Ab 2025 wird Barrierefreiheit bei vielen Websites gesetzlich vorgeschrieben. Doch was bedeutet das für dein Webdesign? Barrierefreiheit ist nicht nur eine gesetzliche Pflicht, sondern auch eine Chance, deine Zielgruppe zu erweitern, die Nutzererfahrung zu verbessern und die Auffindbarkeit deiner Seite in Suchmaschinen zu erhöhen.
In diesem Beitrag erkläre ich dir, was du tun musst, um deine Website barrierefrei zu gestalten – und wie du schon mit kleinen Änderungen große Wirkung erzielen kannst. Erfrahre, wie du die WCAG-Standards einfach in dein Design integrieren kannst.
Was ist WCAG und warum ist sie wichtig?
Die Web Content Accessibility Guidelines (WCAG 2.1 und 2.2) sind internationale Standards für die Barrierefreiheit von Webinhalten. Diese definieren verschiedene Level (A, AA, AAA), die angeben, wie gut deine Webseite ab 2025 der Barrierefreiheit entsprechen muss.
Sie bieten konkrete Richtlinien, wie Websites und Webanwendungen so gestaltet werden können, dass sie für Nutzer mit unterschiedlichen Bedürfnissen einfach zu bedienen sind.
Die bisherige Entwicklung der WCAG:
WCAG 2.0 (2008): Legte die Grundlagen der Barrierefreiheit.
WCAG 2.1 (2018): Ergänzte Anforderungen für mobile Zugänglichkeit und Menschen mit Seh- und motorischen Einschränkungen.
WCAG 2.2 (2023): Fokussiert auf neue Erfolgskriterien, insbesondere für kognitive Einschränkungen und Interaktionen.
Neuerungen in WCAG 2.2: Was ist anders?
Die neuesten Standards in WCAG 2.2 beinhalten wichtige Änderungen, die speziell die Bedürfnisse von Nutzern mit kognitiven Einschränkungen berücksichtigen. Dazu gehören neue Erfolgskriterien, die Interaktionen auf Websites für alle Nutzer verständlicher und zugänglicher machen.
- Zielgröße: Klickbare Elemente wie Buttons sollten mindestens 24x24 Pixel groß sein, um sie für alle Nutzer einfach anklickbar zu machen.
Beispiel: Ein zu kleiner Button kann schwer zu treffen sein. Eine größere Schaltfläche sorgt für bessere Zugänglichkeit. - Drag-and-Drop: Websites, die Drag-and-Drop verwenden, müssen eine alternative, klickbare Methode anbieten, damit alle Nutzer die gleiche Funktionalität nutzen können.
Beispiel: Statt Drag-and-Drop sollte auch eine Schaltfläche zum Hochladen von Dateien verfügbar sein. - Fehlervermeidung und Nutzerführung: Wichtige Aktionen müssen so gestaltet sein, dass Fehler vermieden oder leicht korrigiert werden können. Klare Hinweise und Bestätigungen sind notwendig.
Beispiel: Bei fehlerhaften Formulareingaben sollte eine klare Fehlermeldung erscheinen, die einfach korrigiert werden kann. - Fokus-Sichtbarkeit:
Interaktive Elemente müssen bei Tastaturfokus deutlich sichtbar sein, z. B. durch eine Umrandung oder Farbänderung. So wissen Nutzer, welches Element sie gerade aktiviert haben.
Beispiel: Ein Button ohne sichtbaren Fokus erschwert die Bedienung. Eine klare visuelle Markierung verbessert die Nutzererfahrung.
Die 4 Prinzipien der Barrierefreiheit kurz erklärt
Die WCAG basiert auf vier grundlegenden Prinzipien (untenstehende Abbildung), die gewährleisten, dass digitale Inhalte für alle Menschen zugänglich und nutzbar sind, unabhängig von deren individuellen Bedürfnissen.

Die 4 Prinzipien der Barrierefreiheit in der Übersicht
Die verschiedenen WCAG-Levels: Was bedeuten A, AA und AAA?
Die meisten Websites müssen die Anforderungen des WCAG-Levels AA erfüllen, um den gesetzlichen Vorgaben gerecht zu werden und eine breite Nutzergruppe anzusprechen.
Die WCAG definiert drei Barrierefreiheits-Level:
Level A: Grundlegende Anforderungen, die immer erfüllt sein müssen (z. B. Alternativtexte für Bilder, Tastaturnavigation).
