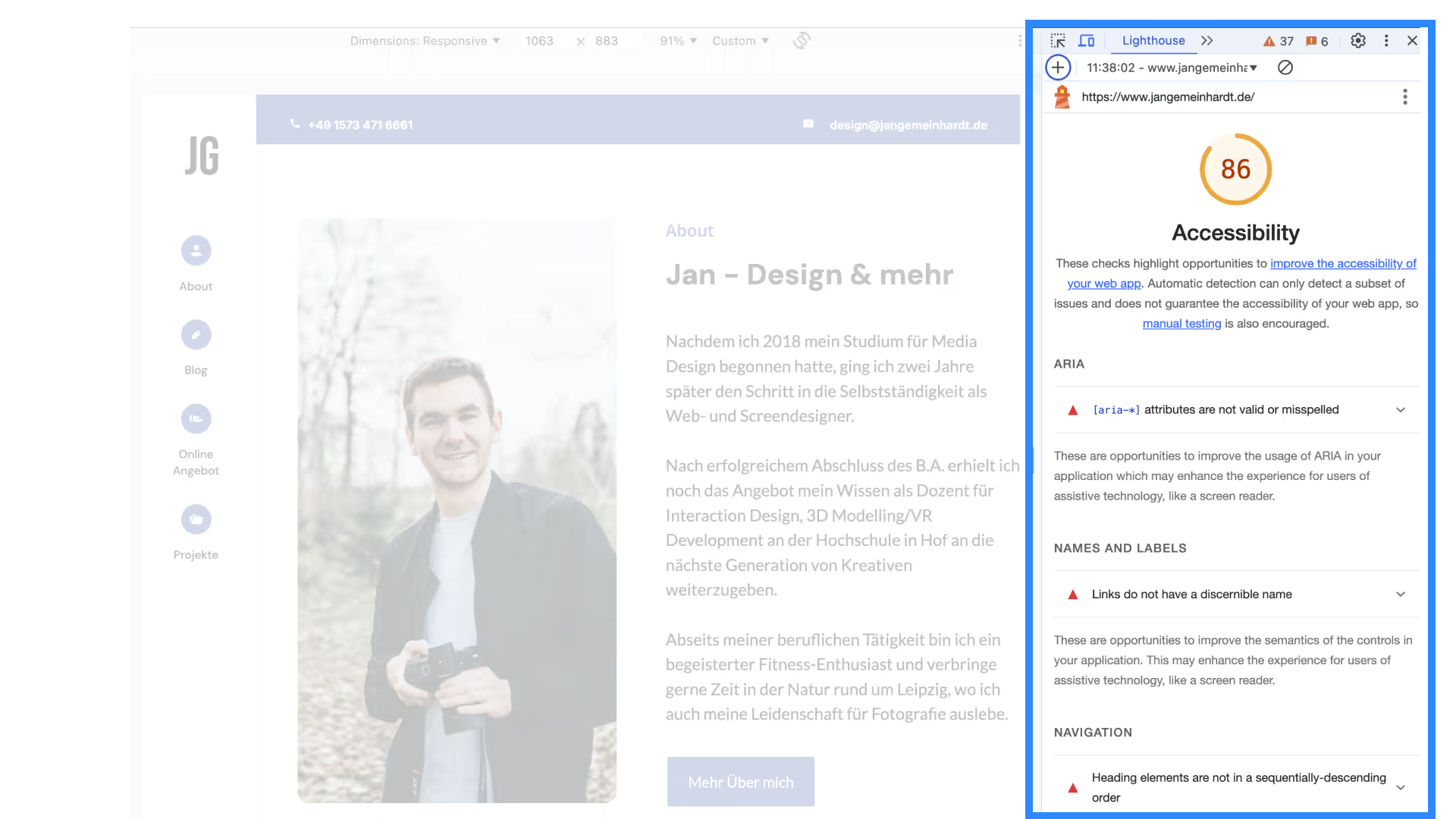
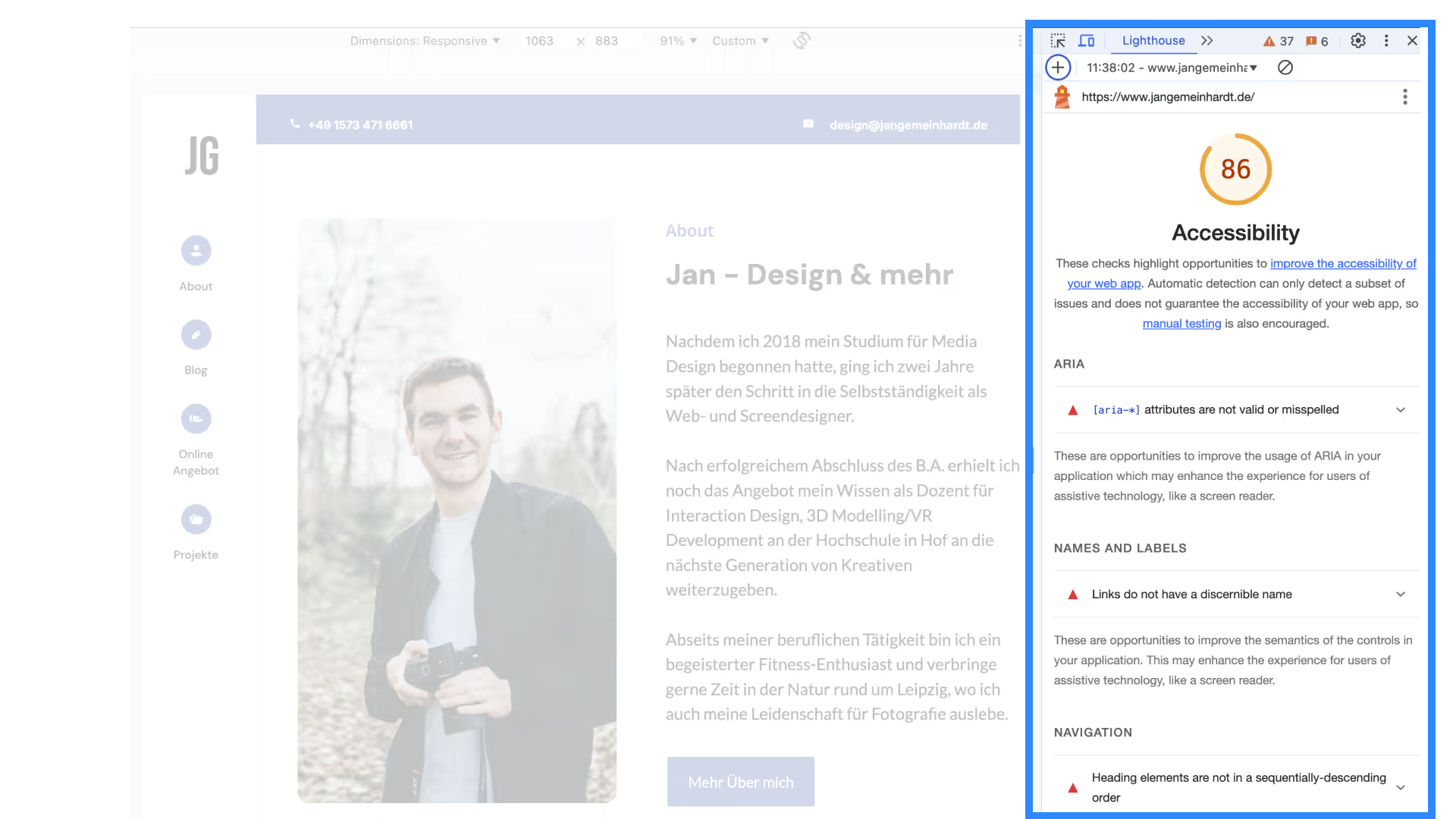
Ergebnis des Barrierefreiheit-Tools Google Lightouse für www.jangemeinhardt.de
Color Contrast Checker zur Verbesserung der Zugänglichkeit: Installation und Nutzung
Der Color Contrast Checker ist ein einfaches, aber wichtiges Barrierefreiheit-Tool zur Überprüfung der Farbkontraste auf Webseiten. Damit kannst du Farbwerte und Schriftgrößen prüfen, um sicherzustellen, dass deine Webseite die WCAG AA- und AAA-Anforderungen erfüllt.
Das Barrierefreiheit-Tool kannst du entweder als Erweiterung für deinen Webbrowser installieren oder direkt über die offizielle Webseite nutzen.
Wichtig: Beide Optionen eignen sich gut für die Überprüfung von Farbkontrasten. Der Kontrast-Checker auf der offiziellen Webseite des Accessible Web ist besonders hilfreich, wenn du genaue Kontrastwerte und die unterschiedlichen Schriftgrößen dazu abgleichen möchtest.
