Als Online-Unternehmer oder Kreativdienstleister, egal ob du Designer, Architekt oder in einem anderen kreativen Bereich tätig bist, ist es für dich wichtig, dass deine Webseite nicht nur optisch ansprechend ist, sondern auch für alle Nutzer zugänglich ist.
In bisherigen Analysen zur Barrierefreiheit habe ich drei Tools verwendet, die ich empfehlen kann, um zu prüfen, dass deine Webseite den Anforderungen der WCAG 2.1 entspricht: Google Lighthouse, der Color Contrast Checker von Accessible Web und das WAVE-Tool.
Was genau sind die Web Content Accessibility Guidelines
Die WCAG (Web Content Accessibility Guidelines) zielen darauf ab, Webseiten für alle zugänglich zu machen, insbesondere für Menschen mit Beeinträchtigungen. Die vier Hauptprinzipien sind Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit und Robustheit.
Wahrnehmbarkeit: Inhalte von Webseiten sollten so gestaltet sein, dass sie für Menschen mit Sinnesbeeinträchtigungen wahrnehmbar sind. Dazu gehören z. B. Alt-tags für Bilder und lesbare Schriften sowie Kontrastwerte
Bedienbarkeit: Die Webseite muss für alle Nutzer einfach bedienbar sein. Dies umfasst u. a. Tastatursteuerung für Menschen, die keine Maus verwenden können, und eine gut strukturierte Navigation.
Verständlichkeit: Inhalte und Benutzeroberflächen müssen leicht verständlich und intuitiv sein, damit Menschen mit unterschiedlichen kognitiven Fähigkeiten die Webseite problemlos nutzen können.
Robustheit: Die Webseite muss so entwickelt sein, dass sie mit aktuellen und zukünftigen Technologien zu erfassen ist (z. B. Screenreadern).
Die drei Barrierefreiheits-Level der WCAG
Die verschiedenen Barrierefreiheits-Level der WCAG (A, AA, AAA) haben klare Anforderungen an Kontrast und Schriftgröße, um Inhalte für Nutzer mit Sehbehinderungen besser zugänglich zu machen.
Bei Level A ist der Kontrast zwischen Text und Hintergrund nur in extremen Fällen berücksichtigt. Es werden grundlegende Barrieren beseitigt, aber es bleibt Raum für Verbesserungen.

Level AA ist der gängigste Standard. Hier muss der Kontrast mindestens 4,5:1 für normalen Text (kleiner als 18pt) und 3:1 für größeren Text (mindestens 18pt oder 14pt fett) betragen. Das sorgt dafür, dass Inhalte auch für Menschen mit Sehbehinderungen gut lesbar sind und entspricht oft den gesetzlichen Vorgaben.

Level AAA verlangt noch strengere Kontrastanforderungen (7:1 für normalen Text und 4,5:1 für großen Text). Diese Stufe ist jedoch oft schwierig umzusetzen, da sie starke Einschränkungen bei der Gestaltung mit sich bringt und meist nur für spezielle Zielgruppen, wie z.B. Bildungseinrichtungen, relevant ist.

Fazit: Für die meisten Unternehmen und Webseiten reicht es aus, Level AA anzustreben, um einen guten Kompromiss zwischen Zugänglichkeit und Designfreiheit zu erreichen.
Welche Tools eignen sich um Barrierefreiheit zu überprüfen?
Es gibt verschiedene Tools, mit denen du die Barrierefreiheit deiner Webseite analysieren kannst. In diesem Beitrag zeige ich dir, wie du Google Lighthouse, den Color Contrast Checker und das WAVE-Tool verwendest.