Level AA: Der Standard für die meisten Websites. Es umfasst Anforderungen wie optimierte Farbkontraste und eine klare Struktur. Webdesigner und Online-Unternehmer sollten sich auf Level AA konzentrieren.
Level AAA: Höchster Standard, z. B. einfache Sprache oder erweiterte Kontraste. Relevant für Websites mit besonderen Zielgruppen, oft für Architekten oder Websites mit speziellen Anforderungen.

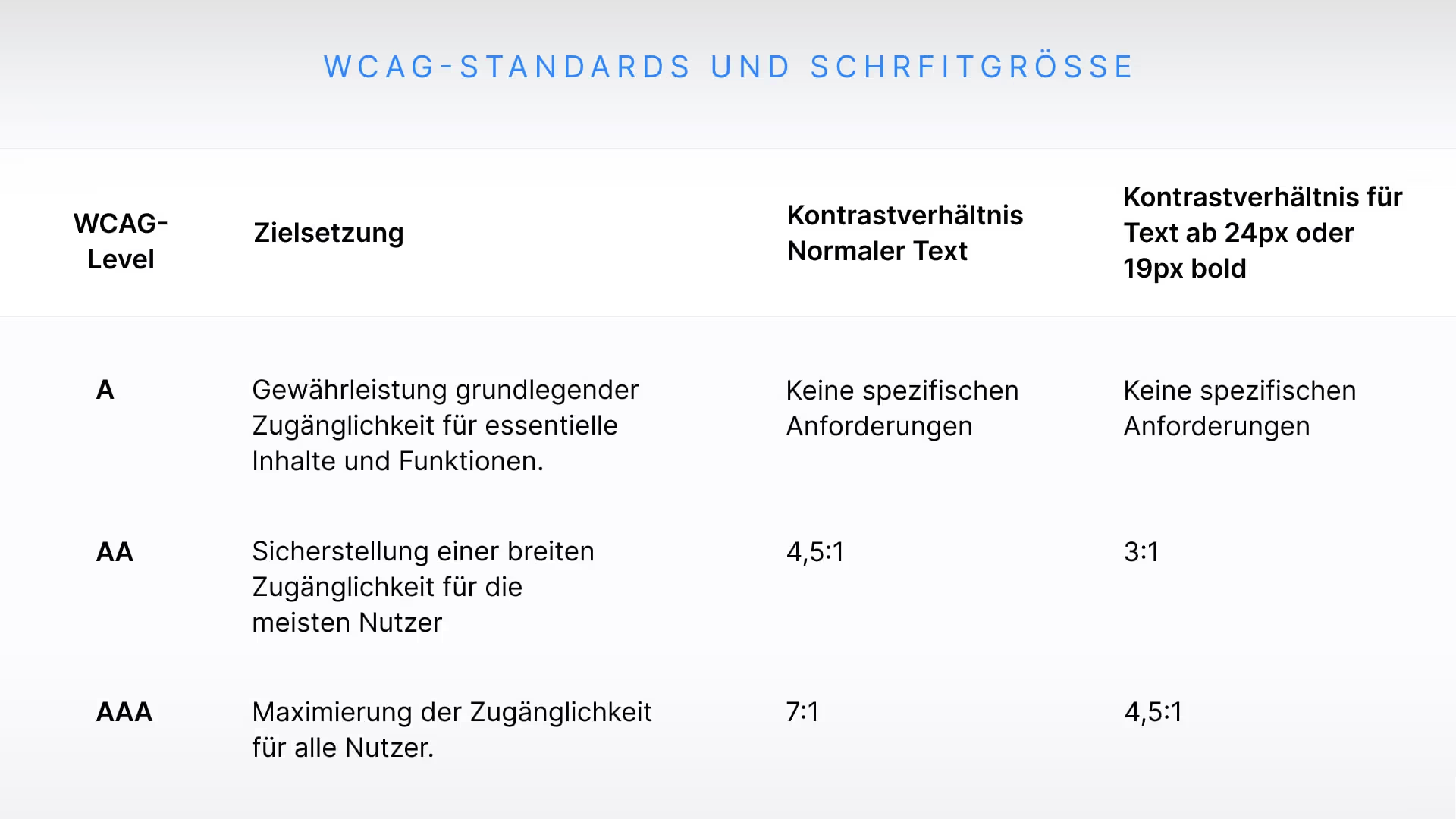
Kontrastverhältnise für Schrift im Webdesign anhand der WCAG-Standards
Häufige Fragen und praktische Tipps zur Umsetzung
Als Unternehmer fragst du dich vielleicht, welche die häufigsten Fehler bei nicht-barrierefreien Webseiten sind und wie du mit einfachen Maßnahmen die größten Verbesserungen erzielen kannst.
