Im digitalen Zeitalter wird Barrierefreiheit für deine Website immer wichtiger – nicht nur aus ethischer Sicht, sondern nun auch bald aufgrund der kommenden gesetzlichen Vorgaben. Ab 2025 tritt in vielen europäischen Ländern, darunter Deutschland, das sogenannte Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft, welches Unternehmen verpflichtet, ihre digitalen Angebote barrierefrei zu gestalten.
Was auf dich zukommt
Im digitalen Zeitalter wird Barrierefreiheit für deine Website immer wichtiger, was nicht nur aus ethischer Sicht essenziell wird, sondern auch bald aufgrund gesetzlicher Vorgaben. Ab 2025 tritt in vielen europäischen Ländern, darunter Deutschland, das sogenannte Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft, welches Unternehmen verpflichtet, ihre digitalen Angebote barrierefrei zu gestalten.
Mit weniger als 10 Beschäftigten oder weniger als 2 Mio. € Jahresumsatz) sind vom Gesetz teilweise ausgenommen.
Was bedeutet Barrierefreiheit für deine Website?
Barrierefreiheit für deine Website bedeutet grundsätzlich, dass digitale Inhalte und Webseiten so gestaltet werden, dass sie von allen Menschen, unabhängig von ihren Fähigkeiten oder Einschränkungen genutzt werden können.
Konkreter bedeutet das:
Lesbarkeit von Texten für Menschen mit Sehbehinderungen gewährleisten
Zugänglichkeit von Websites für Menschen mit körperlichen Einschränkungen durch alternative Navigation bereitstellen
Verständlichkeit für Menschen mit kognitiven Beeinträchtigungen implementieren
Bereitstellung von alternativen Medien (wie Untertitel für Videos oder Textbeschreibungen für Bilder).
Ziel dabei ist es, die Webseiten so zu gestalten, dass niemand aufgrund von seinen Barrieren vom Zugang zu Informationen oder Diensten ausgeschlossen wird.
Das Barrierefreiheitsstärkungsgesetz: Die wichtigsten Anforderungen
Das Barrierefreiheitsstärkungsgesetz (BFSG) tritt 2025 in Kraft und stellt eine Umsetzung der EU-Richtlinie zur Barrierefreiheit dar. Es verpflichtet Unternehmen, digitale Dienstleistungen und Produkte barrierefrei zu gestalten, vor allem in Bereichen wie:
- Webseiten und Apps von Unternehmen und öffentlichen Einrichtungen,
- E-Commerce-Plattformen,
- digitale Verkaufsstellen und Zahlungssysteme,
- und Kommunikationsplattformen.
Das Gesetz zielt darauf ab, digitale Barrieren abzubauen und Unternehmen zu verpflichten, ihre User Experience (UX) inklusiv zu gestalten. Unternehmen, die diese Anforderungen nicht erfüllen, müssten dann mit rechtlichen Konsequenzen rechnen.
Relevanz für Kreative, Designer und Architekten
Für Kreative, Designer und Architekten ist die bevorstehende Gesetzgebung von großer Bedeutung. Gerade in der Gestaltung von Webseiten, Apps oder digitalen Umgebungen müssen barrierefreie Designprinzipien berücksichtigt werden. Barrierefreiheit kann als Möglichkeit genutzt werden, inklusivere Angebote zu bieten und damit eine breitere Zielgruppe ansprechen zu können.
Besonders für Architekten und der Immobilienbranche, die zunehmend auf digitale Visualisierungen und virtuelle Rundgänge setzen, wird es wichtiger sein, dass diese Angebote auch barrierefrei sind. Denn auch in WebXR und anderen immersive Technologien können gezielt barrierefreie Lösungen implementiert werden. Wie das funktionieren kann, wird hier in den nächsten Wochen in weiteren Beiträgen thematisiert.
Wie kann Barrierefreiheit für Webseiten umgesetzt werden?
Die Umsetzung der Barrierefreiheit erfordert bestimmte Design- und Entwicklungstechniken. Einige zentrale Pfeiler, die bis 2025 beachtet werden sollten, sind:
- Textalternativen für Bilder und Grafiken (z. B. Alt-Tags)
- Einfache Navigation über Tastatur und Screenreader mit ARIA Labels
- Kontrastreiche Farben und gut lesbare Schriftgrößen
- Untertitel und Transkripte für audiovisuelle Inhalte
- Vermeidung von Barrieren bei Elementen wie Formularen oder Buttons
ALT-Tags sind kurze Beschreibungen, die für Bilder hinterlegt werden und von Screenreadern vorgelesen werden. Sie ermöglichen es sehbehinderten Nutzern, die Inhalte von Bildern zu verstehen, auch wenn sie diese visuell nicht wahrnehmen können. Zudem sind ALT-Tags wichtig für die Suchmaschinenoptimierung (SEO), da sie Suchmaschinen helfen, den Inhalt von Bildern zu indizieren und relevante Keywords enthalten können.