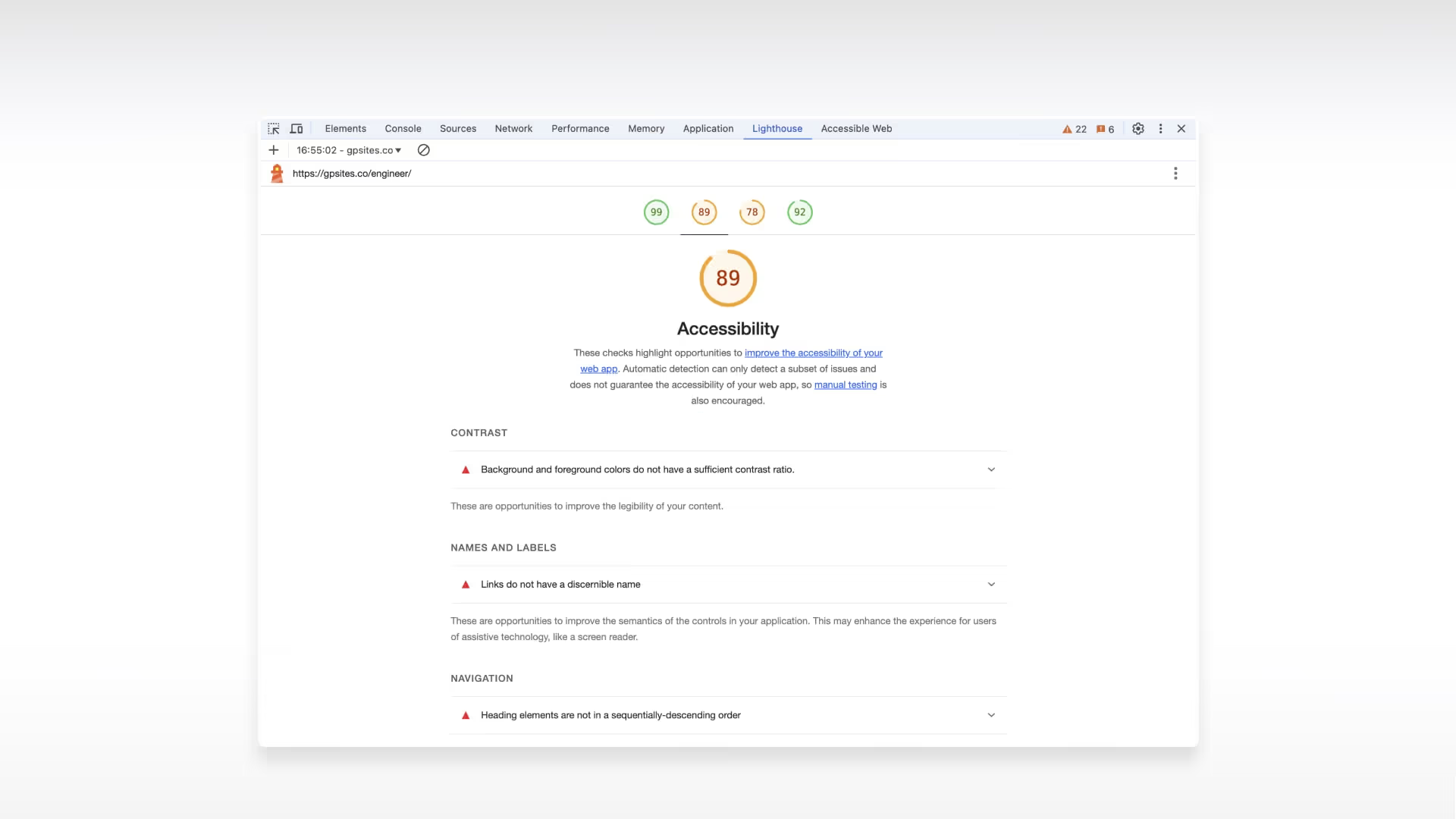
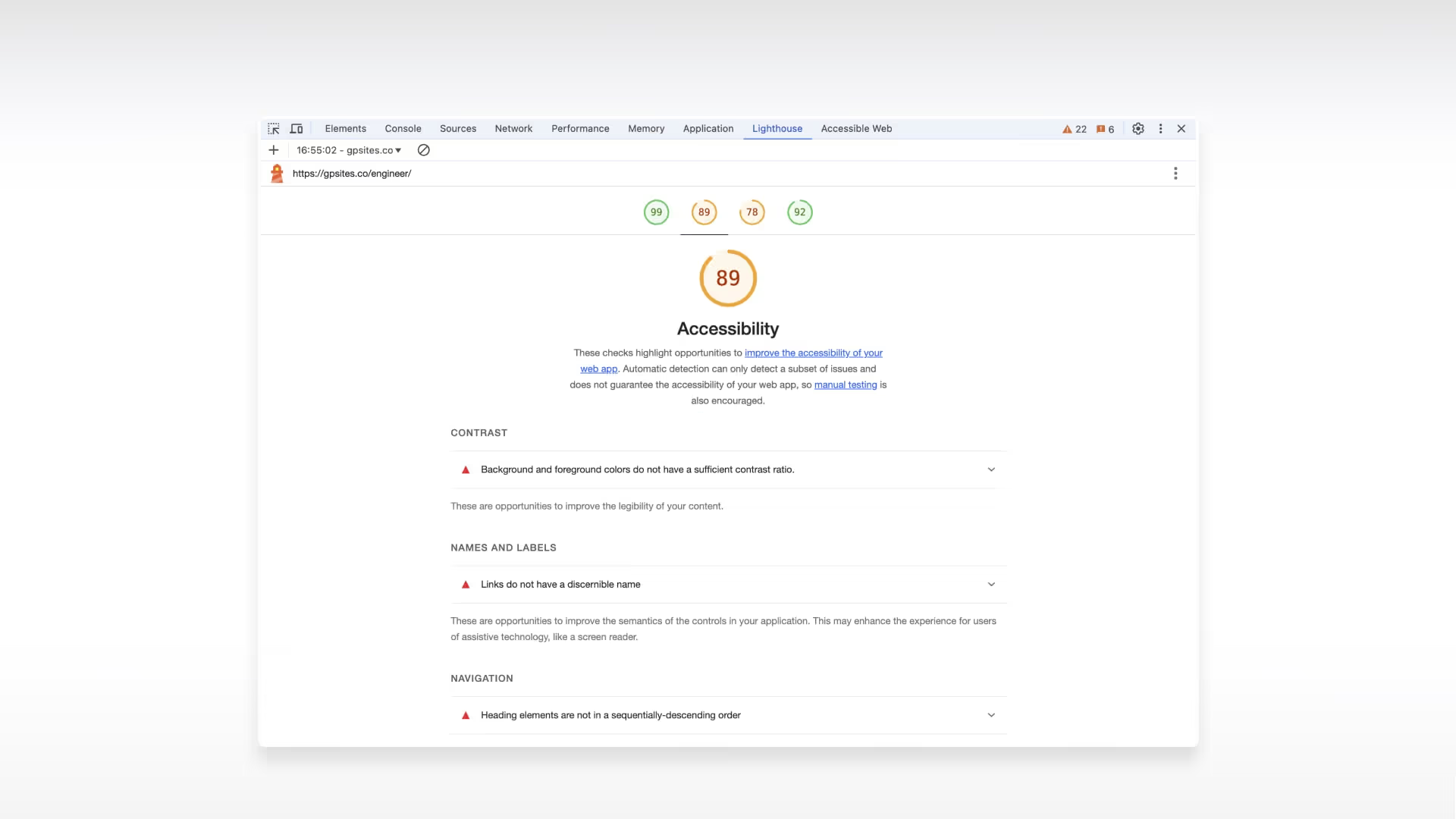
Google Lighthouse ist ein leistungsstarkes Tool zur schnellen Analyse der Barrierefreiheit, das direkt im Chrome-Browser integriert ist. Es liefert detaillierte Bewertungen und konkrete Verbesserungsvorschläge, um die Benutzerfreundlichkeit und Zugänglichkeit deiner Webseite zu optimieren.
Ohne zusätzliche Installation kannst du so überprüfen, ob dein Webdesign den Anforderungen an „barrierefreies Design“ entspricht und ob deine Seite für alle Nutzer gut zugänglich ist.