3 gängige Fehler bei Nicht-Barrierefreien Seiten
Fehlende Alternativtexte: Bilder und Grafiken werden ohne Alternativtexte hochgeladen, wodurch Screenreader-Nutzer wichtige Inhalte nicht erfassen können. In Webflow kannst du ALT-Texte direkt in den Einstellungen jedes Bildes hinzufügen, um dieses Problem zu vermeiden.
Unlogische Überschriftenstruktur: Wenn Überschriften wie H1, H4 und H3 wahllos verteilt werden, wird die Seitenstruktur für Screenreader verwirrend. Sorge in Webflow für eine klare Reihenfolge wie H1 → H2 → H3, um die Inhalte logisch aufzubauen.
Unzureichende Kontraste: Text und Hintergrundfarben mit zu geringem Kontrast erschweren die Lesbarkeit, besonders für Nutzer mit Sehbeeinträchtigungen. Achte in Webflow darauf, Farben mit einem ausreichenden Kontrastverhältnis (mindestens 4.5:1) zu wählen, z. B. dunkler Text auf hellem Hintergrund.
Wie du barrierefreie Farbkontraste anlegst kannst du im Beitrag: "
Barrierefreie Farbkombinationen erstellen" nachlesen!
.jpg)
Übersicht der 3 gängigsten Fehler bei nicht-barrierefreien Webseiten mit visuellen Beispielen
Einfache Änderungen für mehr Barrierefreiheit im Webdesign ab 2025
Alternativtexte für Bilder: Damit sehbehinderte Nutzer die Bilder über Screenreader verstehen können.
Optimierte Farbkontraste: Achte auf ausreichend Kontrast, damit Texte auch von Menschen mit Sehbeeinträchtigungen gelesen werden können.
