Als Architekt, Designer oder Kreativdienstleister weißt du, dass eine Webseite nicht nur optisch ansprechend sein sollte, sondern auch schnell lädt, einfach zu navigieren ist und für alle Nutzer zugänglich bleibt. Besonders das Bilder optimieren spielt dabei eine entscheidende Rolle, um diese Ziele zu erreichen.
Doch was bedeutet es eigentlich, Bilder für Webseiten zu optimieren, und warum ist es so wichtig?
In diesem Beitrag zeige ich dir, wie du mit gezielter Bildoptimierung die Nutzererfahrung verbesserst, die Ladegeschwindigkeit steigerst und gleichzeitig deine SEO-Ergebnisse optimierst. Am Ende dieses Artikels stelle ich dir außerdem ein KI-Tool vor, mit dem du mühelos präzise ALT-Texte für deine Bilder generieren kannst.
Warum Grafiken optimieren für Webseiten wichtig ist
Du weißt bestimmt, dass große Bilder, Grafiken oder Videodateien die Ladegeschwindigkeit deiner Seite erheblich beeinflussen können. Langsame Ladezeiten führen im Anschluss zu einer höheren Absprungrate und beeinträchtigen das Vertrauen der Nutzer.
Bilder zu optimieren verbessert die Performance deiner Seite, steigert die Conversion-Rate und machen sie unter anderem noch barrierefrei – besonders wichtig im Hinblick auf das Barrierefreiheitsgesetz, das Juni 2025 in Kraft tritt.
Wie beeinflussen optimierte Bilder deine Webseite
Ladegeschwindigkeit und Performance sind zwei der wichtigsten Faktoren für eine gute Nutzererfahrung. Langsame Webseiten führen dazu, dass Besucher schnell wieder abspringen. Optimierte Bilder und Grafiken können hierbei einen großen Unterschied machen. Hier sind einige Gründe, warum optimierte Bilder die Performance deiner Seite verbessern:
- Schnelle Ladezeiten: Bilder, die komprimiert und richtig formatiert sind, laden schneller und tragen so zur Verbesserung der Gesamtgeschwindigkeit deiner Seite bei.
- Bessere Nutzererfahrung: Nutzer bleiben eher auf einer Seite, die schnell lädt. Sie können Inhalte ohne Verzögerung konsumieren, was die Wahrscheinlichkeit erhöht, dass sie mit deiner Seite interagieren.
- Höhere Conversion-Rate: Eine schnelle Seite mit einer guten Nutzererfahrung führt zu höheren Conversion-Raten. Optimierte Bilder tragen dazu bei, dass deine Besucher eher die gewünschten Aktionen ausführen (z.B. Käufe tätigen oder Formulare ausfüllen).
Was bedeutet Bildoptimierung für Webseiten?
Als nächstes wollen wir uns anschauen, welche Möglichkeiten es gibt, Bilder für deine Webseite zu optimieren. Bildoptimierung geht nämlich über die bloße Komprimierung von Bilddateien hinaus.
Es geht darum, den richtigen Kompromiss zwischen Bildqualität und Dateigröße zu finden, um die Ladezeiten zu minimieren, ohne das visuelle Erlebnis zu beeinträchtigen. Dabei spielen verschiedene technische Aspekte eine Rolle:
- Dateigröße: Große Bilddateien verlangsamen die Ladegeschwindigkeit deiner Seite. Ziel ist es, die Dateigröße so klein wie möglich zu halten, ohne die Bildqualität zu sehr zu verringern.
- Bildformat: Unterschiedliche Bildformate bieten unterschiedliche Vorteile. JPEG eignet sich hervorragend für Fotos, während PNG ideal für Bilder mit transparenten Hintergründen ist. WebP ist ein moderneres Format, das eine hohe Bildqualität bei geringerer Dateigröße bietet.
- Bildauflösung: Achte darauf, dass Bilder nicht in übermäßiger Auflösung gespeichert werden, besonders auf mobilen Geräten, wo eine zu hohe Auflösung unnötigen Speicherplatz beanspruchen kann.

Optimierte Bildformate im Vergleich hinsichtlich Ladezeit und Dateigröße
Alt-Texte: Ein Muss für SEO und Barrierefreiheit
Nachdem wir die Dateigrößen komprimiert haben, schauen wir uns die sogenannten ALT-Texte. Das sind kurze Beschreibungen von Bildern, die vor allem aus zwei Gründen wichtig sind:
- Barrierefreiheit: Für Menschen, die Screenreader verwenden, sind Alt-Texte unerlässlich, um den Inhalt von Bildern zu verstehen. Sie stellen sicher, dass deine Webseite für Menschen mit Sehbehinderungen zugänglich ist.