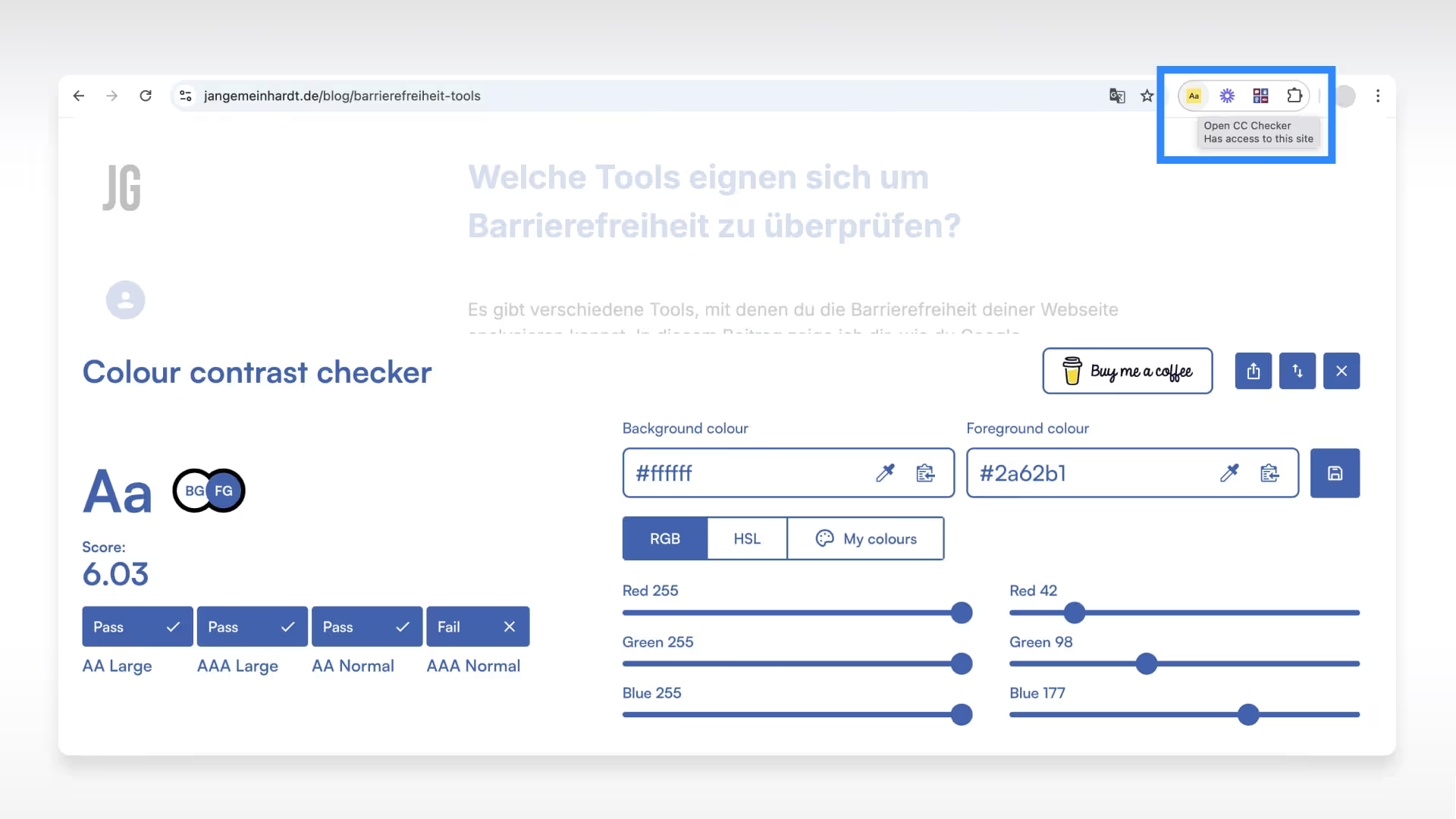
Für Google Chrome: Öffne den Chrome Web Store und suche nach „Color Contrast Checker“. Klicke auf „Hinzufügen“ und bestätige die Installation. Du solltest nun das Icon in der Plugins/ Tool-Leiste sehen können:

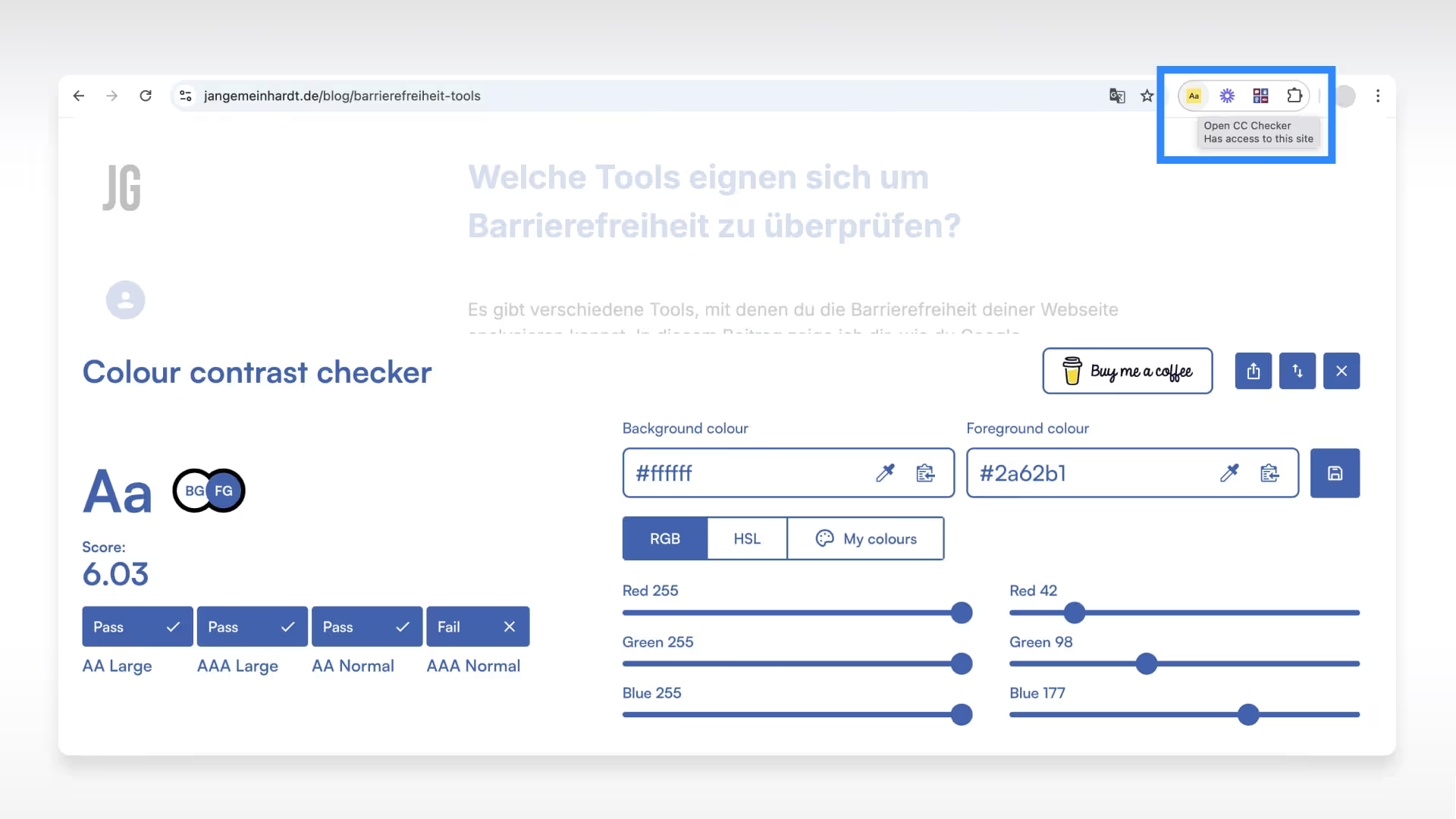
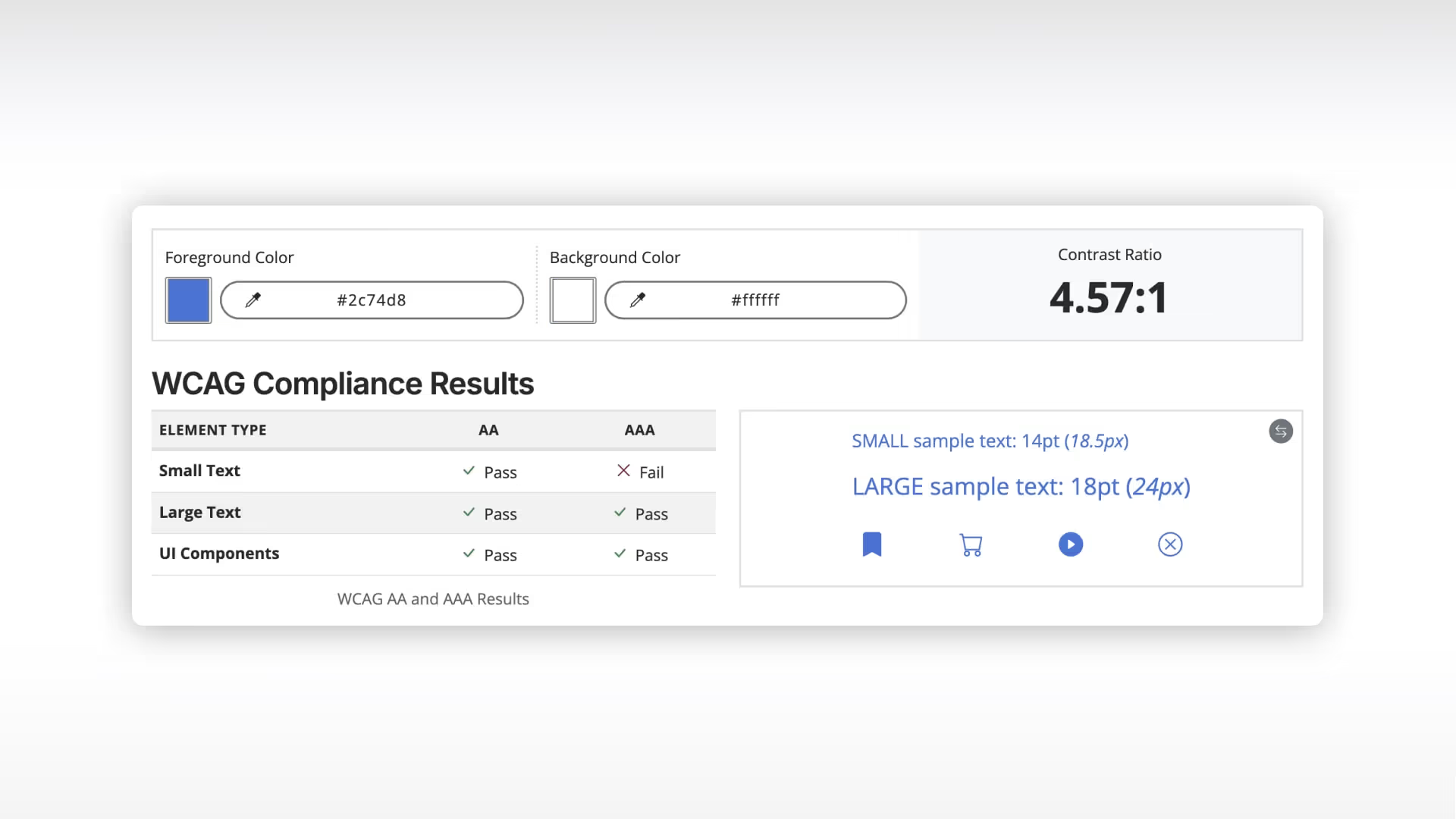
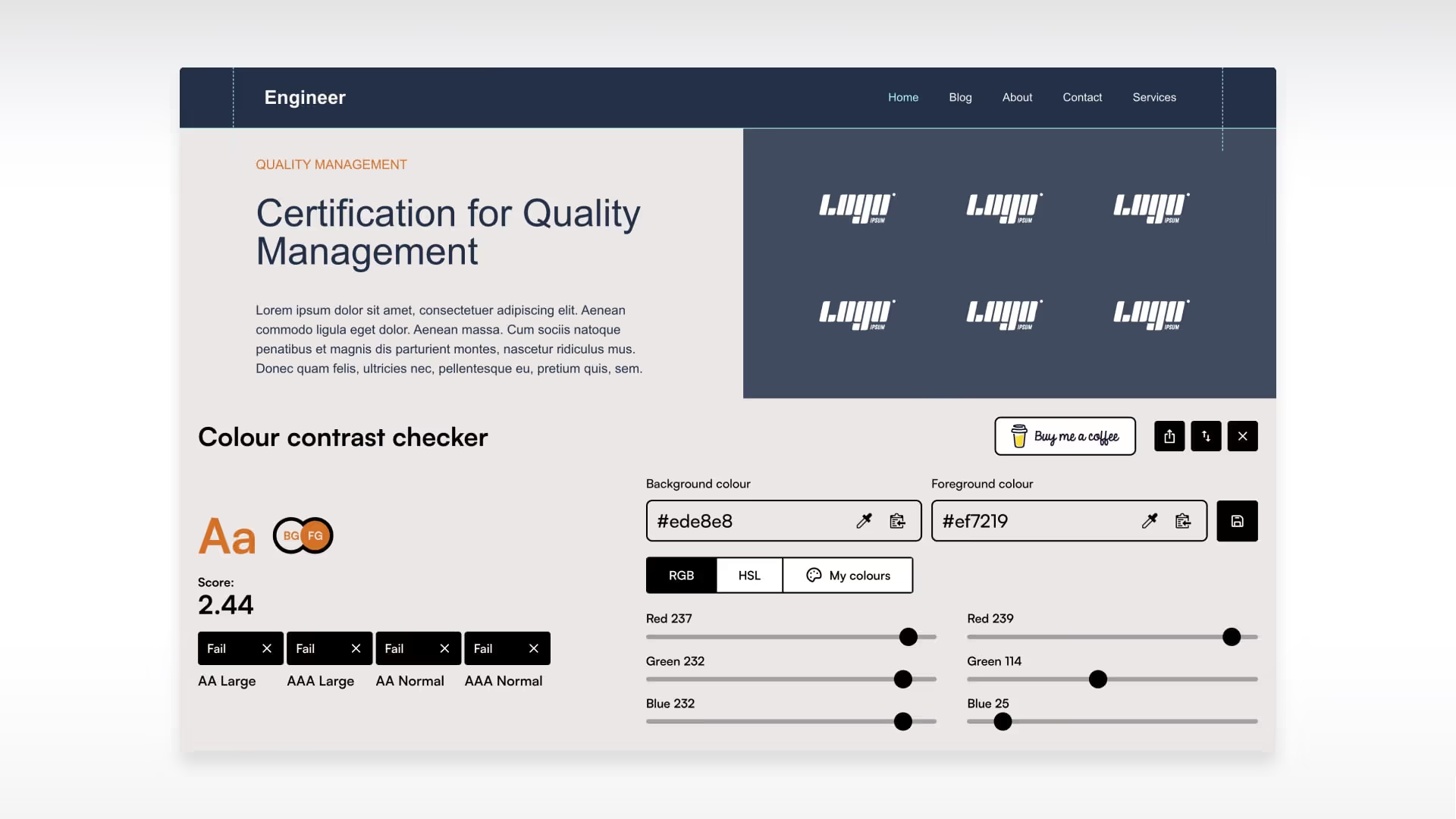
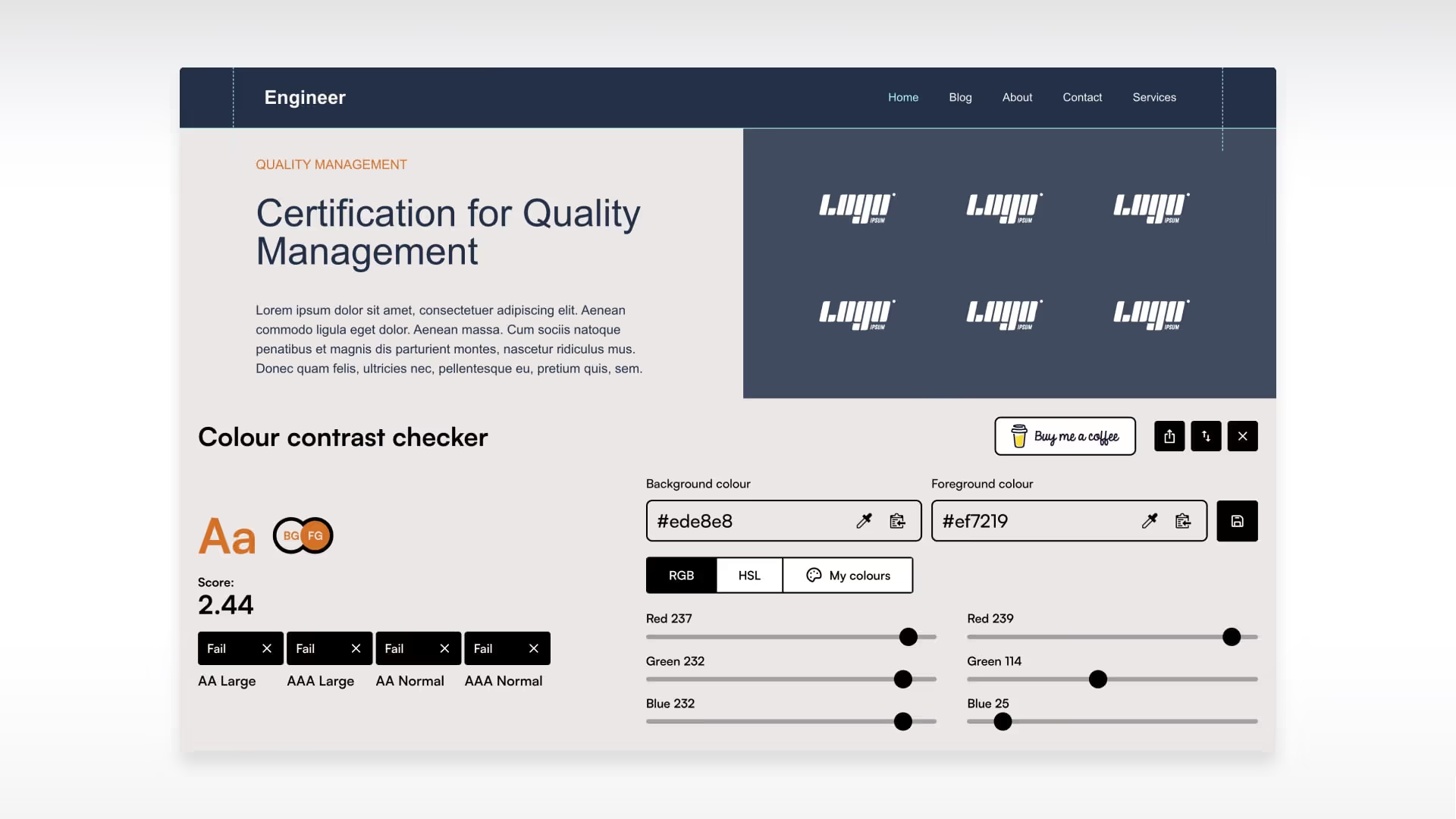