In Webflow können ALT-Tags direkt im Asset-Ordner unter der Funktion „Descriptive Description“ festgelegt werden. Dadurch wird sichergestellt, dass alle Nutzer, unabhängig von ihren Sehfähigkeiten, Zugang zu den Informationen der Bilder haben und eine bessere Nutzererfahrung erhalten.

Eine barrierefreie Website sollte sowohl über die Tastatur als auch mit Screenreadern bedienbar sein. Das bedeutet, dass alle interaktiven Elemente, wie Links, Buttons und Formulare, so gestaltet werden müssen, dass sie auch ohne Maus zugänglich und nutzbar sind.
In Webflow können verschiedene Attribute vergeben werden, und durch die Verwendung von ARIA-Labels können Buttons und andere Elemente präzise beschrieben werden, um ihre Funktion klarer zu kommunizieren. Dadurch kannst du sicherstellen, dass alle Nutzer, unabhängig von ihren Fähigkeiten, eine optimale Benutzererfahrung haben.

Beispiel: ARIA-labels in Webflow für einen Button über Attribute hinzufügen
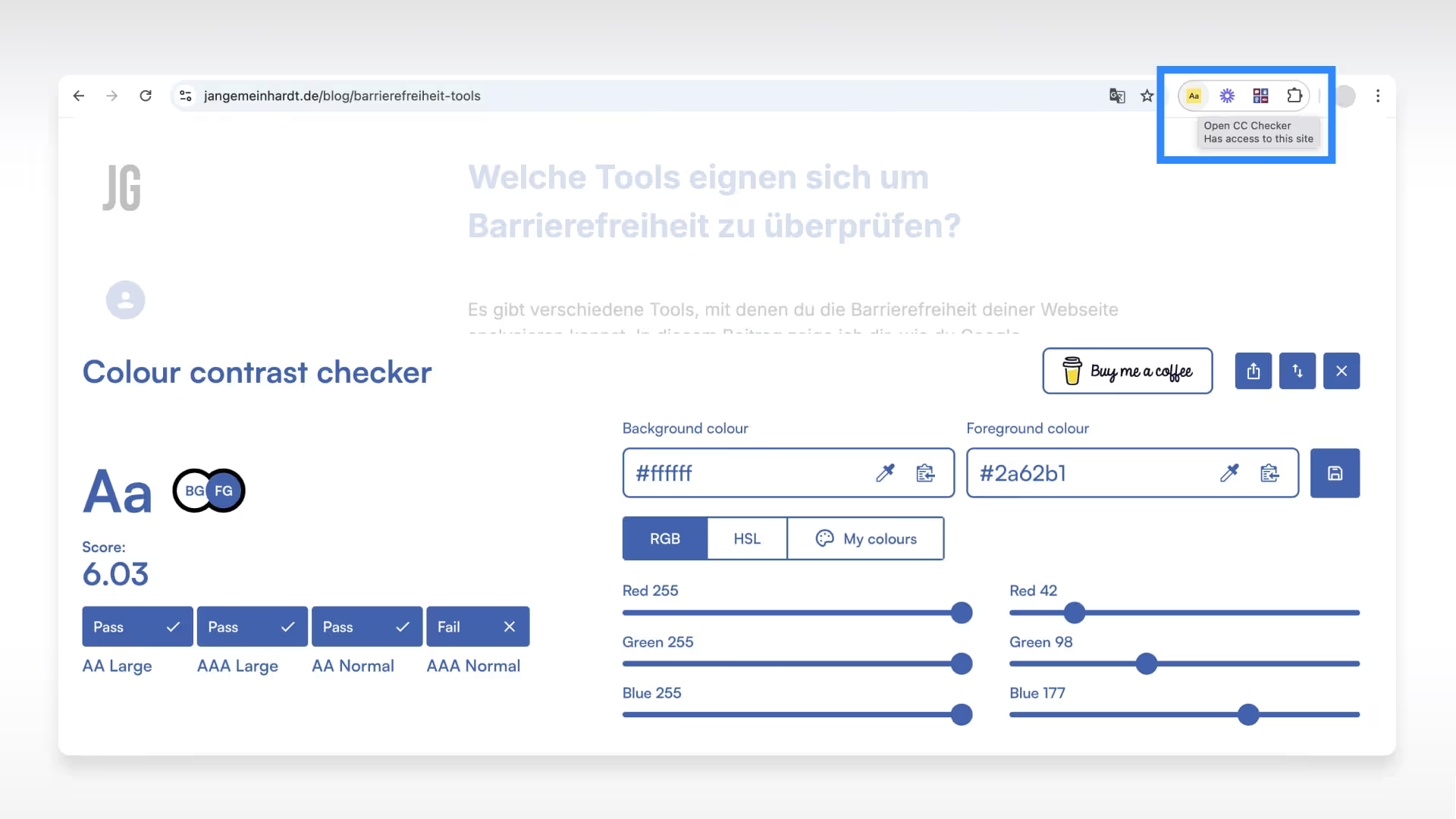
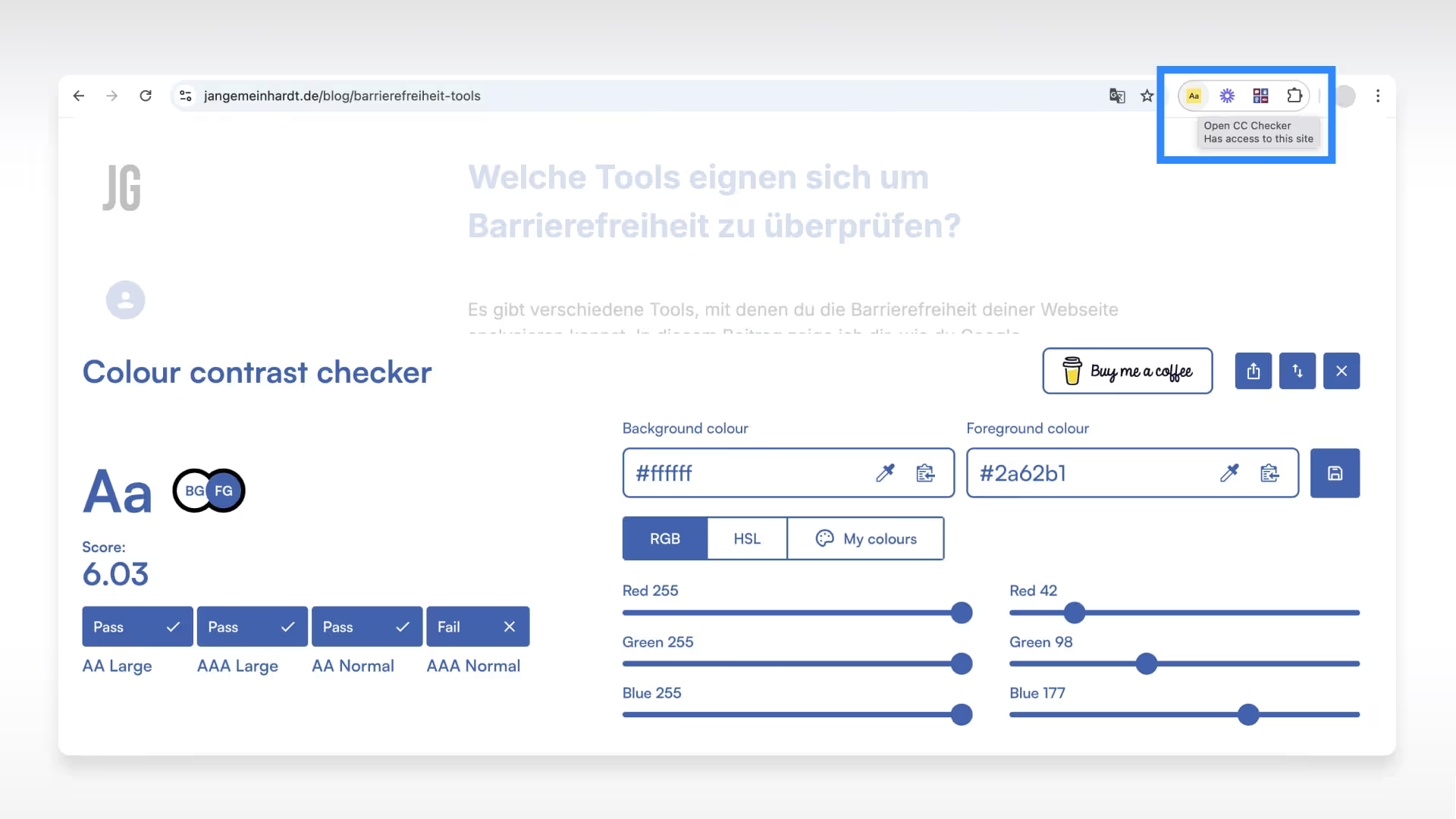
Ein hoher Farbkontrast zwischen Text und Hintergrund verbessert die Lesbarkeit für Menschen mit Sehschwäche erheblich. In Kombination mit anpassbaren Schriftgrößen ermöglicht dies allen Nutzern, auch bei ungünstigen Lichtverhältnissen oder eingeschränktem Sehvermögen, Inhalte klar und deutlich wahrzunehmen.
