Die richtige Website Typografie wählen
Die Wahl der passenden Website Typografie ist entscheidend für Lesbarkeit und Design. Dabei solltest du auf folgende Faktoren achten:
- Lesbarkeit und Skalierbarkeit: Achte darauf, dass die Typografie deiner Website auf verschiedenen Geräten gut lesbar ist und sich flexibel an verschiedene Bildschirmgrößen anpasst.
Beispiel: Eine moderne, gut lesbare Sans-Serif-Schrift eignet sich ideal für E-Learning-Plattformen, da sie Inhalte auf Tablets und Smartphones gut lesbar macht. - Zielgruppe: Berücksichtige wer deine Zielgruppe ist und entscheide danach welche Website Schriftart du wählst. z.B. ältere Zielgruppe größere Schriftgröße; Am besten wenn eine breite Zielgruppe für alle inklusive funktioniert.
Beispiel: Ein Gesundheitszentrum für Senioren könnte größere Schriftgrößen und stärkere Kontraste nutzen, um die Inhalte zugänglicher zu gestalten.
- Stilelement: Wähle Schriftarten, die deine Markenidentität unterstützen und gleichzeitig einen professionellen Eindruck vermitteln.
Beispiel: Ein modernes Mode-Startup könnte eine kühne, geometrische Schriftart verwenden, um einen unverwechselbaren, edgy Eindruck zu erzeugen. - Zielmedium: Berücksichtige, ob deine Inhalte primär digital oder auch in gedruckter Form erscheinen.
Beispiel: Ein Architekturblog, dessen Leser häufig Artikel ausdrucken, verwendet eine Website Typografie, die sowohl digital als auch im Druck gut lesbar ist.
Empfehlung für Web-Schriftarten:
Sans-Serif-Schriften wie Lato, Poppins oder Open Sans sind ideal für Website Typografie, da sie modern wirken, durch klare Linien überzeugen und keine ablenkenden dekorativen Elemente besitzen. Weitere Sans-Serif Schriften können auf Google Fonts entdeckt werden.
Serif-Schriften eignen sich besonders für große Überschriften oder für bestimmte Marken, die eine traditionelle oder klassische Wirkung erzielen wollen. Sie können jedoch auf kleinen Displays und bei langen Textabschnitten schwerer lesbar sein, weshalb sie im Webdesign seltener verwendet werden. Sans-Serif-Schriften hingegen sind für den Bildschirm optimiert und wirken modern und klar.
Variable Fonts
Ein aufstrebender Trend bei Website Typografie ist immer mehr die Verwendung von variablen Fonts. Diese Schriftarten passen ihre Form dynamisch an und kombinieren mehrere Stilrichtungen in einer einzigen Datei, was die Ladegeschwindigkeit verbessert und die Flexibilität erhöht. Beispiele für variable Fonts sind Inter und Roboto Flex.
.avif)
Vergleich der Lesbarkeit von Sans Serif Font (DM Sans) vs. Serif Fonts (Baskerville)
Typografische Hierarchie: Struktur für bessere Lesbarkeit
Eine klare typografische Hierarchie strukturiert Informationen übersichtlich. Damit ermöglichst du es den Nutzern, Inhalte schnell zu scannen und relevante Informationen sofort zu finden. Um eine effektive Hierarchiestruktur zu schaffen, sollten folgende Tipps beachtet werden:
- Verwende unterschiedliche Schriftgrößen für Überschriften, Zwischenüberschriften und Fließtext.
- Nutze Schriftstile wie Fett oder Kursiv, um bestimmte Textstellen hervorzuheben.
- Halte Überschriften etwa 1,5- bis 2-mal größer als den Fließtext.
.avif)
Strukturierung eines Blogartikels durch Überschriften und Abständen
Im obigen Beispiel erkennst du, dass die Schriftgröße der Überschriften und des Fließtexts wie folgt festgelegt ist:
Überschrift (H2): 2rem
Fließtext: 1.2rem
Zwischenüberschrift (H3): 1.8rem
Diese klare Größenordnung sorgt dafür, dass Nutzer auf einen Blick die Struktur und Wichtigkeit der Informationen erkennen können. Die H2-Überschrift hebt sich durch ihre größere Schriftgröße deutlich vom Fließtext ab, während die H3-Überschrift als Zwischenüberschrift visuell hervortritt, ohne die Aufmerksamkeit vom Hauptinhalt abzulenken.
Schriftgrößen für verschiedene Endgeräte optimieren
Die richtige Schriftgröße von Website Typografie ist entscheidend für die Lesbarkeit auf unterschiedlichen Displaygrößen. Bei der Auswahl der Schriftgrößen ist zwischen absoluten und relativen Maßeinheiten zu unterscheiden:

Übersicht von relativen und absoluten Maßeinheiten um Website Typografie einzustellen
Für die meisten Webdesign-Zwecke sind relative Maßeinheiten wie rem und em ideal, da sie sich automatisch an die Bildschirmgröße und Benutzereinstellungen anpassen. Absolute Einheiten wie px können nützlich sein, wenn exakte Größen für UI-Elemente notwendig sind.
Empfohlene Schriftgrößen für Desktop:
- Fließtext: mindestens 16px (1rem), idealerweise 18-21px (1.1rem bis 1.3rem)
- Zwischenüberschriften: ab 21px (1.3rem)
- Überschriften: 1,5 bis 2-mal größer als Fließtext; bei 16px Fließtext wären das etwa 24px bis 32px (1.5rem bis 2rem)
Empfohlene Schriftgrößen für Smartphones
- Fließtext: mindestens 16px (1rem), gegebenenfalls 14px (0.875rem) bei speziellen Schriftarten
- Zwischenüberschriften: gleich groß oder maximal 2px (0.125rem) größer als der Fließtext
- Überschriften: etwa 1,3-mal größer als der Fließtext; bei 16px Fließtext wären das etwa 21px (1.3rem)

Empfohlene Schriftgrößen für Website Typografie auf Smartphone, Desktop und Tablet-Devices
Textausrichtung und Weißraum: Mehr Lesekomfort schaffen
Links ausgerichteter Text verbessert das Erfassen und fördert einen flüssigen Lesefluss. Der richtige Abstand und ausreichend Weißraum sorgen für ein angenehmeres Leseerlebnis bei deiner Website Typografie.
- Linksbündige Ausrichtung: Unterstützt die natürliche Leserichtung und fördert einen flüssigen Lesefluss
- Abstand und Weißraum: Die richtige Balance sorgt für ein angenehmes Leseerlebnis und lenkt das Auge der Nutzer.
- Empfohlene Zeichenlängen:
- Desktop: max. 70–80 Zeichen
- Mobile Geräte: 35–45 Zeichen
.avif)
Visualisierung von empfohlener Zeichenlänge, Ausrichtung von Text und Weißraum
Achte auf Kontraste und Barrierefreiheit
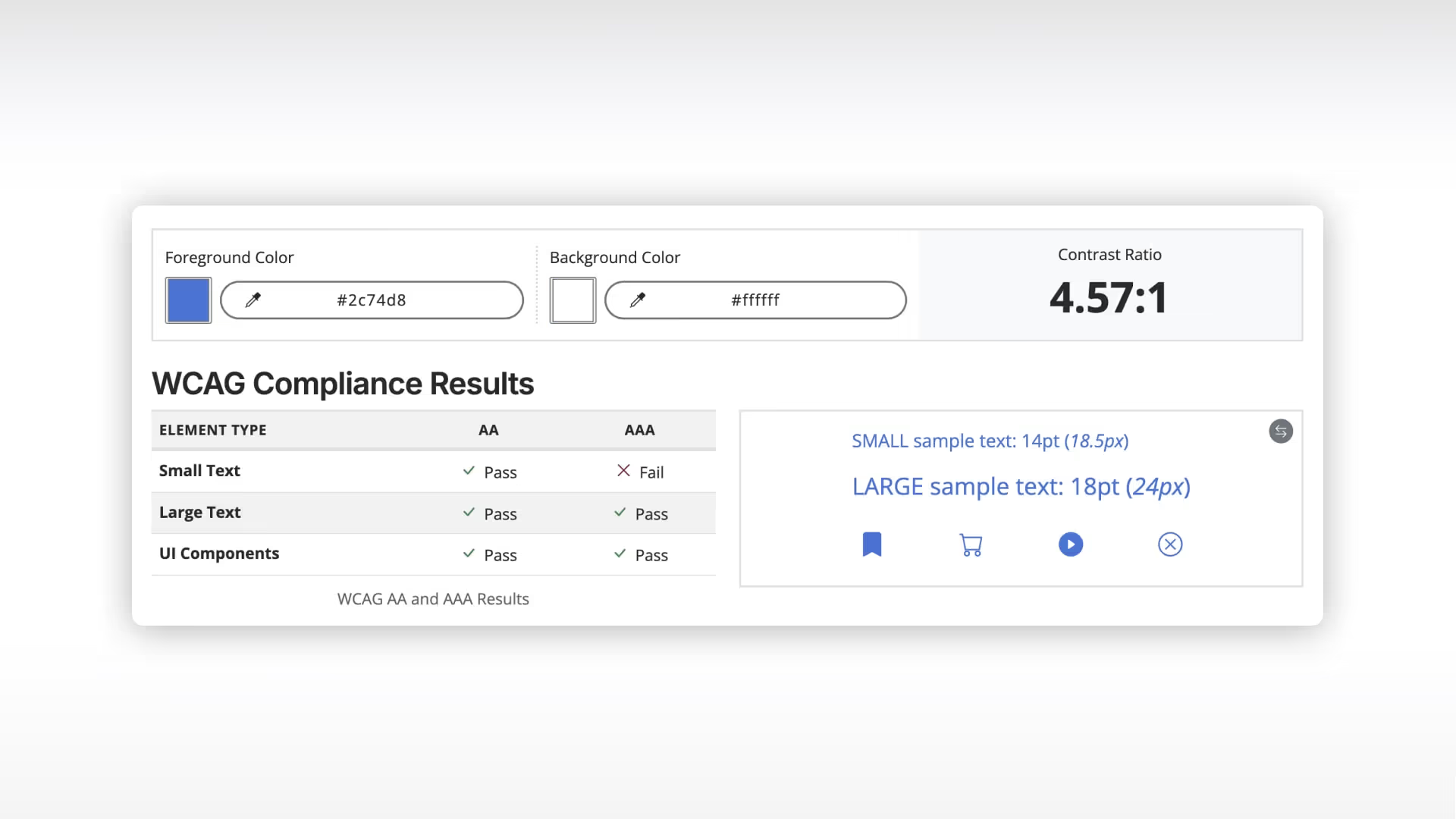
Ein hoher Kontrast zwischen Text und Hintergrund ist besonders wichtig, um die Lesbarkeit für alle Nutzer zu verbessern. Achte auf ausreichende Farbkontraste, damit Inhalte klar und angenehm lesbar sind, insbesondere für Nutzer mit Sehschwächen. Tools wie der Accessible Web Contrast Checker helfen dir, die Farbwahl zu überprüfen und sicherzustellen, dass sie barrierefrei ist.
Indem du sicherstellst, dass der Kontrast den Richtlinien für Barrierefreiheit entspricht, förderst du die Zugänglichkeit deiner Website Typografie. Websites, die auf ansprechende Farben setzen, wirken nicht nur einladender, sondern schaffen auch ein angenehmeres Leseerlebnis, das alle Nutzer anspricht.