Kontraste überprüfen: Klicke nach der Installation auf das Tool-Symbol in der Browserleiste, um anschließend den Kontrast zwischen Vordergrund- und Hintergrundfarbe eines Textes zu prüfen.
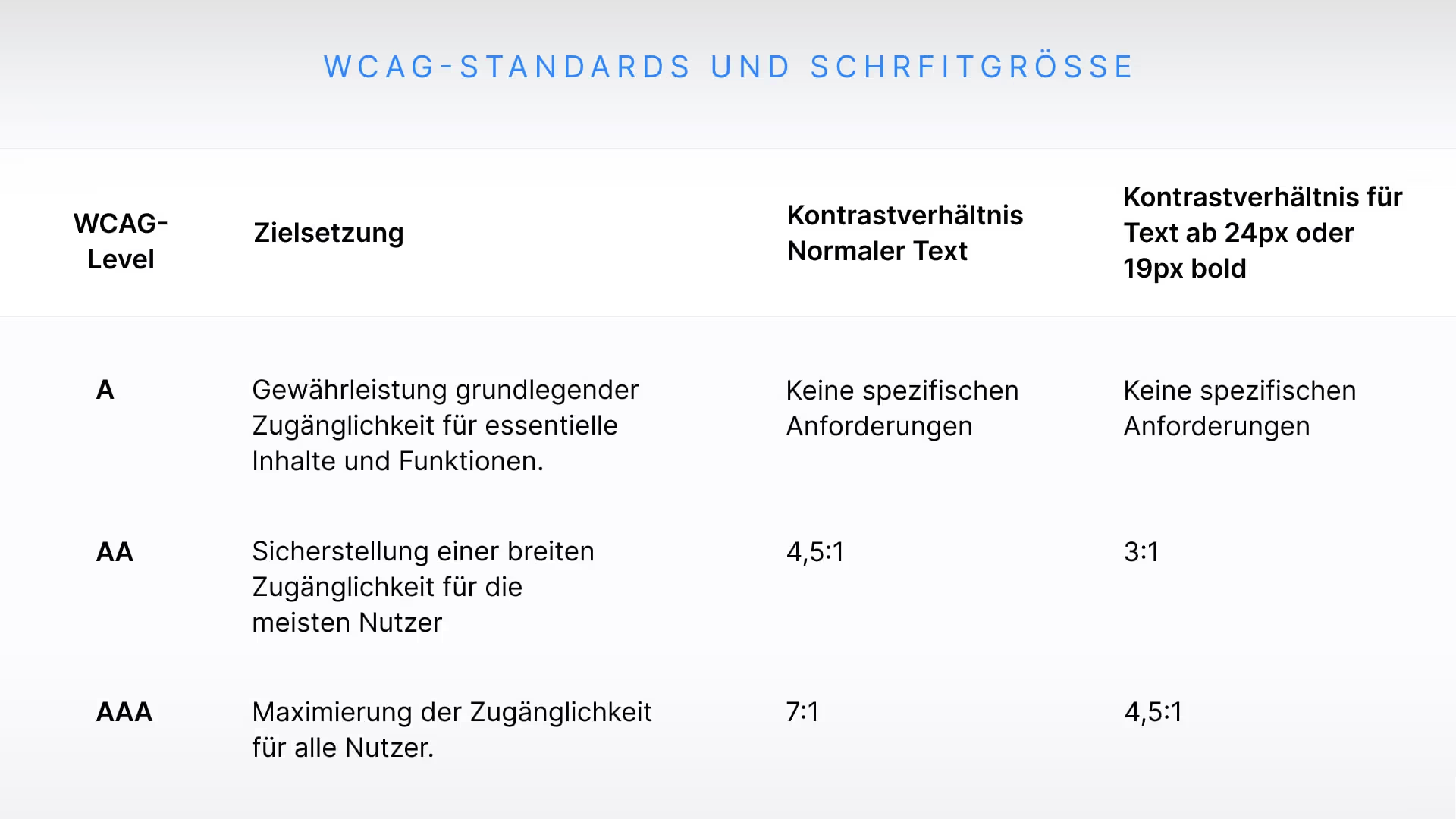
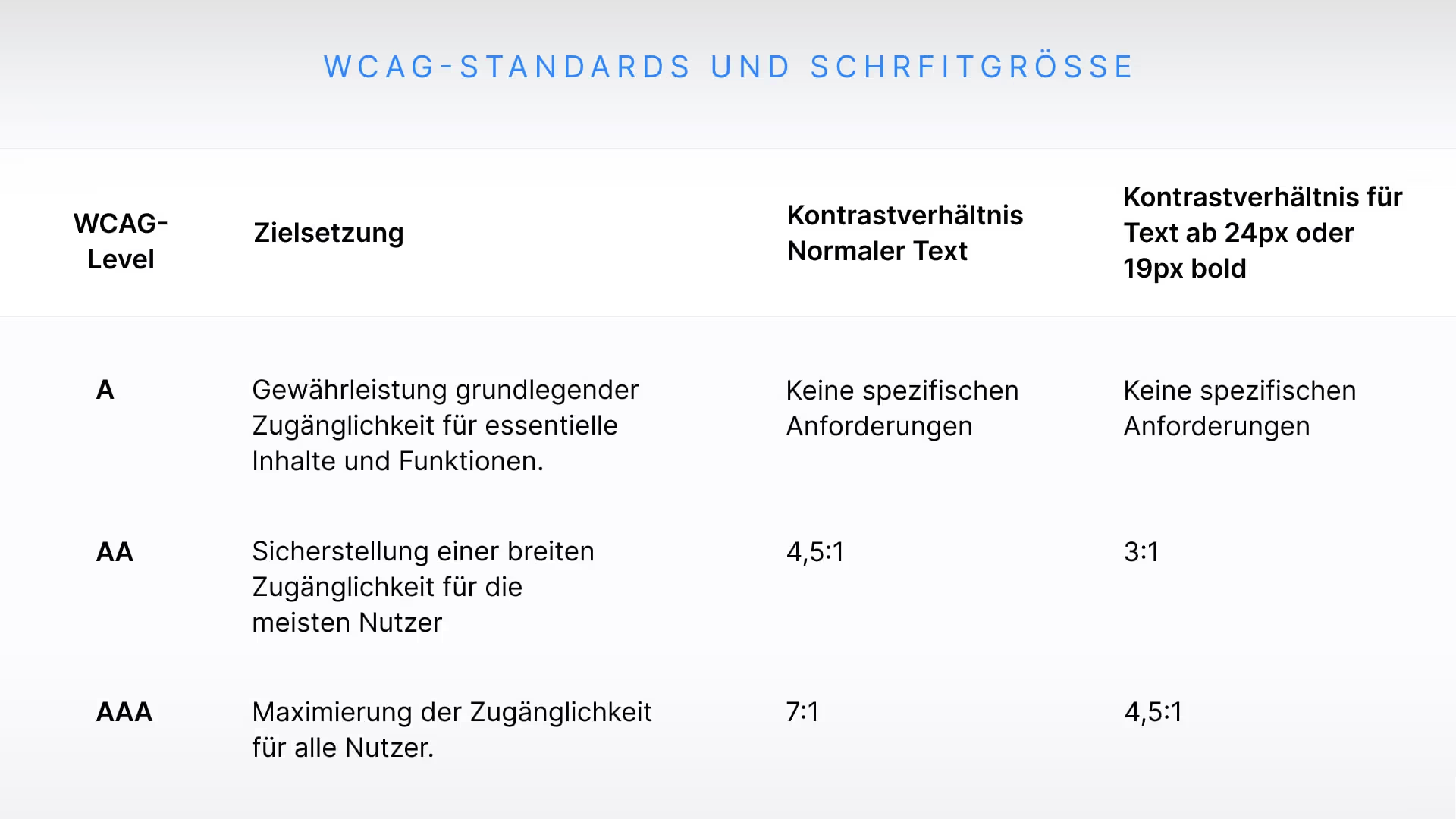
Ergebnisse interpretieren: Das Tool zeigt hier, ob die Farbkontraste die WCAG-Standards (AA und AAA) erfüllen. Die Bezeichnungen Large (ab 24px oder 19px bold) und Normal beziehen sich auf die Schriftgrößen des Texts in der ausgewählten Vordergrundfarbe im Kontrast zum Hintergrund.

