Die Farbwahl ist nicht nur ästhetische Entscheidung im Webdesign, sondern auch entscheidend für die Benutzererfahrung und die Zugänglichkeit deiner Website. Inklusion gewinnt zunehmend an Bedeutung, wodurch die Berücksichtigung von Barrierefreiheit bei deiner Farbauswahl unerlässlich geworden ist.
Dieser Beitrag zeigt dir, wie du Farbkombinationen gestalten kannst, die sowohl ansprechend als auch für alle Nutzer zugänglich sind. Wir werden die Grundlagen des Farbkontrasts erkunden, geeignete Farbkombinationen vorstellen und dir nützliche Tools an die Hand geben, um ein barrierefreies Design zu schaffen.
Warum sind barrierefreie Farben wichtig?
Barrierefreiheit (Accessibility) ist eine grundlegende Anforderung, um Webdesign für alle zugänglich zu machen. Besonders Farbschemata spielen eine entscheidende Rolle, um die Inklusion zu fördern und die Nutzung für Menschen mit Sehbehinderungen zu erleichtern.
Die Einhaltung der WCAG-Richtlinien (Web Content Accessibility Guidelines) sichert eine bessere Nutzererfahrung und hilft dir, rechtliche Vorgaben zu erfüllen.
Grundlagen: Farbkontraste und Barrierefreiheit
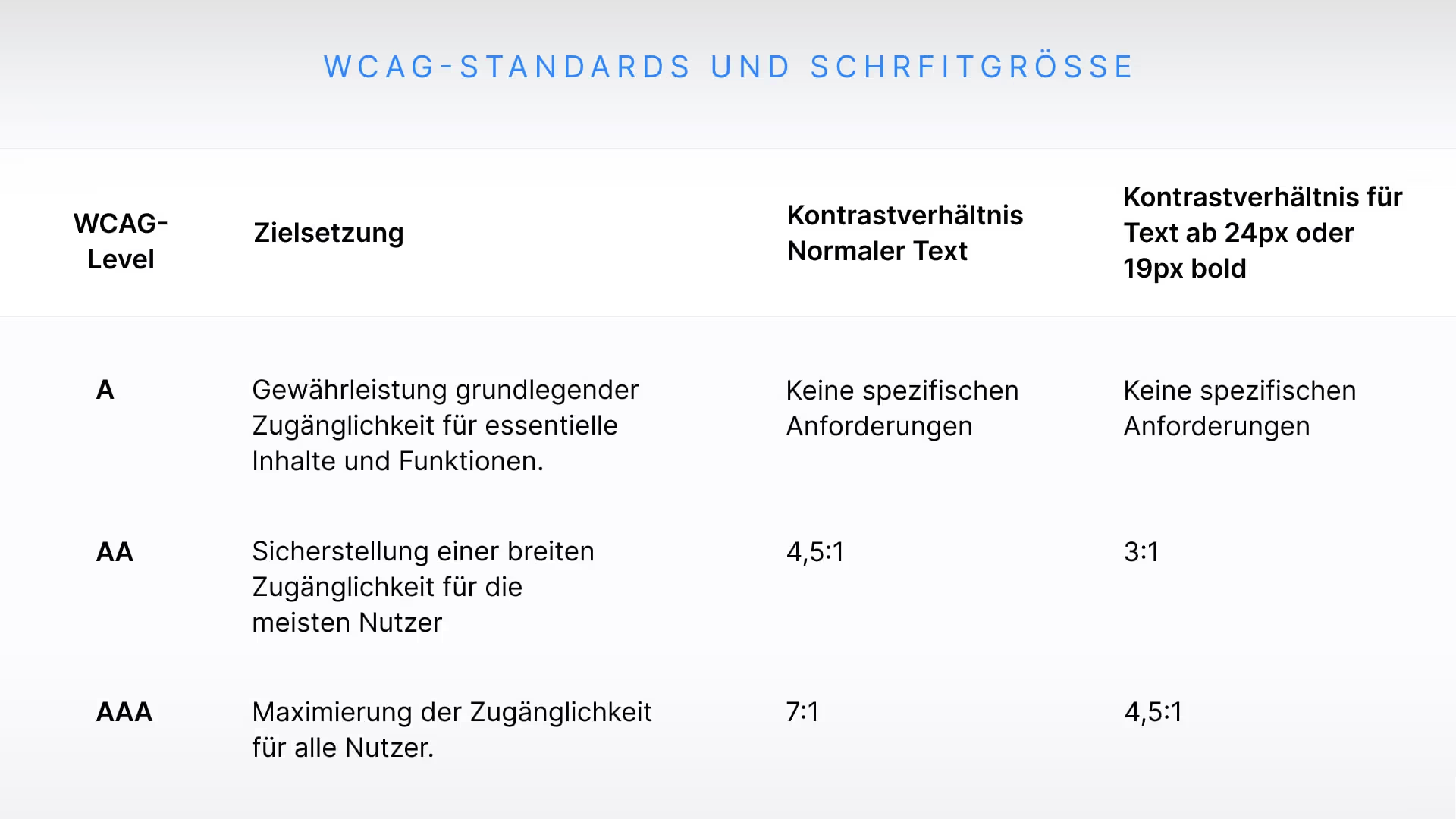
Farbkontraste sind ein wesentlicher Bestandteil der Barrierefreiheit im Webdesign. Der WCAG-Standard (Web Content Accessibility Guidelines) empfiehlt ein Mindestverhältnis von 4.5:1 für normalen Text und 3:1 für großen Text, um sicherzustellen, dass Inhalte für Menschen mit Sehbehinderungen gut lesbar sind. Tools wie bspw. der WebAIM Color Contrast Checker helfen, dieses Verhältnis zu testen.

Abbildung: Übersicht der WCAG-Standards für barrierefreie Gestaltung von Farben und Schrift