Kontrastwerte von Schriften auf Hintergrundfarbe weiß überprüfen
Mit Tools wie dem Accessible Web Color Contrast Checker kannst du deine Farbwahl mit den Richtlinien für Barrierefreiheit abgleichen. Mehr kannst du in meinem Beitrag über
Barrierefreiheit-Tools nachlesen.

Nutzen eines Color Contrast Checker Tools um barrierefreie Farbkontraste zu gewährleisten
Zusätzliche Tipps zu Website Typografie
Hier sind zusätzliche Tipps, um die Typografie deiner Website klar, ansprechend und nutzerfreundlich zu gestalten:
- Halte die Anzahl von unterschiedlicher Website Typografie gering: Verwende maximal 2–3 Schriftarten, um ein sauberes, strukturiertes Design zu gewährleisten.
- Kombination von Schriftarten: Um ein harmonisches Design zu schaffen, wähle Schriftarten, die sich ergänzen. Eine beliebte Kombination im Webdesign ist eine Sans-Serif-Schrift für Fließtext und eine dekorativere oder markantere Schriftart für Überschriften. Achte darauf, dass die Schriften harmonieren, indem sie ähnliche Strichstärken oder Proportionen aufweisen.
- Vermeide übermäßige Textformatierungen: Übermäßige Stile und Textformatierungen können ablenken. Setze diese nur gezielt ein, um wichtige Inhalte hervorzuheben.

Schriftarten von Website Typografie kombinieren Dos and Don't
Variable Fonts bieten die Möglichkeit, verschiedene Schriftstärken und Stile in einer Datei zu speichern und diese flexibel zu nutzen. So lassen sich Typografie und Ladegeschwindigkeit optimieren. Ein Beispiel für einen variablen Font, der sich gut für modernes Webdesign eignet, ist ‚Roboto Flex‘.
Fazit, Checkliste Zusammenfassung
Die richtige Typografie ist das Herzstück eines erfolgreichen Webdesigns. Sie beeinflusst nicht nur die visuelle Anziehungskraft, sondern auch die Nutzerfreundlichkeit und Lesbarkeit. Mit sorgfältig ausgewählten Schriftarten, passenden Größen und einer klaren Hierarchie optimierst du das Erlebnis deiner Besucher und machst deine Inhalte für alle zugänglich. Investiere in eine durchdachte Typografie – deine Besucher werden es mit höherem Engagement und einer stärkeren Verbindung zu deiner Marke danken.
Hast du die passende Website Typografie schon gefunden? Lass dich hiervon gerne inspirieren und optimiere deine Webseite gezielt mit den genannten Tipps.
Weiterführendes, Tools und Ressourcen
Für eine Vielzahl moderner und lizenzfreier Webfonts kannst du auf
Google Fonts zurückgreifen. Weitere hilfreiche Typografie-Tools sind der
Typografie-Guide von Type Scale, der dir bei der Festlegung einer einheitlichen Hierarchie hilft, und dem
Contrast Checker für barrierefreie Kontraste.
Checkliste Website Typografie
- Passende Schriftarten für die Zielgruppe auswählen
- Responsive Schriftgrößen für Desktop und Mobilgeräte festlegen
- Klare Hierarchie und Struktur durch Größenabstufungen schaffen
- Links ausgerichtete Texte und ausreichend Weißraum verwenden
- Hoher Kontrast und barrierefreie Farben sicherstellen
- Anzahl der Schriftarten auf 2–3 begrenzen
- Harmonische Schriftkombinationen für Fließtext und Überschriften wählen
- Textausrichtung und Zeichenlänge optimieren
- Variable Fonts für bessere Ladezeiten und Flexibilität nutzen
- Kontrast- und Typografie-Tools verwenden