- SEO: Google kann eine optimierten Bilder selbst nicht direkt lesen, aber es kann den Alt-Text scannen. Ein gut formulierter Alt-Text hilft Google dabei, den Inhalt des Bildes zu verstehen und so die Sichtbarkeit deiner Webseite in den Suchergebnissen zu verbessern.
Best Practices für optimierte Bilder: ALT-Texte
Alt-Texte sind nicht nur für Barrierefreiheit und SEO wichtig, sondern verbessern auch die Nutzererfahrung. Sie liefern wertvolle Informationen für Menschen, die das Bild nicht sehen können, sei es aufgrund einer Sehbehinderung oder weil die Bilder aus technischen Gründen nicht geladen werden.
- Ein guter Alt-Text sollte zwischen 100 und 125 Zeichen lang sein. Zu lange Texte werden von Screenreadern abgeschnitten, zu kurze sind oft nicht aussagekräftig genug.
- Vermeide allgemeine Begriffe wie „Bild“ oder „Foto“ und nutze präzise Begriffe, die den Bildinhalt widerspiegeln.
- Vermeide Keyword-Stuffing. Alt-Texte sollten natürlich klingen und nicht unnötig mit Keywords überladen werden. Google bestraft Seiten, die mit übertriebenen Keywords arbeiten.

Wie du präzise ALT-Texte für deine Webseite erstellst und Bilder optimierst
Responsive Design und Bildoptimierung
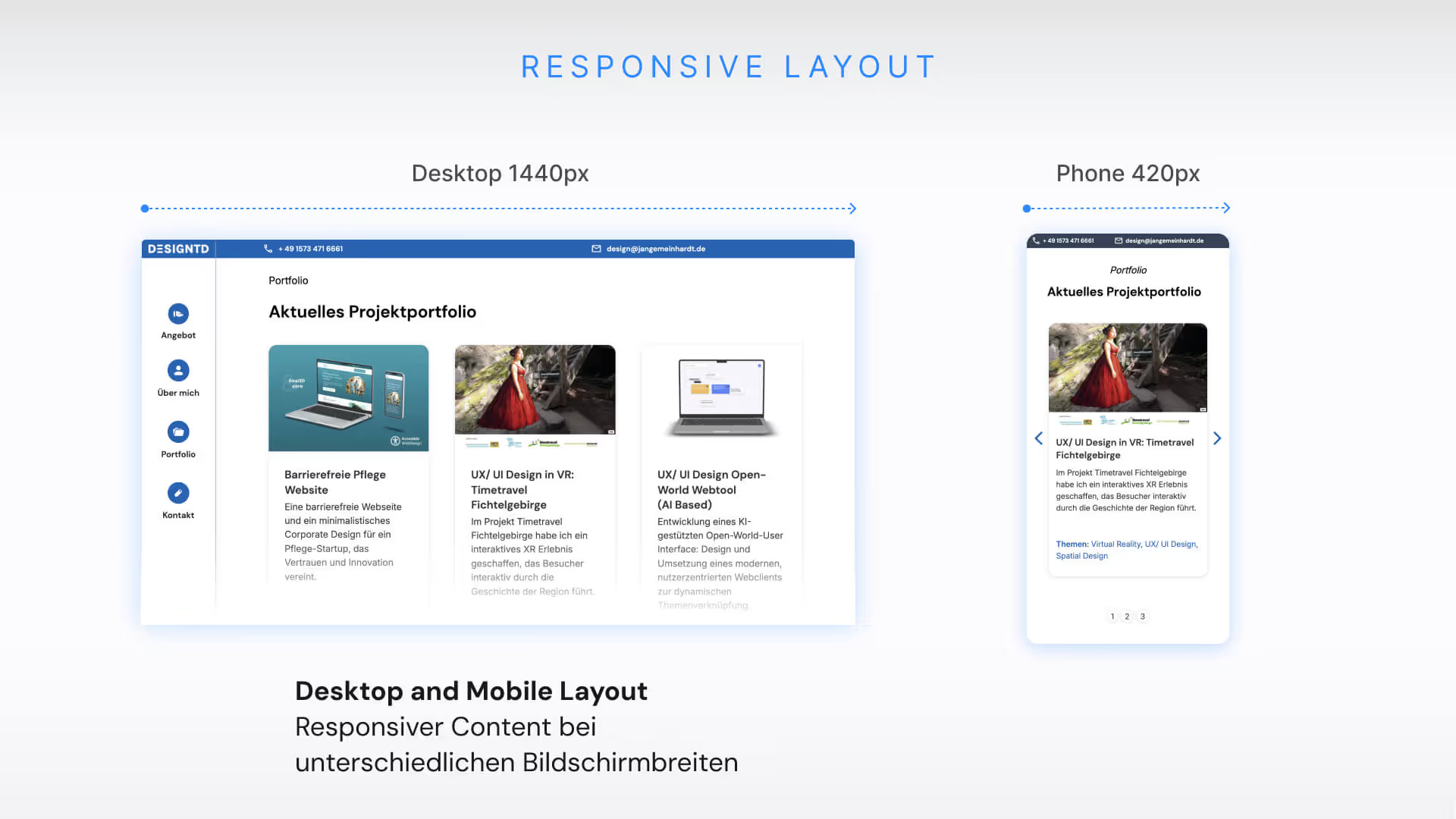
Responsive Design stellt sicher, dass deine Seite auf allen Bildschirmgrößen korrekt angezeigt wird.