Überschriftenstruktur: Eine logische und klare Hierarchie der Überschriften hilft nicht nur Menschen mit kognitiven Einschränkungen, sondern verbessert auch die allgemeine Nutzererfahrung.

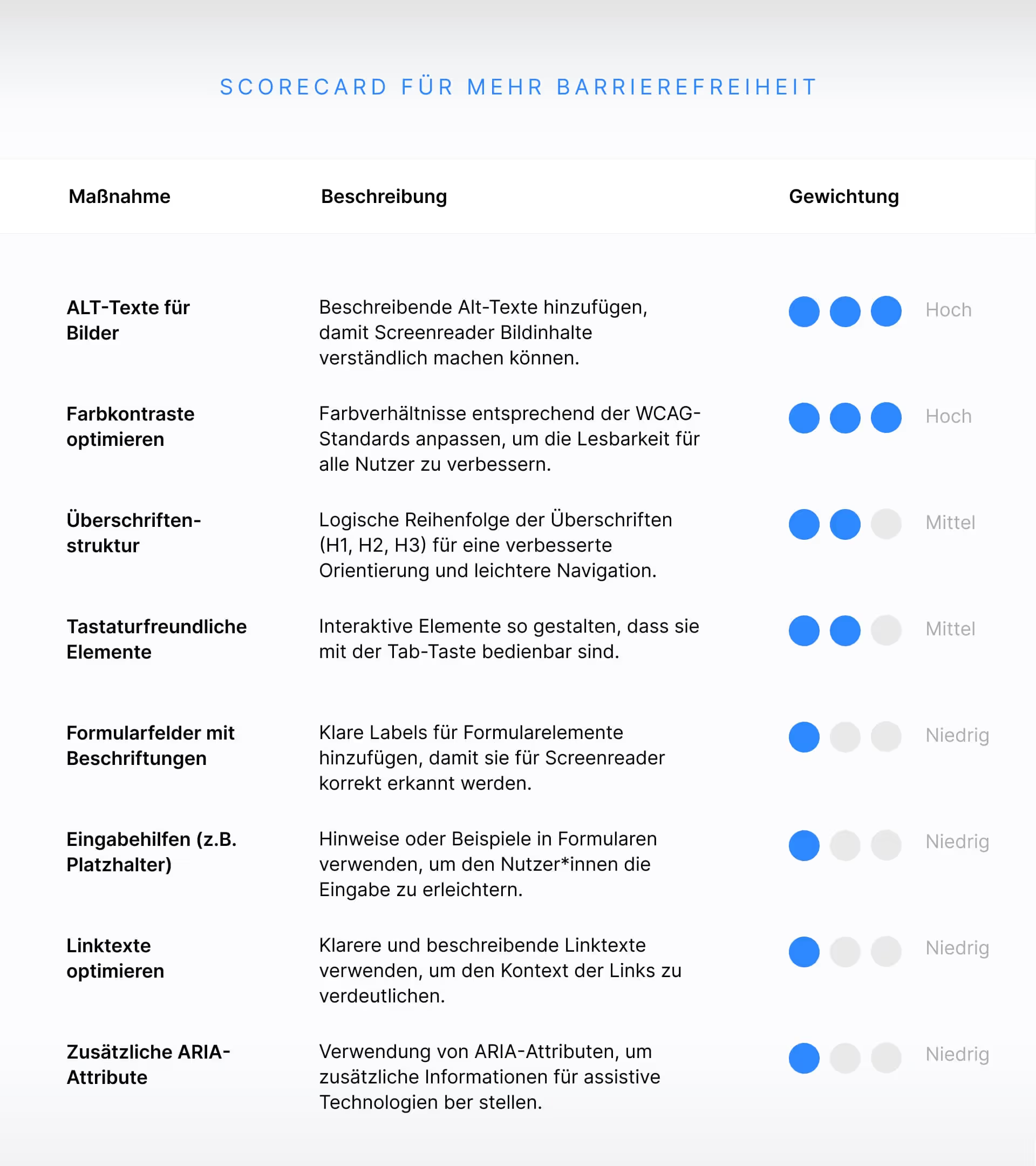
Scorecard der wirksamsten Maßnahmen um mehr Barrierefreiheit im Webdesign zu erreichen
Welche Tools unterstützen bei der Überprüfung?
Es gibt mehrere nützliche Tools, die dir helfen können, die Barrierefreiheit deiner Website zu überprüfen. Zu den bekanntesten gehören das WAVE Tool, Google Lighthouse und der Accessible Web Color Contrast Checker. Diese Tools liefern detaillierte Feedbacks und konkrete Verbesserungsvorschläge.
Eine detaillierte Anleitung zu den gängigen Tools, um deine aktuelle Webseite auf Barrierefreiheit zu überprüfen, kannst du im Beitrag:
3 empfohlene Tools um Barrierefreiheit deiner Webseite zu prüfen nachlesen!

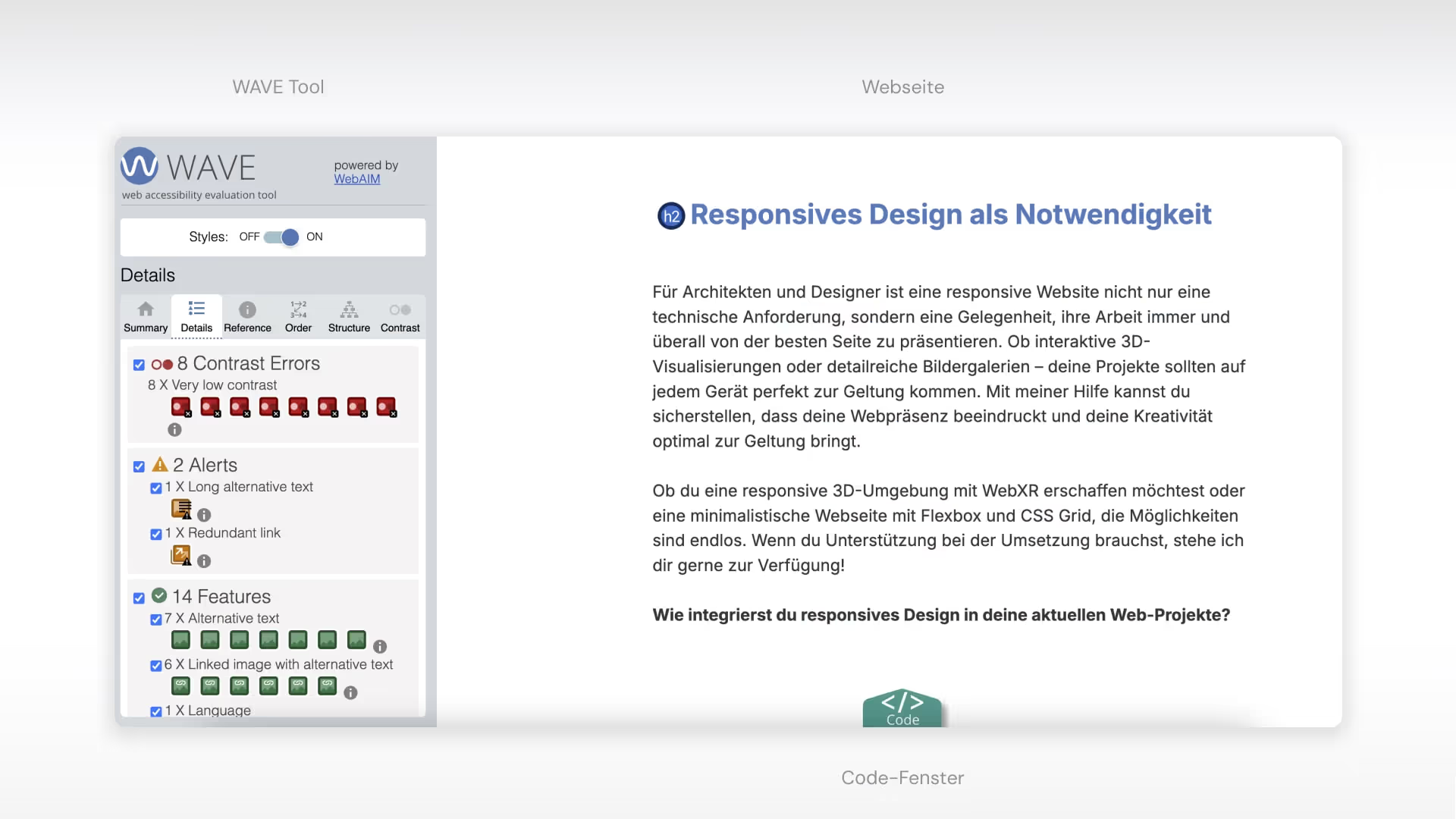
Das web accessibility evaluation tool (WAVE), um Barrierefreiheit zu überprüfen
Rechtliche Anforderungen und Vorteile für Unternehmen
In vielen Ländern ist Barrierefreiheit mittlerweile gesetzlich vorgeschrieben – insbesondere für öffentliche Websites und Apps, aber auch zunehmend für private Unternehmen, die mit ihrer Website eine breite Zielgruppe ansprechen möchten.