Zur Überprüfung der Farbkontraste zwischen Vorder- und Hintergrund kann die Chrome-Erweiterung Colour Contrast Checker hilfreich sein:

Auch mit dem
Google Lighthouse-Test kannst du den Farbkontrast auf Webseiten überprüfen, um sicherzustellen, dass der Text gut lesbar ist und den Barrierefreiheitsstandards entspricht:
Untertitel in Erklärvideos sowie Transkripte für Podcasts und andere Audioinhalte ermöglichen es Menschen mit Hörbeeinträchtigungen, die Inhalte besser zu verstehen. Diese Maßnahmen können dazu beitrage, audiovisuelle Inhalte für ein breiteres Publikum zugänglich zu machen.
In Adobe Premiere Pro können Videoinhalte problemlos transkribiert werden, und die Untertitel lassen sich individuell gestalten, um eine ansprechende Nutzererfahrung zu gewährleisten.

Um barrierefreie Formulare in Webflow zu erstellen, ist es wichtig, dass Labels, Fehlermeldungen, und Schaltflächen für Screenreader zugänglich sind. Für jedes Eingabefeld sollte ein label verwendet werden. Kennzeichne auch erforderliche Felder mit aria-required="true", und stelle sicher, dass Fehlermeldungen über aria-live angezeigt werden.
Schaltflächen sollten verständlich beschriftet oder mit aria-label ergänzt werden, wenn nur ein Icon verwendet wird. Achte darauf, dass alle Elemente über die Tastatur erreichbar sind und ein deutliches Fokus-Feedback haben.
Beispielcode für ein barrierefreies Formular:
<form>
<fieldset>
<legend>Kontaktformular</legend>
<label for="name">Name *</label>
<input type="text" id="name" name="name" aria-required="true" required />
<label for="email">E-Mail *</label>
<input type="email" id="email" name="email" aria-required="true" required />
<label for="message">Nachricht</label>
<textarea id="message" aria-describedby="message-help"></textarea>
<span id="message-help">Teile uns hier dein Anliegen mit.</span>
<button type="submit" aria-label="Formular absenden">Absenden</button>
<span id="error-email" role="alert" aria-live="polite">Bitte eine gültige
E-Mail-Adresse eingeben.</span>
</fieldset>
</form>
Die Web Content Accessibility Guidelines (WCAG)
Um die Barrierefreiheit zu gewährleisten, sind verschiedene Richtlinien wie die WCAG (Web Content Accessibility Guidelines) von großer Bedeutung, da sie internationale Standards für barrierefreie Webinhalte festlegen. Diese Richtlinien dienen als wertvolle Orientierungshilfe für die Gestaltung und Entwicklung digitaler Angebote und tragen dazu bei, dass Inhalte für alle Nutzer zugänglich sind.
Das Fazit
Mit dem Barrierefreiheitsstärkungsgesetz, das 2025 in Kraft tritt, wird Barrierefreiheit im digitalen Bereich zu einer gesetzlichen Verpflichtung. Für Kreative, Designer und Architekten eröffnet dies jedoch nicht nur Herausforderungen, sondern auch die Chance, inklusivere und damit bessere digitale Produkte zu entwickeln.
Jetzt ist der ideale Zeitpunkt, sich mit den neuen Anforderungen auseinanderzusetzen und die eigenen Projekte entsprechend anzupassen. Inklusion ist nicht nur offline, sondern auch im Internet von zentraler Bedeutung. Eine barrierefreie Website ermöglicht es dir, einer breiteren Zielgruppe den Zugang zu deinen Inhalten zu bieten und dich als Vorreiter eines inklusiven und verantwortungsbewussten digitalen Angebots zu positionieren.