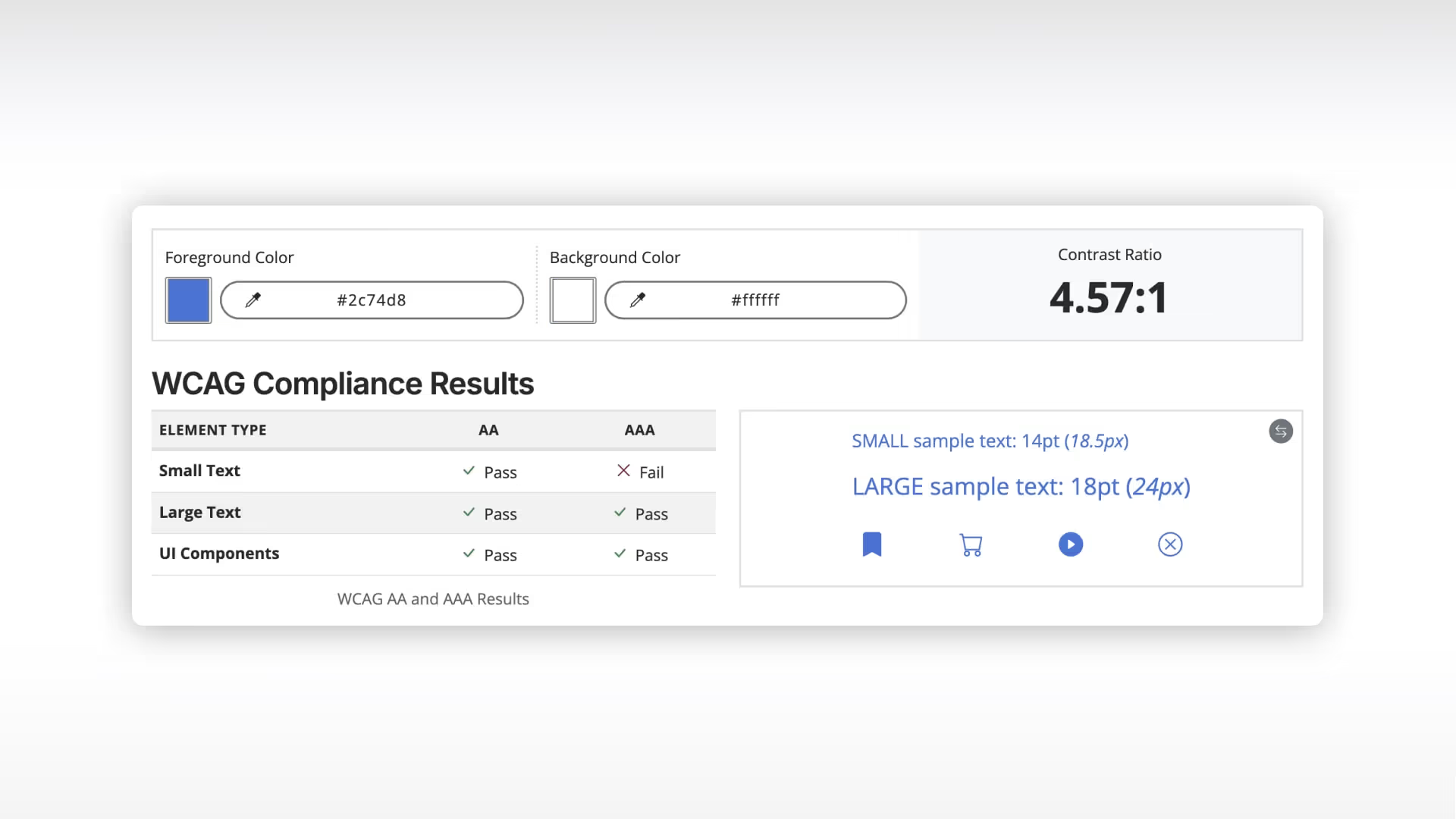
Eine flexible Web-Alternative ist der Color Contrast Checker von
accessibleweb.com
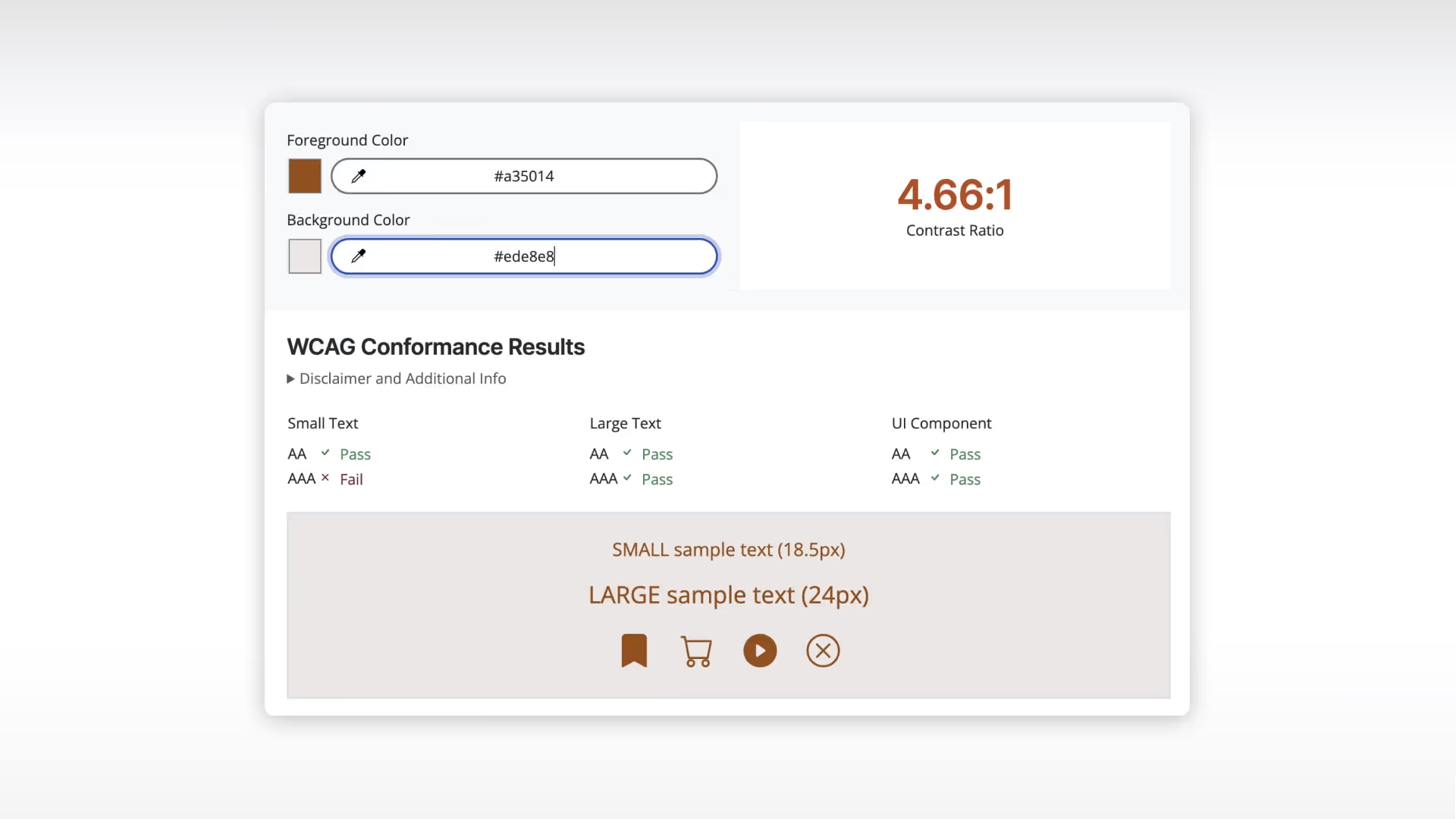
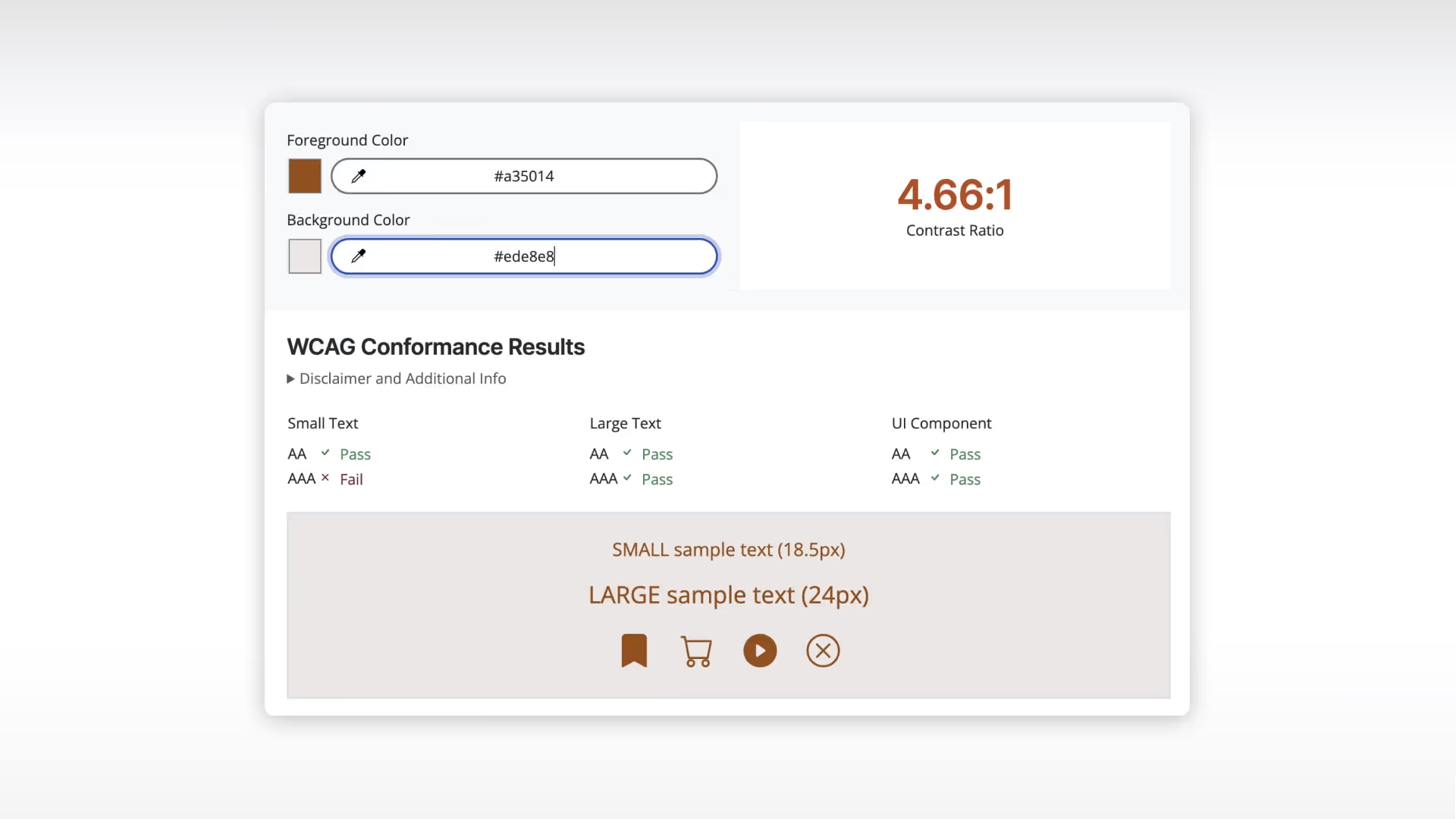
Vorteile der Online Variante des Barrierefreiheit-Tools: Neben der Farbauswahl kann hier auch die Schriftgröße angegeben werden, um die Kontrastanforderungen für verschiedene Textgrößen zu überprüfen. So werden dir Kontrastanforderungen speziell für normale und große Schriftgrößen angezeigt, was die Übersichtlichkeit und Präzision der Testergebnisse verbessert.