Praktische Ansätze für barrierefreie Farbkombinationen
Um barrierefreie Farbkombinationen zu erstellen, sollten Webdesigner und Kreative sicherstellen, dass die Farben ausreichend kontrastieren. Dies betrifft sowohl den Hintergrund als auch den Text. Beliebte Kombinationen wie dunkler Text auf hellem Hintergrund oder dunkelblau auf hellgrau bieten ausreichend Kontrast.
Tipp 1: Vermeide harte Kontraste im Hintergrund
Statt reinem Weiß oder tiefem Schwarz solltest du milde Farbtöne wie helles Grau oder Beige verwenden, um Blendungen zu vermeiden und die Lesbarkeit zu verbessern.
Stattdessen eignen sich sanfte Töne wie helles Grau, Beige oder auch ein aufgehelltes Schwarz, das in Richtung Dunkelgrau tendiert, sowie ein leicht abgedunkeltes Weiß. Diese Nuancen machen den Text angenehmer lesbar und sorgen für ein augenfreundliches Nutzererlebnis.
.avif)
Abbildung: Beispiele von Do's and Dont's bei der Verwendung von Farbkontrasten
- Vermeide: Reines Weiß (#FFFFFF) und tiefes Schwarz (#000000) als dominante Hintergrundfarben, da diese extremen Kontraste zu Blendungen führen und die Lesbarkeit beeinträchtigen können.
- Vermeide: Kombinationen wie Schwarz auf Neonpink (#000000 auf #FF00FF) oder Weiß auf Neonblau (#FFFFFF auf #00FFFF), da sie visuell anstrengend sind und die Augen überfordern.
- Nutze: Sanfte Farben wie helles Grau (#F5F5F5), Beige (#FAF3E0) oder ein abgedunkeltes Schwarz (#2C2C2C), die den Text angenehm lesbar machen und ein augenfreundliches Design bieten.
- Nutze: Ein leicht abgedunkeltes Weiß (#E8E8E8) oder sanfte Kontraste, die eine klare und harmonische Lesbarkeit gewährleisten, ohne zu blenden.