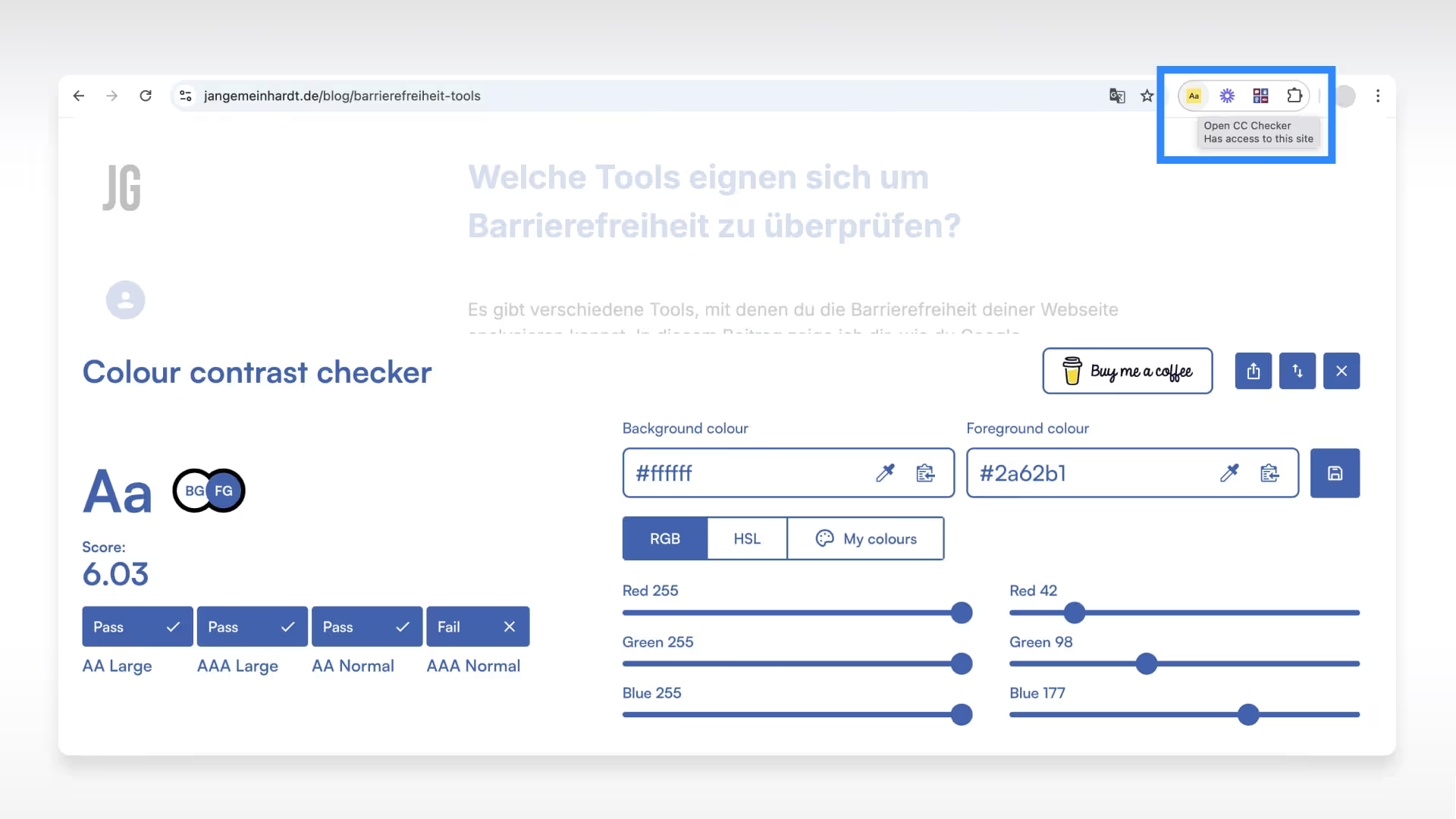
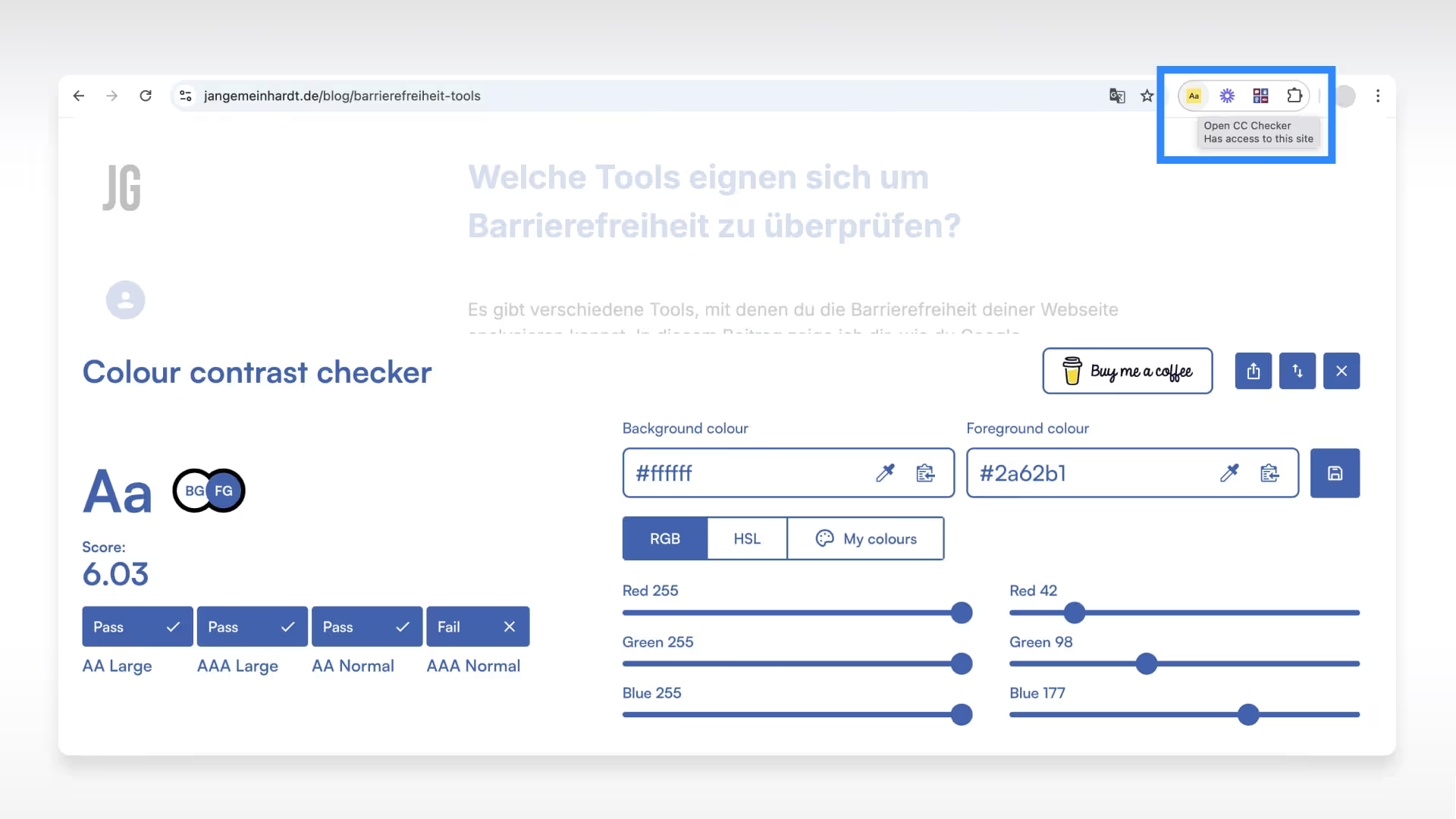
Mit einem Color Contrast Checker kannst du beispielsweise als Chrome Erweiterung den Farbkontrast zwischen Text (Vordergrund) und Hintergrund überprüfen. Du kannst das Tool im Vollbildmodus verwenden, um HEX-Codes direkt zu vergleichen, oder es über eine Seite legen und mit der Pipette Farben auswählen.

Mit einem Scoring-System gibt es dir schnell einen ersten Hinweis darauf, ob der Kontrast den Barrierefreiheitsanforderungen entspricht.
Für eine detailliertere Analyse und visuelle Kontrastbewertungen empfiehlt sich allerdings die zusätzliche Nutzung des WCAG Color Contrast Checker:

Der WCAG Color Contrast Checker ist ein wertvolles Tool für beispielsweise Webdesigner die barrierefreie Webseiten erstellen möchten. Es bietet eine Vorschau, die zeigt, wie Text in verschiedenen Größen auf den gewählten Hintergründen aussieht und überprüft, ob der Farbkontrast den Barrierefreiheitsstandards entspricht.