WAVE-Tool für barrierefreies Webdesign: Installation und Funktionen
Das WAVE (Web Accessibility Evaluation) Barrierefreiheit-Tool ist eine Erweiterung zur Analyse und Bewertung der Barrierefreiheit von Webseiten, das visuelle Rückmeldungen zu Fehlern und Verbesserungsvorschlägen gibt.
Öffne die Website von
Wave, füge die Erweiterung für deinen Browser hinzu und lade die zu analysierende Seite neu. Über das Wave-Symbol in der Browserleiste kannst du die Seite direkt überprüfen und Barrierefreiheitsprobleme wie Farbkontraste und Alternativtexte erkennen.

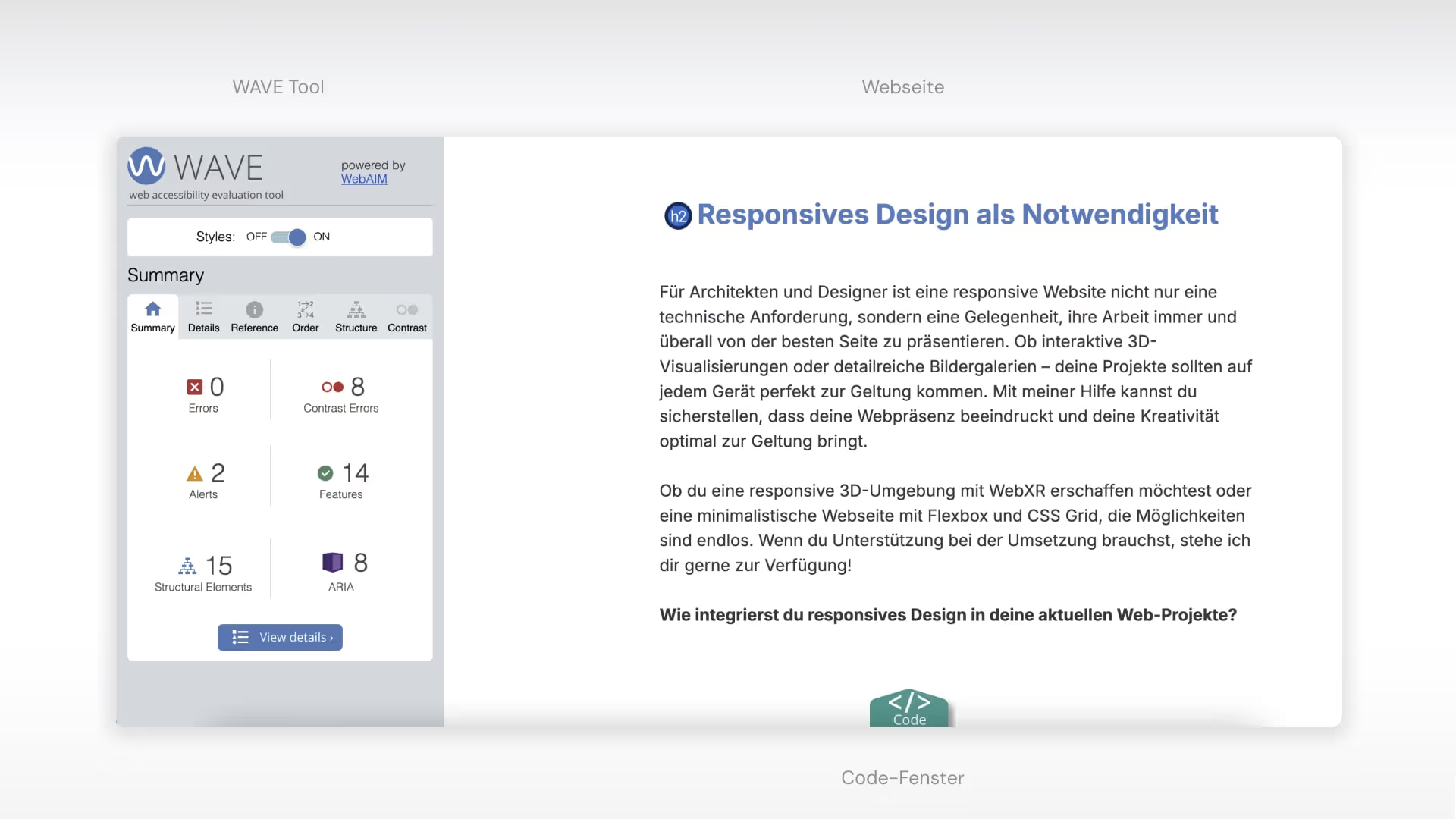
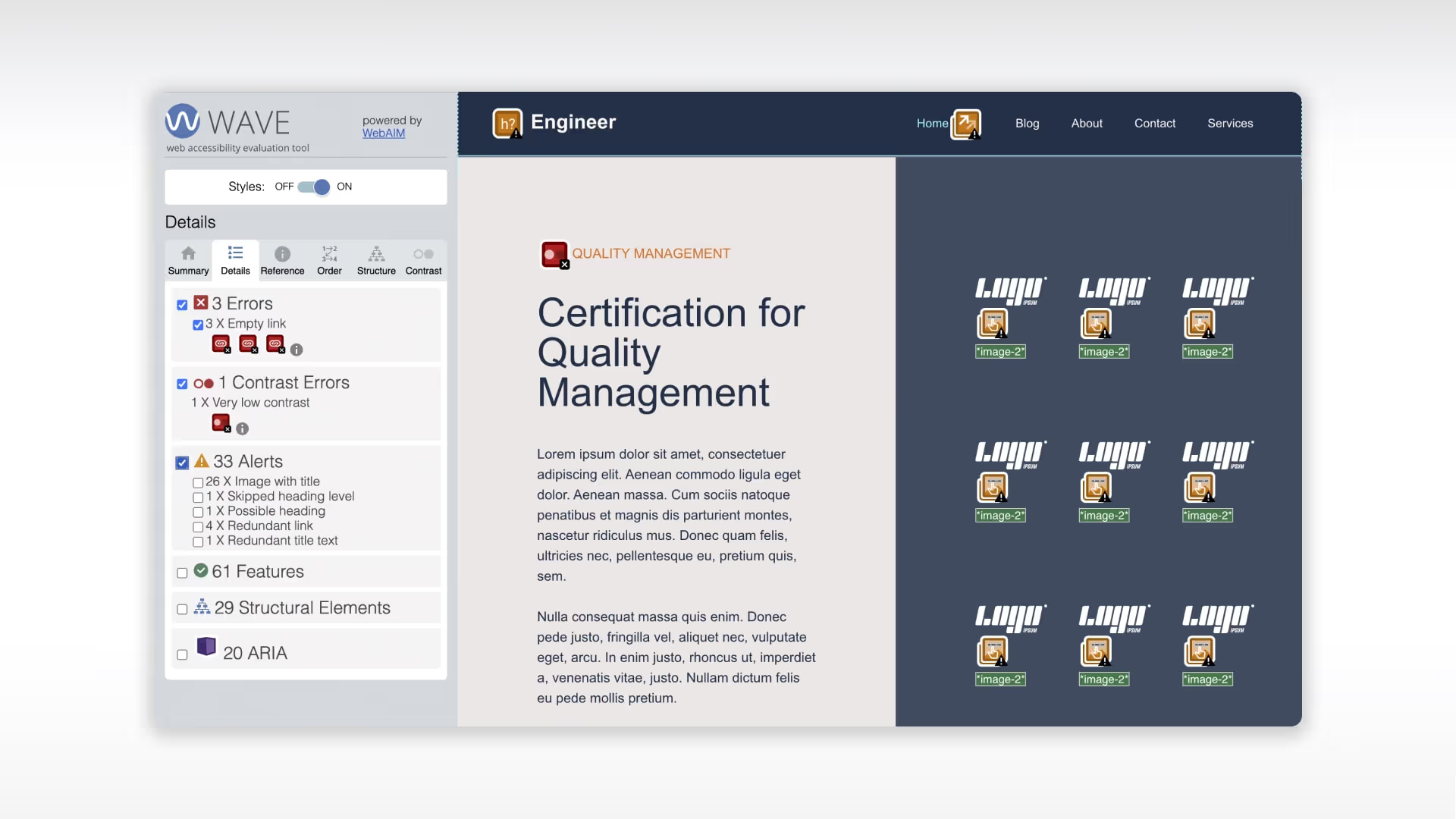
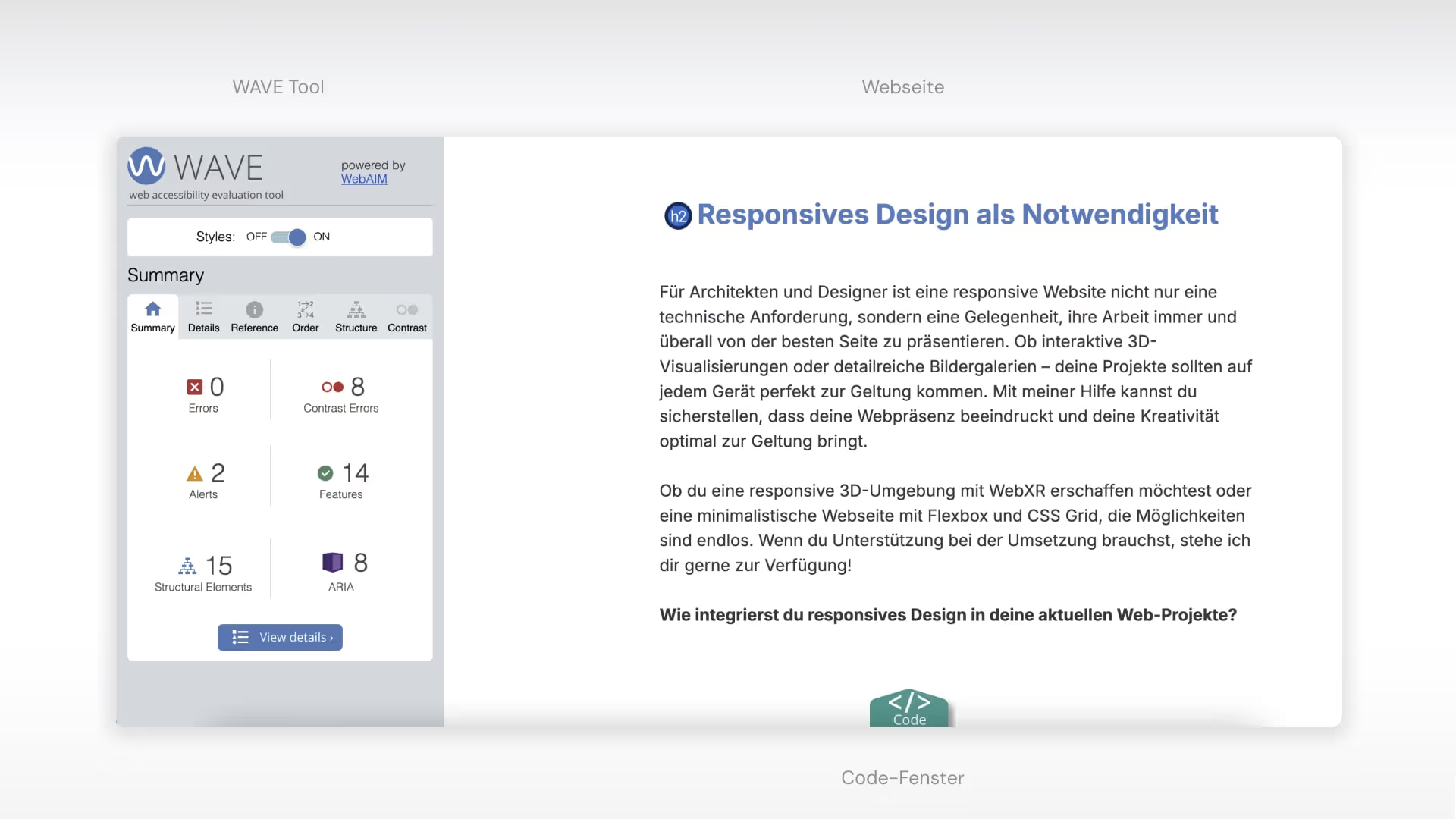
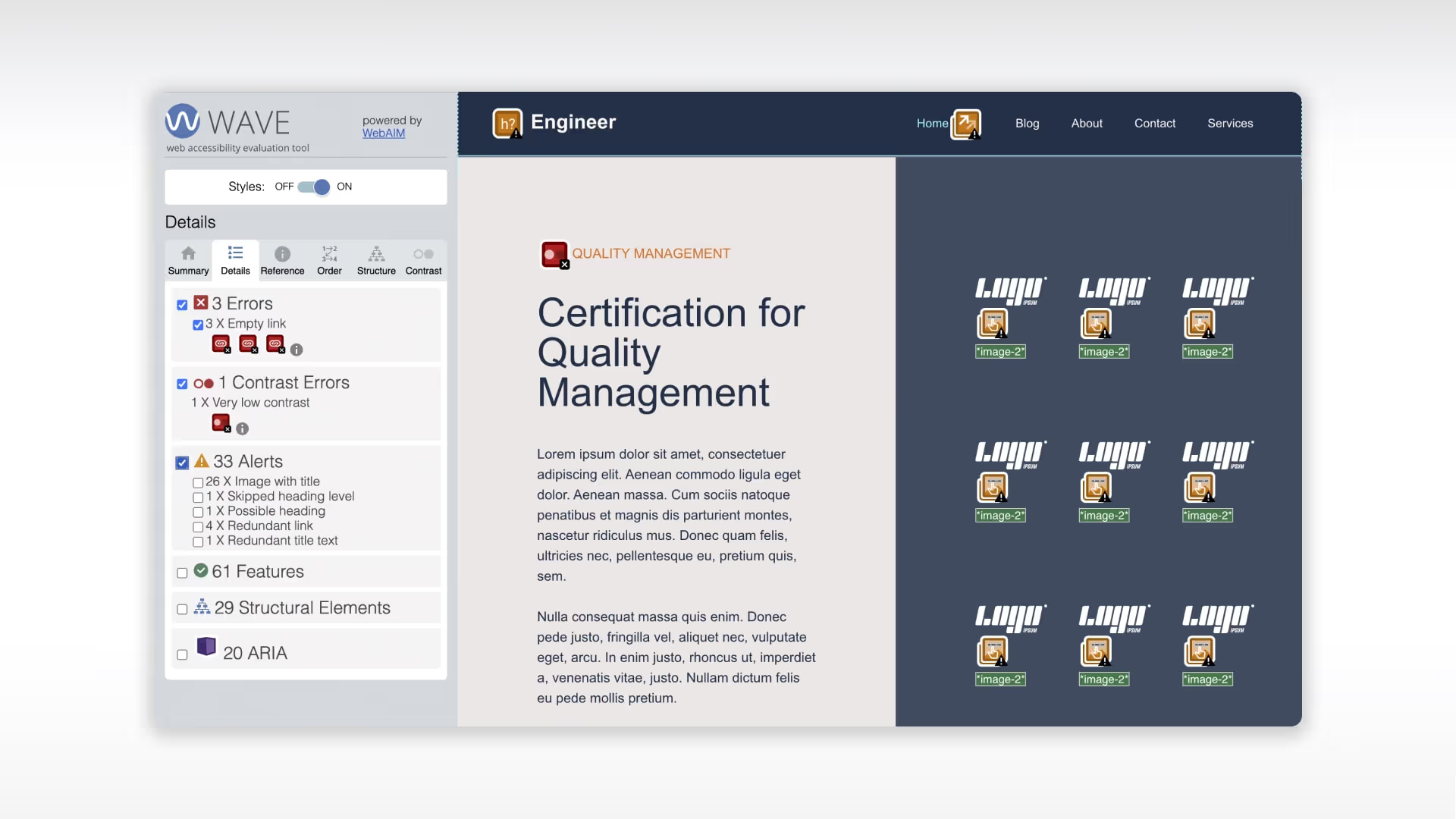