Tipp 2: Markenfarben mit Bedacht einsetzen
Die Auswahl der richtigen Farbkombinationen ist entscheidend, um die WCAG-Kontrastanforderungen zu erfüllen und ein zugängliches Webdesign zu gewährleisten.
Eine durchdachte Farbpalette kann den Unterschied zwischen einem schwer lesbaren und einem barrierefreien Design ausmachen. Oft reichen bereits kleine Anpassungen, um den Kontrast zu verbessern, ohne die gesamte Farbpalette zu verändern:

Abbildung: Wie du Markenfarben für mehr Barrierefreiheit mit Bedacht einsetzen kannst
- Button Nr 1
Don't: Hellgrün (#A6C23B) auf Blau (#2862B1)
Besser: Dunkelgrau (#333333) auf Türkis (#4EAE95) - Button Nr 2
Don't: Weiß (#FFFFFF) auf Türkis (#4EAE95)
Besser: Helles Grau (#F3F3F3) auf Blau (#2862B1) - Button Nr 3
Don't: Weiß (#FFFFFF) auf Grün (#A7C53A)
Besser: Blau (#2862B1) auf Grün (#A7C53A)
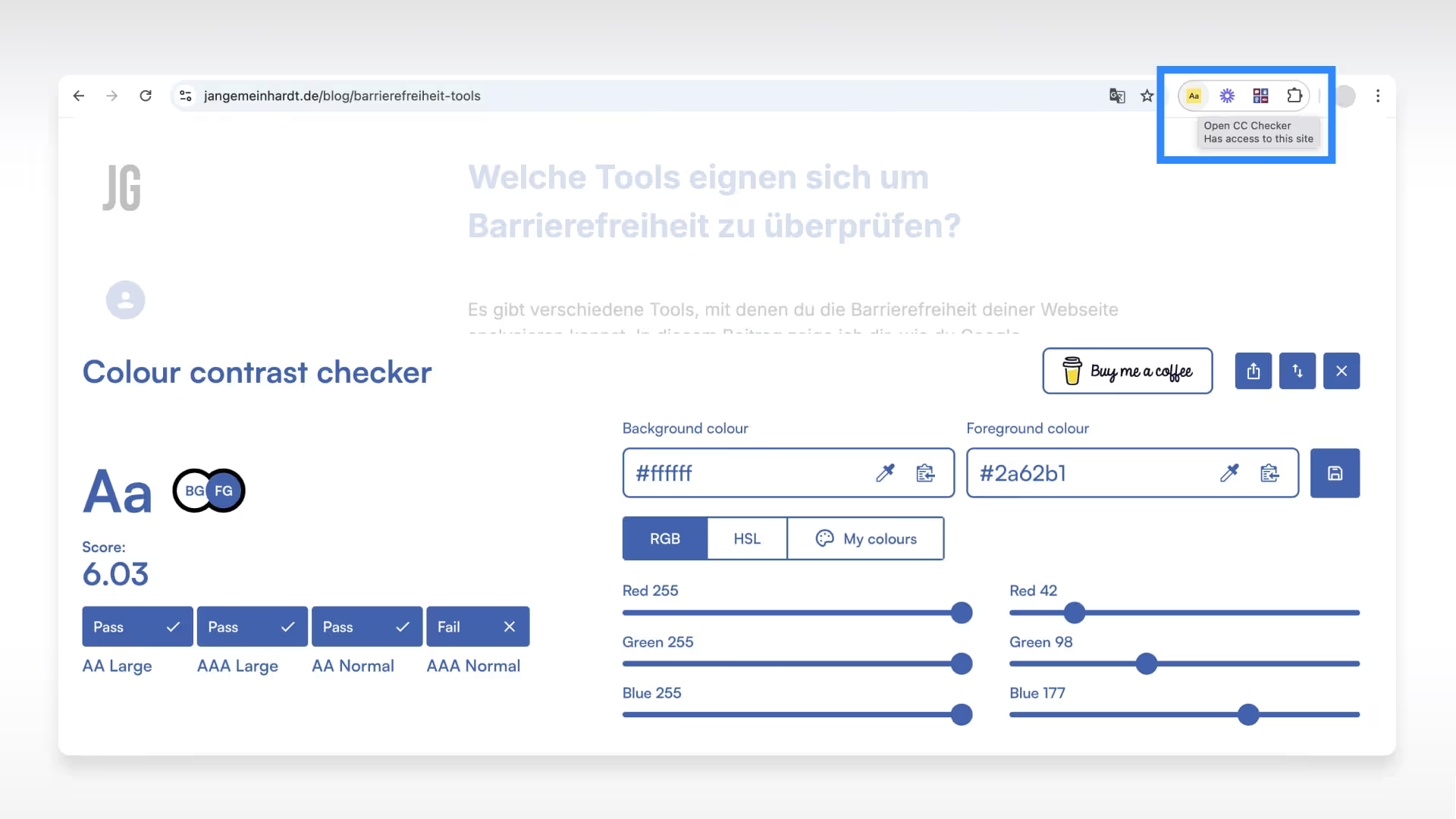
Tipp 3: WCAG-Kontraste vor Website Erstellung prüfen
Um sicherzustellen, dass die gewählten Farbkombinationen den WCAG-Richtlinien entsprechen und für alle Nutzer barrierefrei sind, ist der Einsatz der Kontrast-Checker Tools unerlässlich.