Besonders praktisch ist die Funktion, die angibt, ab welchen Pixelwerten Text als "normal" oder "large" gilt, da dies Einfluss auf die erforderlichen Kontrastverhältnisse hat. So kannst du als Profi leicht überprüfen, wann du den Kontrast der Farben erhöhen musst oder es reicht, lediglich die Textgröße zu ändern, um die Webseite zugänglich zu machen.
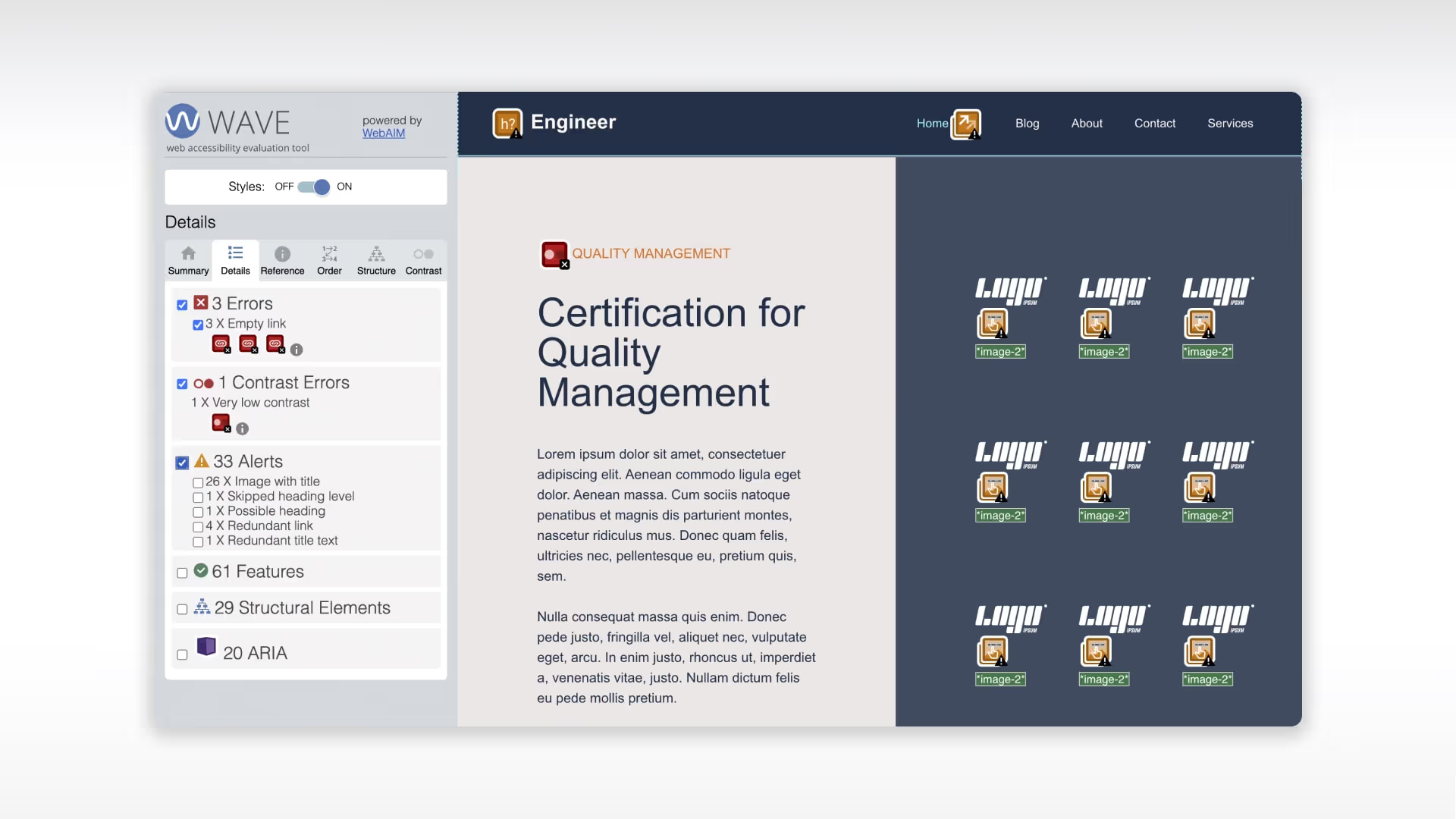
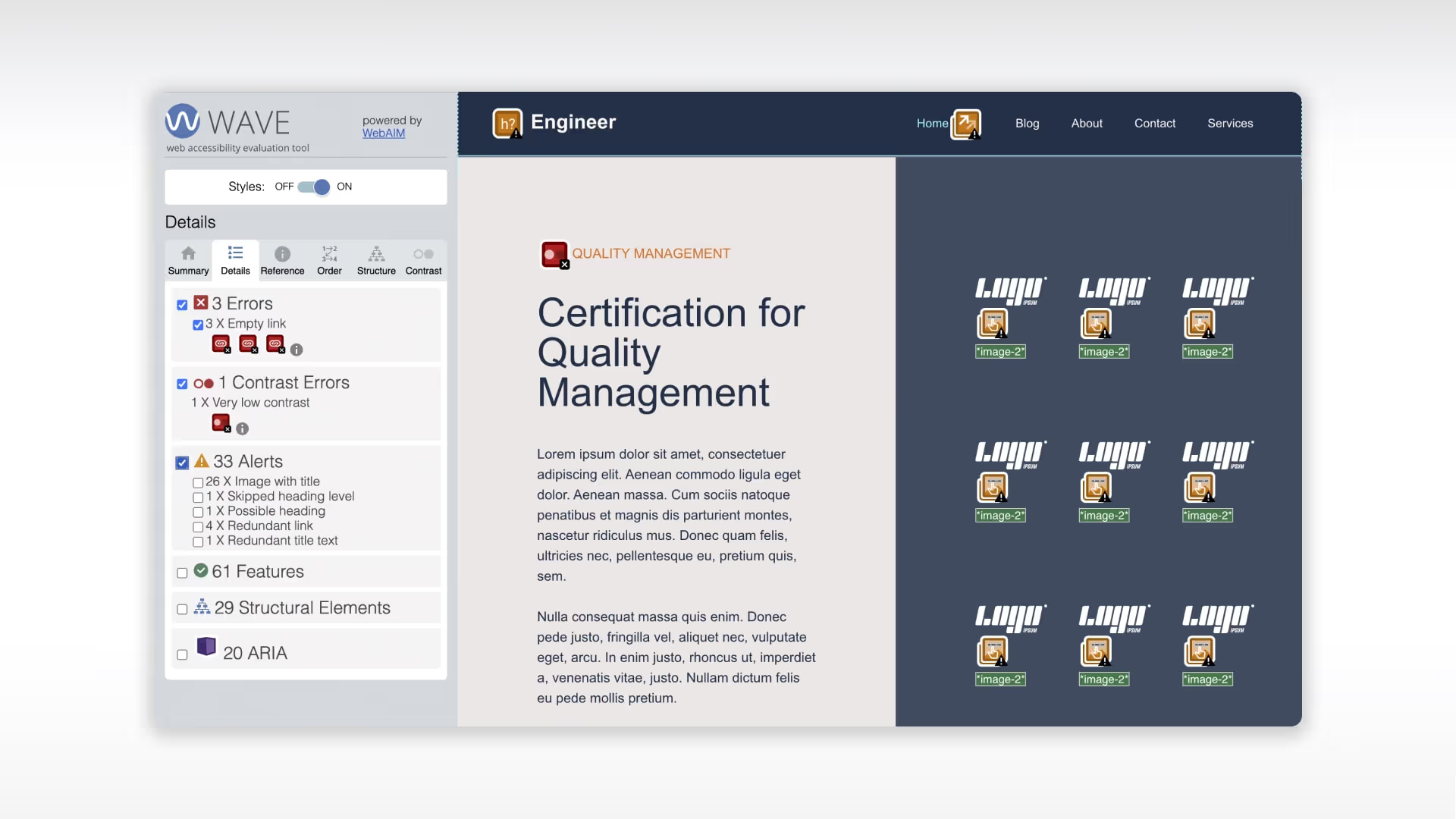
Das WAVE-Tool ist ebenfalls ein anerkanntes Hilfsmittel zur Überprüfung von Webseiten auf Barrierefreiheits-Probleme. Es erkennt unter anderem fehlende Alt-Texte, kontrastarme Texte und fehlerhafte HTML-Strukturen, die besonders für Nutzer mit Hilfstechnologien wie Screenreadern problematisch sein können.