Das WAVE Barrierefreiheit-Tool hebt Probleme direkt in der Webseitenansicht hervor, wie fehlende Alt-Texte, schwache Kontraste oder fehlerhafte HTML-Strukturen, und bietet detaillierte Handlungsempfehlungen. Links im Browser öffnet sich der WAVE-Tab, der dir eine Übersicht aller identifizierten Probleme anzeigt. Für jedes markierte Element kannst du dir den zugehörigen HTML-Code anzeigen lassen und gezielte Vorschläge zur Optimierung einsehen.
Zudem bietet das Tool die „Style On/Off“-Funktion, mit der sich das CSS der Seite deaktivieren lässt, um die Struktur und Inhalte der Seite ohne Design-Elemente besser zu beurteilen.

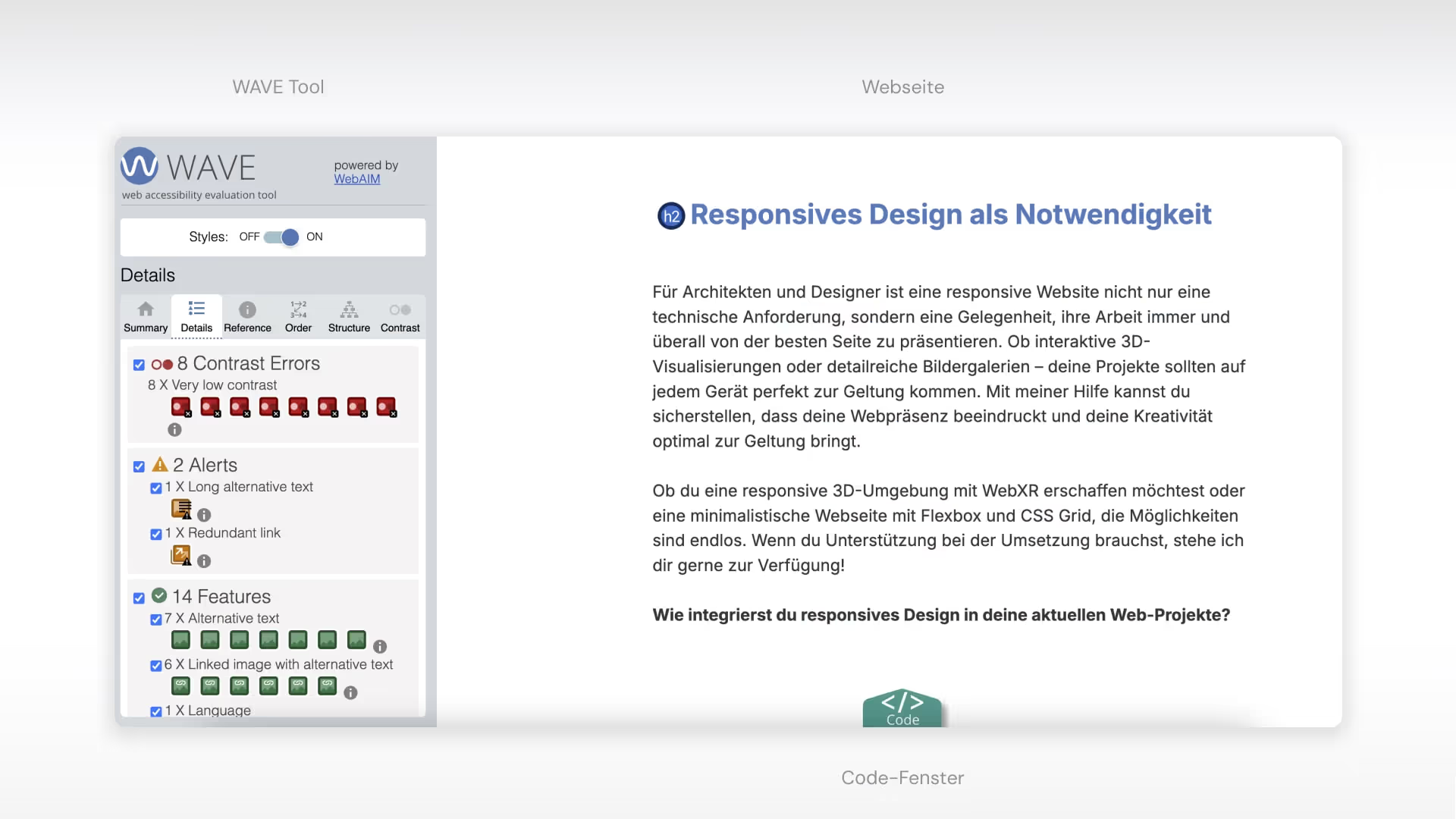
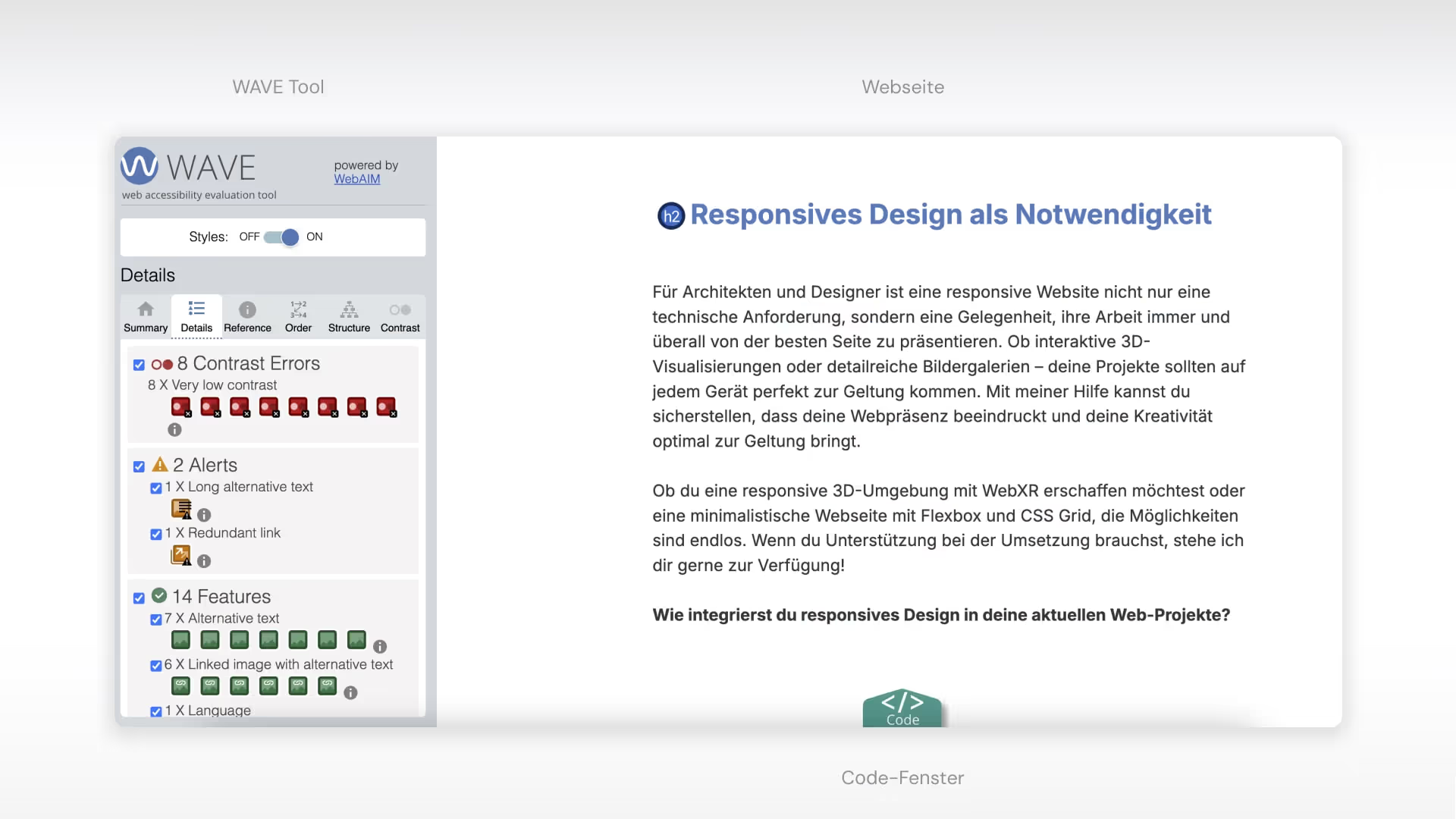
Unter dem Reiter „Details“ zeigt dir WAVE genau an, an welcher Stelle du die Barrierefreiheit verbessern kannst. Jeder Hinweis enthält praktische Empfehlungen zur Behebung des jeweiligen Problems.