Integriere bereits genannte Tools daher gerne in deinen Webdesign Workflow, wenn du vor der Erstellung einer Webseite oder von Style Guides stehst.
Werkzeuge und Tools für barrierefreie Farbschemata
Es gibt viele Tools, die dir helfen, Farben für barrierefreies Design zu testen und auszuwählen:
WebAIM Color Contrast Checker
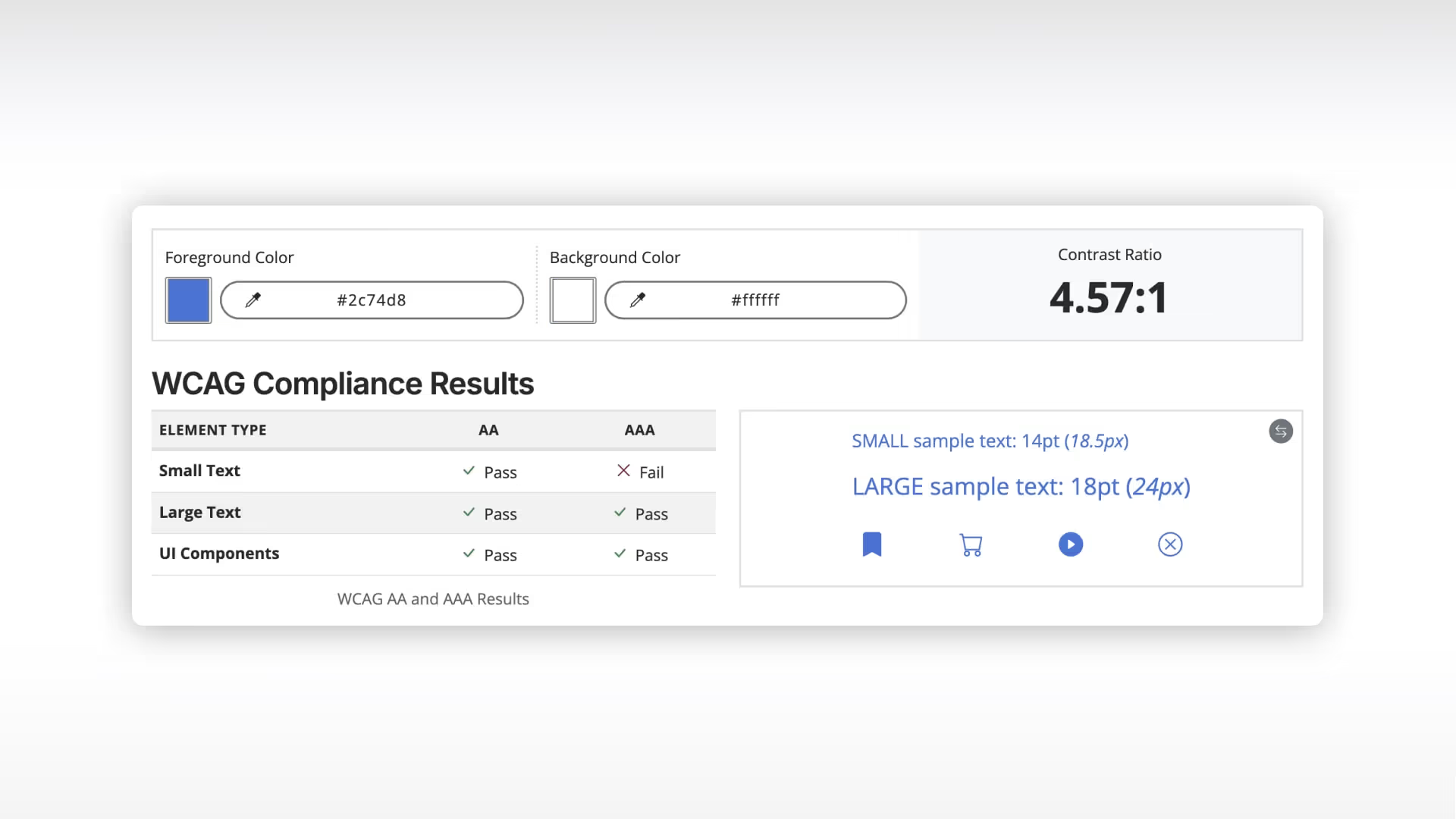
Misst den Kontrast zwischen Text und Hintergrund und zeigt an, ob er den WCAG-Richtlinien entspricht. Genauer wurde das Tool in einem der
letzten Beiträge behandelt.

Abbildung: Wie du den WebAIM Color Contrast Checker nutzt, um Farbkontraste zu prüfen
Accessible Palette
Accessible Palette ist ein praktisches Tool, mit dem du barrierefreie Farbpaletten erstellen kannst. Es bietet fertige, getestete Farbkombinationen, die den WCAG-Kontrastanforderungen entsprechen. Du kannst deine eigenen Markenfarben anpassen und mit einfachen Einstellungen wie Helligkeit oder Farbsättigung die ideale Palette für dein Design finden. So wird sichergestellt, dass deine Farben sowohl optisch ansprechend als auch barrierefrei sind.

Abbildung: Auschnitt aus Accessible Palette, um zugängliche Farbkontraste zu überprüfen