In der heutigen mobilen Welt ist es wichtiger denn je, dass deine Webseite auf allen Geräten gut aussieht und funktioniert und Bilder optimiert sind.

Wie du ein responsives Slider Layout auf mobilen Endgeräten gestaltest
Doch was bedeutet das für das Bilder optimieren?
- Optimierung für mobile Geräte: Bilder müssen so angepasst werden, dass sie auf Smartphones und Tablets genauso gut aussehen wie auf einem Desktop-Computer. Das bedeutet, dass optimierte Bilder je nach Bildschirmauflösung in unterschiedlichen Größen geladen werden müssen.
- Flexible Darstellung: Nutze das HTML-Element <picture>, um Bilder abhängig von der Bildschirmgröße oder -auflösung dynamisch anzupassen. Dies stellt sicher, dass deine Webseite auf jedem Gerät schnell lädt und ansprechend aussieht:
<picture>
<!-- Bild für sehr kleine Bildschirme (z. B. Smartphones) -->
<source srcset="bild-klein.jpg" media="(max-width: 600px)">
<!-- Bild für mittlere Bildschirme (z. B. Tablets) -->
<source srcset="bild-mittel.jpg" media="(max-width: 1200px)">
<!-- Standardbild für größere Bildschirme -->
<img src="bild-gross.jpg" alt="Beschreibung des Bildes">
</picture>
Tools für die Bildoptimierung
Es gibt zahlreiche Tools, die dir helfen, deine Bilder zu optimieren:
- TinyPNG: Komprimiert PNG- und JPEG-Bilder.
- Squoosh: Ein einfaches Tool von Google zur Bildkomprimierung.
- ImageOptim: Ein lokales Tool für Mac, das Bildgrößen reduziert, ohne die Qualität zu mindern.
Neben diesen Tools gibt es noch viele weitere kostenlose und kostenpflichtige Optionen. Die Wahl des richtigen Tools hängt von deinen individuellen Bedürfnissen ab. Wichtig ist, dass du regelmäßig deine Bilder überprüfst und optimierst, um die Performance deiner Webseite auf dem neuesten Stand zu halten.
💡 Pro-Tipp: Alt-Texte mit KI generieren
Wenn du viele Bilder optimieren musst, kann dir KI helfen! Tools wie
Claude.ai ermöglichen es, Bilder direkt in den Chat hochzuladen und automatisch präzise Alt-Texte generieren zu lassen. Das spart Zeit und sorgt für eine konsistente Qualität der Bildbeschreibungen.
Fazit
Die Optimierung von Bildern ist eine der einfachsten und effektivsten Möglichkeiten, die Performance deiner Webseite zu steigern. Sie verbessert nicht nur die Ladegeschwindigkeit und die Nutzererfahrung, sondern unterstützt auch SEO und Barrierefreiheit – besonders im Hinblick auf das Barrierefreiheitsgesetz, das 2025 in Kraft tritt.
Setze die genannten Tipps um Bilder zu optimieren um und steigere damit die Performance und den Erfolg deiner Webseite.
Brauchst du Unterstützung?
Kontaktiere mich noch heute, um deine Webseite barrierefrei und zukunftssicher zu machen.