Klickst du auf einen bestimmten Hinweis, springt die Seite direkt zu diesem Punkt und hebt ihn visuell hervor, sodass du die notwendigen Anpassungen gezielt vornehmen kannst.

Praxisbeispiel: Accessibility-Check für barrierefreies Webdesign
Praxisbeispiel für Barrierefreiheit: Anhand des Generate Press Themes teste ich mit den Tools Farbkontrast, Lesbarkeit und Bildbeschreibungen und erhalte konkrete Hinweise auf notwendige Anpassungen.
Das Engineer-Template von GeneratePress ist speziell auf technische und IT-lastige Inhalte zugeschnitten und bietet ein klares, modernes Design mit Schwerpunkt auf guter Lesbarkeit und einfacher Navigation – ideal als Basis für einen barrierefreien Webauftritt.
Mit dieser Grundlage als Ausgangspunkt stellte ich mir als WordPress- und GeneratePress-Enthusiast die Frage: Ist es auch barrierefrei?

Barrierefreiheit verbessern: Schritt-für-Schritt-Anleitung für Google Lighthouse im Webdesign
Das Barrierefreiheit-Tool Lighthouse bewertet die Barrierefreiheit einer Webseite auf einer Skala von 0 bis 100 und setzt vorwiegend Prioritäten für:
Kontrastverhältnisse sichern die Lesbarkeit,
Alt-Texte machen Bilder für Screenreader nutzbar,
und die Tabulator-Navigation verbessert die Bedienbarkeit.
Das sind die zentralen Elemente, die das größte Potenzial bieten, die Zugänglichkeit deiner Seite zu steigern. Dies sichert auch die Lesbarkeit und verbessert die Zugänglichkeit und Barrierefreiheit deiner Webseite.

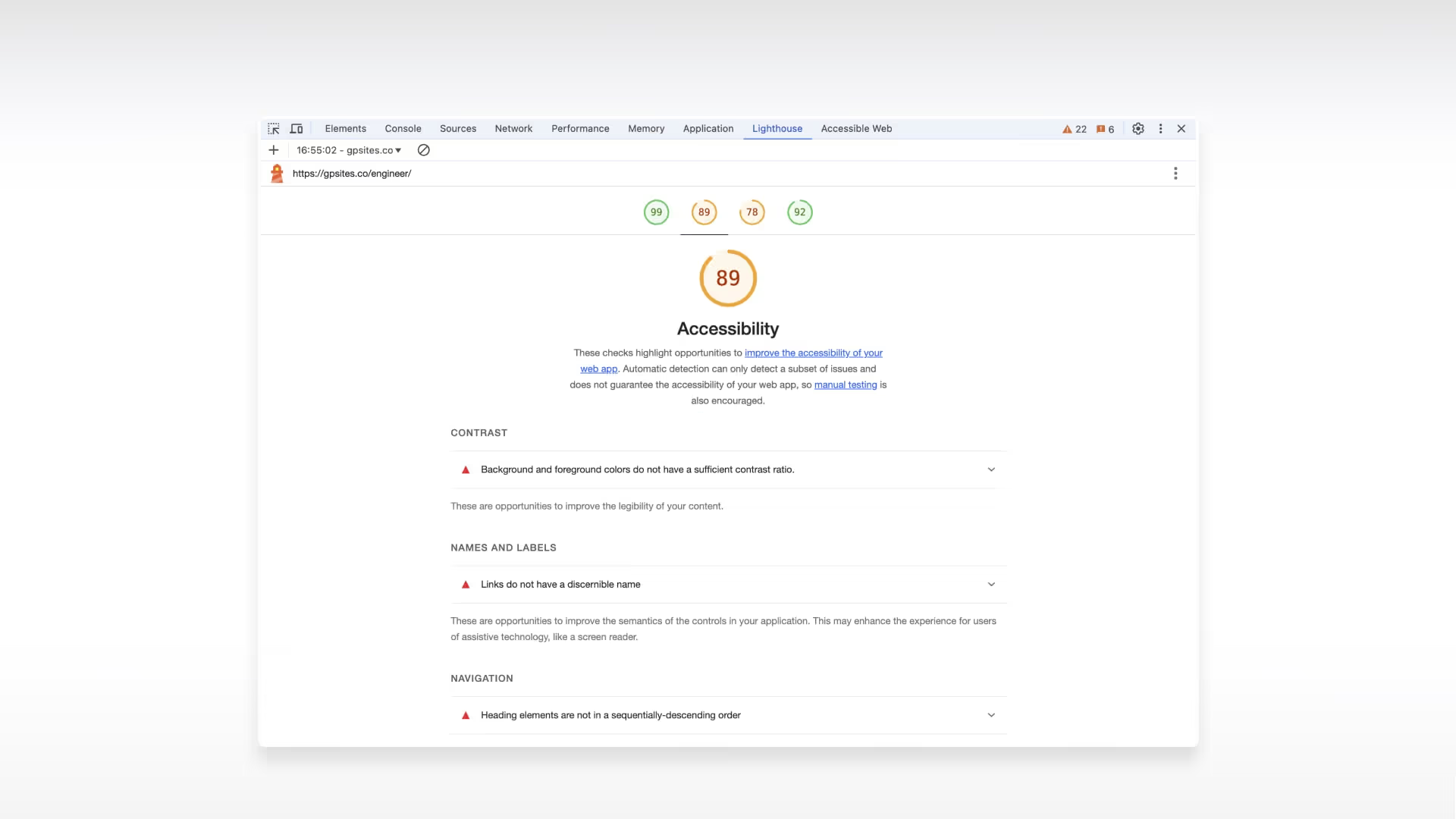
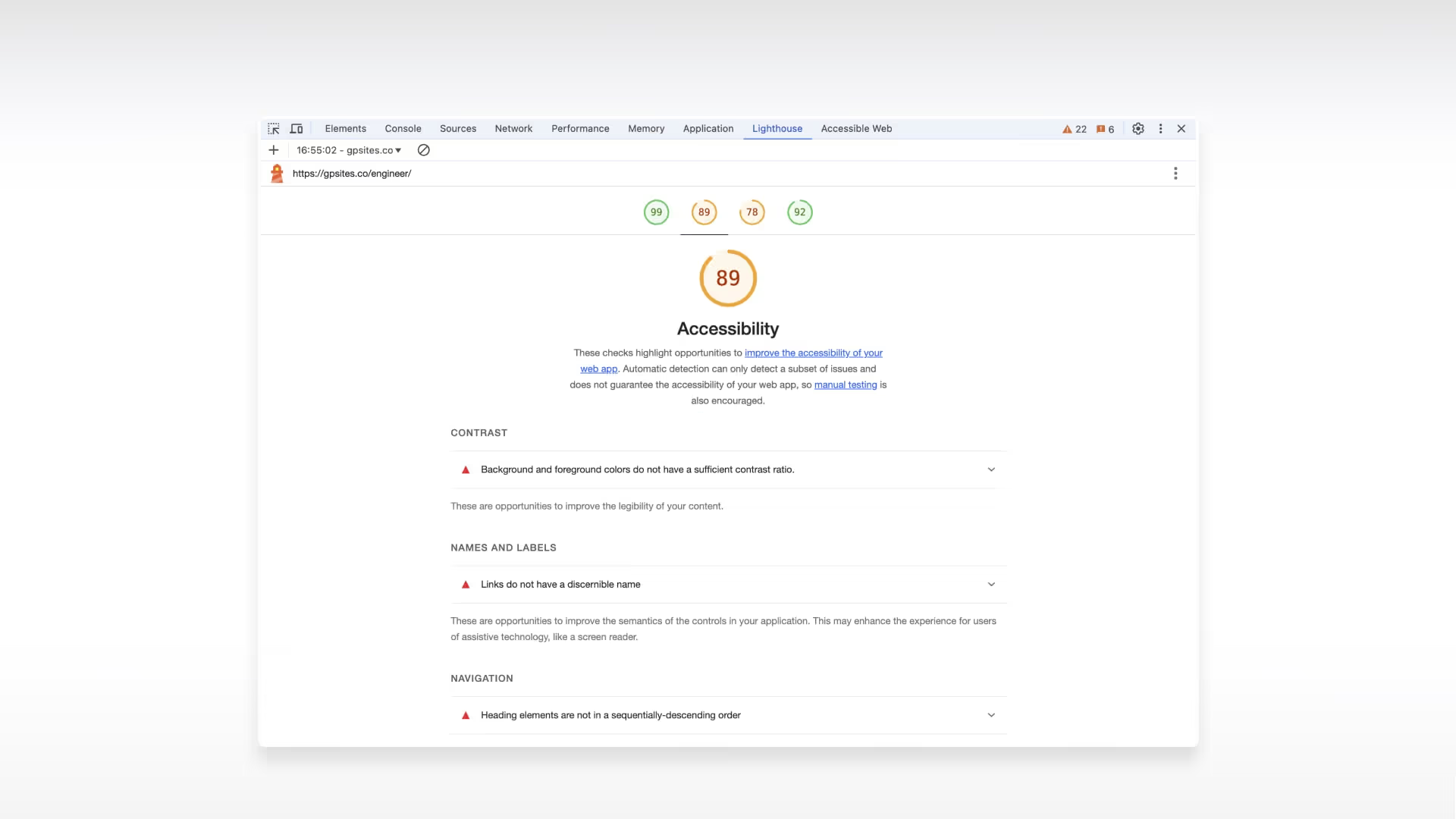
Der Lighthouse-Bericht für das Generate Press Template zeigt einen Barrierefreiheits-Score von 89 und listet konkrete Verbesserungsmöglichkeiten auf. Dazu gehören unzureichende Kontraste in der Farbgestaltung, Links ohne eindeutig zuordenbare Namen sowie eine fehlerhafte Reihenfolge in der Struktur der Überschriftenelemente.
Diese Schwachstellen können die Zugänglichkeit der Webseite beeinträchtigen und sollten wir für eine bessere Nutzerfreundlichkeit korrigieren.
Zugänglichkeit erhöhen: Color Contrast Checker für dein Webdesign einsetzen
Als nächstes lassen sich die im Lighthouse-Report identifizierten Schwachstellen gezielt mit dem Color Contrast Checker angehen. Hier können wir an den betroffenen Stellen die Farbkontraste überprüfen und anpassen. Beispielsweise können wir den orangenen Farbton dunkler gestalten, um den Kontrastwert zu erhöhen und die Lesbarkeit zu verbessern.

Alternativ lässt sich auch der oben erwähnte Kontrastchecker von AccessibleWeb.com als Barrierefreiheit-Tool nutzen. Mit diesem kannst du mithilfe eines Color Wheels die Schriftfarbe live anpassen und die Veränderung sofort in der Vorschau beobachten.