Schritt-für-Schritt-Anleitung: Barrierefreie Farben erstellen
Schritt 1: Anforderungen und Zielgruppe definieren
Überlege, wer deine Website oder Anwendung nutzen wird. Berücksichtige auch Menschen mit Sehbehinderungen.

Abbildung: Wie Personas deiner Zielgruppe zum Farbschemata für Barrierefreiheit beitragen
Schritt 2: Farben auswählen und Kontraste testen
Nutze deine bestehenden Markenfarben und teste sie mit dem WebAIM Color Contrast Checker.

Abbildung: Bisherige Farbkombinationen mit einem Farbkontrast Checker überprüfen
Schritt 3: Ergebnisse überprüfen und in den Style Guide integrieren
Dokumentiere die Testergebnisse und passe deinen Style Guide an. Wähle eine Farbpalette, die sowohl barrierefrei ist als auch die Markenidentität unterstützt.

Abbildung: Beispiel einer überarbeiteten, barrierefreien Farbpalette in einem Styleguide
Challenges meistern und Kunden überzeugen
Für Kreativdienstleister und Online-Unternehmer ist ein barrierefreies Webdesign nicht nur eine ethische Verpflichtung, sondern ein entscheidender Wettbewerbsvorteil. Barrierefreie Websites bieten ein besseres Nutzererlebnis, steigern die Reichweite und erfüllen wichtige gesetzliche Vorgaben.