Wer diese Standards nicht einhält, riskiert nicht nur rechtliche Konsequenzen, sondern auch Reputationsschäden und potenzielle Klagen.
Wie Barrierefreiheit Nutzererfahrung und Auffindbarkeit deiner Webseite verbessert
Die gesetzliche Pflicht für barrierefreie Websites bietet eine bessere Nutzererfahrung, da diese damit für alle Menschen zugänglich werden – von denen, die auf Screenreader angewiesen sind, bis zu denen, die auf bestimmte Tastaturkürzel angewiesen sind.
Eine barrierefreie Website bietet nicht nur eine bessere Nutzererfahrung, sondern verbessert auch deine Auffindbarkeit in Suchmaschinen. Denn Google bevorzugt Websites, die gut strukturiert, benutzerfreundlich und schnell laden – alles Aspekte, die durch Barrierefreiheit optimiert werden.
Fazit: WCAG Standards als Grundlage für Barrierefreiheit im Webdesign
Barrierefreiheit ist nicht nur ab 2025 eine gesetzliche Pflicht, sondern eine Chance, deine Website für alle Nutzer zugänglich und benutzerfreundlich zu gestalten. Beginne jetzt mit der Umsetzung der wichtigsten WCAG-Standards, um deine Website zukunftssicher zu machen und eine breitere Zielgruppe anzusprechen.
Beginne am Besten noch heute mit der Umsetzung, starte mit einfachen Änderungen, nutze die empfohlenen Tools und stelle sicher, dass du die wichtigsten Anforderungen der WCAG 2.1 und 2.2 erfüllst!