Sobald die Kontrastanforderungen für das gewünschte Barrierefreiheitslevel erreicht sind, kannst du die optimierte Farbe direkt für deine Webseite übernehmen und so die Lesbarkeit nachhaltig verbessern.

Für das GeneratePress-Theme wurde der Orangeton gezielt etwas dunkler, in einen bräunlichen Farbton, angepasst, um die Anforderungen des WCAG Level AA zu erfüllen. So ergibt sich ein Kontrastverhältnis von 4,5:1, das sowohl für normalen Text als auch für größere Schriftgrößen ab 19,5 px geeignet ist.
Alternativ könnte man auch den Hintergrund heller gestalten, um das geforderte Kontrastverhältnis zu erreichen und die Barrierefreiheit weiter zu verbessern.
Das WAVE Barrierefreiheit-Tool im Einsatz
Mit dem WAVE-Tool kannst du visuell Fehler wie leere Links, schwache Kontraste und fehlende Alt-Beschreibungen direkt auf deiner Webseite erkennen und beheben. Es zeigt dir die HTML-Positionen für jede Änderung und bietet die Möglichkeit, CSS-Styles zu deaktivieren, um die barrierefreie Struktur besser zu prüfen.
Da es sich bei meinem Fallbeispiel um ein Template handelt, werden viele Anpassungen wahrscheinlich vom Nutzer selbst vorgenommen, wenn Inhalte eingefügt werden. Auch erkannte WAVE den Kontrastfehler von oben.
Das Barrierefreiheit-Tool bietet live Feedback, zeigt Details auf Wunsch ein- oder ausblendbar an und ermöglicht durch Klick auf einzelne Fehlerstellen direkt zu diesen im Code zu springen.

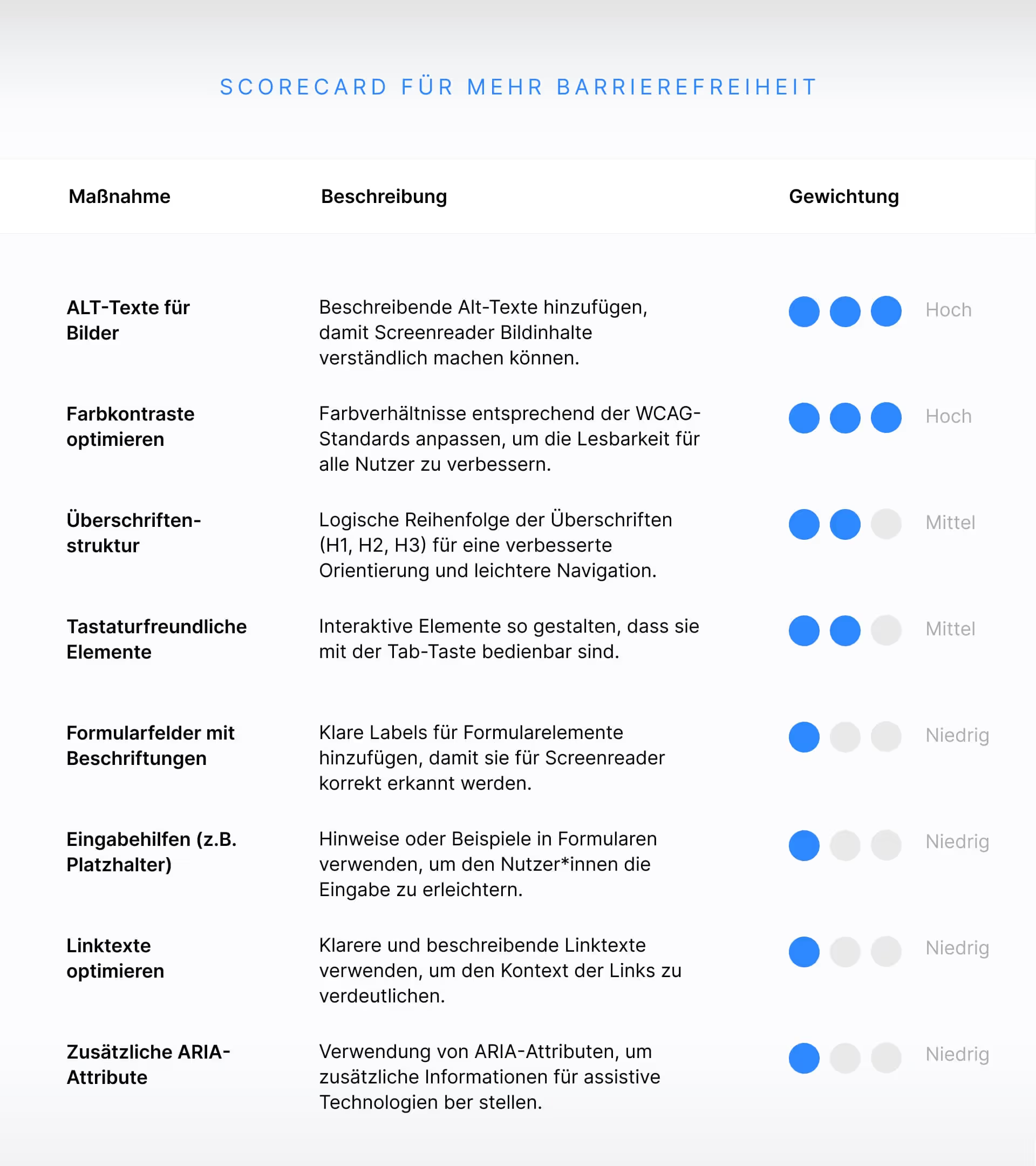
Barrierefreiheit optimieren: Ergebnisse interpretieren und Maßnahmen umsetzen
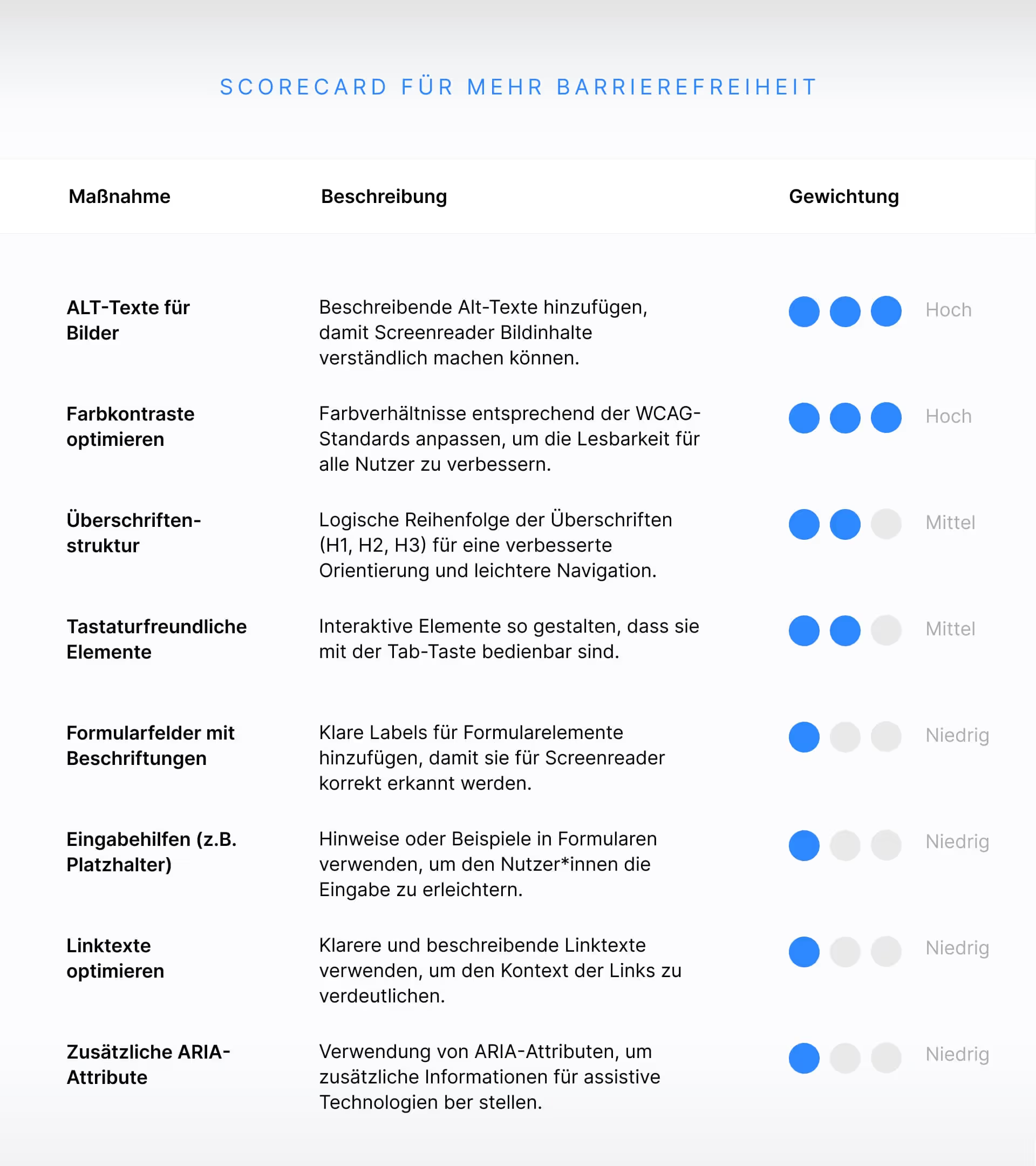
Fokussiere dich auch für deinen Anwendungsfall auf die analysierten Punkte und setze gezielt die Maßnahmen mit dem größten Hebel zur Verbesserung des Barrierefreiheits-Scores um.
In der untenstehenden Scorecard sind die empfohlenen Maßnahmen für mehr Barrierefreiheit im Webdesign nach Priorität und Gewichtung für eine optimale Wirkung aufgeführt:

Pro-Tipp: Teste deine Änderunge auch praxisnah mit Screenreadern und Farbkontrast-Checks, um dein „barrierefreies Design“ zu optimieren. Wie das funktioniert kannst du in einem früheren Beitrag
nachlesen.
Fazit: Welches Barriefreiheits-Tool ist das Richtige für dich?
Die Wahl des passenden Barrierefreiheit-Tool zur Verbesserung der Barrierefreiheit hängt von deinen spezifischen Bedürfnissen ab. Die Kombination der drei Tools bietet den umfassendsten Ansatz zur Analyse und Optimierung deiner Webseite:
- Color Contrast Checker: ermöglicht es dir Farbkontraste live anpassen und sofort sehen, wie die Änderungen wirken. Es hilft dir, die WCAG-Anforderungen und Levels zu erfüllen.
- WAVE-Tool: gibt dir visuelle Rückmeldungen direkt auf der Webseite. Es hebt Probleme wie fehlende Alt-Texte und inkorrekte Überschriftenstruktur hervor und ermöglicht es dir, direkt zu den betroffenen Stellen zu springen.
- Google Lighthouse bietet einen Überblick über Barrierefreiheit sowie Performance und SEO. Der Accessibility-Score und die Empfehlungen helfen dir, priorisierte Verbesserungen zu identifizieren.
Fazit: Mit den Barrierefreiheit-Tools Google Lighthouse, dem Color Contrast Checker und WAVE erhältst du ein umfassendes Toolkit, um deine Webseite barrierefrei und nutzerfreundlich zu gestalten. Diese Tools tragen nachweislich zu einer besseren Zugänglichkeit im Webdesign bei. Die regelmäßige Überprüfung mit den Tools hilft dir, die Zugänglichkeit langfristig zu sichern und deine Seite für eine breitere Zielgruppe attraktiv zu machen.
Hast du bereits Erfahrungen mit einem der Barrierefreiheit-Tool gemacht?
Kontaktiere mich für einen kostenfreien Accessibility-Check und erhalte individuelle Empfehlungen zur Barrierefreiheit deiner Webseite!