Die Umsetzung kann jedoch mit Herausforderungen verbunden sein, insbesondere wenn es um die Anpassung bestehender Webdesigns oder die strategische Nutzung einer eingeschränkten Farbpalette geht.
Herausforderungen meistern: Chancen, Risiken und Tipps zur barrierefreien Farbgestaltung

Abbildung: Challenges, Chancen, Risiken, sowie Tipps zur Bewältigung bei der Gestaltung von barrierefreien Webdesigns
Überzeugenden Argumente für deine Kunden barrierefreies Webdesign umzusetzen
- Verbessertes Nutzererlebnis: Barrierefreie Farbkontraste erhöhen die Lesbarkeit und machen Inhalte für alle Nutzer zugänglich. Dies sorgt für eine positive Nutzererfahrung und eine größere Zielgruppe.
Beispiel: BBC hat ein barrierefreies Design umgesetzt, das besonders Menschen mit Sehbeeinträchtigungen berücksichtigt. Das führte zu positiven Nutzerbewertungen und einer breiteren Akzeptanz ihrer Online-Angebote. - Reichweitensteigerung: Durch die Berücksichtigung von barrierefreien Designs erreichst du mehr Menschen, einschließlich derjenigen mit Sehbeeinträchtigungen, und vergrößerst somit deine potenzielle Kundschaft.
Beispiel: Airbnb erweiterte seine Plattform um barrierefreie Funktionen, was dazu führte, dass mehr Gäste – darunter solche mit besonderen Bedürfnissen – die Plattform nutzten, was die Reichweite und den Umsatz steigerte. - Erfüllung rechtlicher Anforderungen: Barrierefreie Designs erfüllen ab 2025 wichtige gesetzliche Vorgaben und reduzieren das Risiko von rechtlichen Problemen.
Beispiel: Target, eine große Einzelhandelskette, wurde verklagt, weil ihre Website nicht barrierefrei war. Nach Anpassungen, um den WCAG-Standards zu entsprechen, verbesserte sich nicht nur die Nutzerfreundlichkeit, sondern das Unternehmen erfüllte auch die gesetzlichen Vorgaben.
Quelle:
https://www.bizeps.or.at/erfolg-us-unternehmen-target-betreibt-nun-barrierefreieres-internetangebot/ - Stärkung des Markenimages: Unternehmen, die Barrierefreiheit priorisieren, zeigen soziales Engagement und fördern ein inklusives Image, was das Vertrauen und die Loyalität der Nutzer stärkt.
Beispiel: Microsoft hat umfassend in barrierefreie Technologien investiert, was das Unternehmen als Vorreiter für Inklusion positionierte und das Markenimage stärkte. Nutzer mit Behinderungen bewerteten die Marke positiver und zeigten größere Loyalität.
- Beleg durch Erfolgsbeispiele: Präsentation von Fallstudien und realen Erfolgsbeispielen zeigt, dass barrierefreie Designs zu einem höheren Engagement und langfristiger Kundentreue führen.
Beispiel: Bank of America führte barrierefreie Anpassungen in ihren Online-Diensten durch und erhielt dadurch positive Rückmeldungen von Nutzern mit Sehbeeinträchtigungen. Dies führte zu einer höheren Kundenzufriedenheit und längerer Nutzung ihrer Services.
Fazit
Die Implementierung barrierefreier Farben ist sowohl eine ethische Verpflichtung als auch eine rechtliche Notwendigkeit. Mit den richtigen Tools und einem klaren Fokus auf Benutzerfreundlichkeit kannst du ein Design schaffen, das für alle zugänglich ist. Denke daran: Barrierefreiheit erweitert die Reichweite deiner Marke und verbessert die Benutzererfahrung.
Starte jetzt, um dein Webdesign inklusiv und zukunftssicher zu gestalten – für eine bessere Nutzererfahrung und höhere Reichweite.“

%201.avif)