WAVE bietet visuelle Hinweise und konkrete Lösungen, um Probleme zu identifizieren und zu beheben, was es meines Erachtens zu einem unverzichtbaren Tool für Barrierefreiheit macht.

Allerdings ist der Lighthouse-Report in der Tat nochmal umfassender, da er nicht nur die Barrierefreiheit, sondern auch die Leistung, SEO und Best Practices für Webanwendungen bewertet.
Während WAVE vor allem auf Barrierefreiheit eine gute Prüfung bietet, liefert Lighthouse detaillierte Metriken und Empfehlungen, die dir helfen, eine ganzheitliche Optimierung deiner Webseite zu erlangen.
Fazit
Barrierefreiheit ist ein entscheidender Aspekt jedes Webdesigns, der nicht nur die Benutzerfreundlichkeit für alle verbessert, sondern auch die SEO-Leistung deiner Webseite steigert.
Nutze gerne die oben vorgestellten Tools, um einen ersten Eindruck von der Barrierefreiheit deiner Webseite zu gewinnen. Starte schon heute damit und lade dir Google Lighthouse herunter, installiere die Color Contrast Checker Chrome-Erweiterung oder teste deine Webseite mit dem WAVE-Tool.
Wenn du Fragen hast oder Unterstützung benötigst, schreibe mir eine Nachricht oder kontaktiere mich direkt. In meinem nächsten Beitrag zeige ich dir, wie du diese Tools praktisch anwendest, um konkrete Verbesserungen für deine Webseite zu erzielen.
Glossar
Hier findest du eine finale Übersicht der wichtigsten Begriffe, die im Bereich zugängliches Webdesign häufig verwendet werden:
WCAG (Web Content Accessibility Guidelines): Die internationalen Richtlinien für barrierefreies Webdesign für alle Nutzer, die sicherstellen sollen, dass Webseiten für alle zugänglich sind.
WCAG 2.1: Eine Erweiterung der WCAG 2.0, die zusätzliche Anforderungen für mobile und touch-basierte Geräte umfasst.
Kontrastverhältnis: Das Verhältnis der Helligkeit zwischen Vorder- und Hintergrundfarben. Mindestens 4,5:1 für normalen Text ist erforderlich, um die WCAG AA-Kriterien zu erfüllen.
Alt-Text (Alternativtext): Ein beschreibender Text für Bilder, der Menschen mit Sehbehinderungen über Screenreader die Bildinhalte zugänglich macht.
Barrierefreiheit (Accessibility): Die Gestaltung von Webseiten und Anwendungen, die für alle Nutzer, einschließlich Menschen mit Beeinträchtigungen, zugänglich sind.
Screenreader: Ein Hilfsmittel, das Bildschirminhalte vorliest und Menschen mit Sehbeeinträchtigungen die Navigation und Nutzung von Webseiten ermöglicht.
Navigation per Tastatur: Die Möglichkeit, Webseiten allein über die Tastatur statt mit der Maus zu navigieren. Wichtig für Nutzer mit motorischen Einschränkungen.
Konformitätsstufen (A, AA, AAA): Die verschiedenen Barrierefreiheits-Level der WCAG (A, AA, AAA) haben klare Anforderungen an das Kontrastverhältnis und die Schriftgröße, um Inhalte für Nutzer mit Sehbehinderungen besser zugänglich zu machen.
Wahrnehmbarkeit: WCAG-Prinzip, das sicherstellt, dass Informationen und UI-Elemente für alle Nutzer wahrnehmbar sind.
Bedienbarkeit: WCAG-Prinzip, das verlangt, dass Nutzer eine Webseite problemlos navigieren und bedienen können.
Verständlichkeit: WCAG-Prinzip, dass Inhalte und Navigationselemente leicht verständlich sein müssen.
Robustheit: WCAG-Prinzip, das sicherstellt, dass Webseiten mit verschiedenen Technologien und Geräten nutzbar bleiben.